
#a{ 0px; height:0px;border-top:100px solid #03C;border-left:100px solid transparent; border-bottom:100px solid transparent; border-right:100px solid transparent;} <div id="a"> </div>
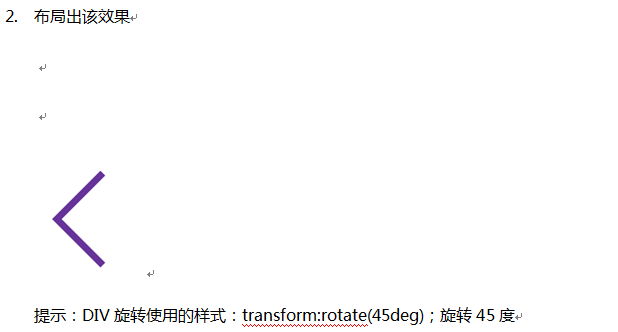
#b{ 100px; height:100px; border-bottom:5px; border-bottom:solid; border-bottom-color:#00C; border-left:5px; border-left:solid; border-left-color:#00C; transform:rotate(45deg); margin-left:20px;} <div id="b"> </div>
<head>
<style type="text/css">
*{ margin:0px auto; padding:0px; font-family:微软雅黑; font-size:14px;}
#content{margin:20px 0px 0px 300px;350px; height:100px; border:2px solid #60F; overflow:hidden; padding:10px 10px 10px 10px}
#waiceng{100px; height:50px;margin-left:320px; overflow:hidden; margin-top:-2px}
#sanjiao{50px; height:50px; border:2px solid #60F;transform:rotate(45deg); position:relative;top:-27px; border-left:0px; border-top:0px; background-color:white;}
</style>
</head>
<body>
<div id="content">
CSS3中添加的transform是对元素进行变化操作的,包括位移,旋转,放大,变形等操作。这里我的代码均是采用标准的css3规范书写,大家使用的时候为了兼容可加上-webkit-、-o-、-ms-、-moz-、-khtml-等前缀以适应不同的浏览器。
</div>
<div id="waiceng">
<div id="sanjiao"></div>
</div>
</body>

#c{ 100%; height:100px; border:1px; border:solid; border-color:#e9e9e9; margin-top:100px}
.cc{ 100px; height:100px;color:#333; font-family:"微软雅黑"; float:left; text-align:center; vertical-align:middle; line-height:100px;}
.cc:hover{ background-color:#b3b6bb; border-top:2px solid #f39; color:#FFF; cursor:pointer; height:98px; line-height:98px}
<div id="c">
<div class="cc">春节</div>
<div class="cc">元宵节</div>
<div class="cc">端午节</div>
<div class="cc">中秋节</div>
<div class="cc">国庆节</div>
</div>

<script type="text/javascript"> var s = "";
for(var i=-1;i<2;i=i+2)
{ for(var j=-1;j<2;j=j+2)
{ for(var k=-1;k<2;k=k+2)
{ for(var a=-1;a<2;a=a+2)
{
var leftzhi = 123+i*45+j*56+k*78+a*90;
if(leftzhi == 100)
{
s = "("+i+")("+j+")("+k+")("+a+")";
}
}
}
}
}
alert(s);
</script>