一、简介、使用
1、简介
Bootstrap 来源于 Twitter,是一款基于 Html、Css、JavaScript 的前端UI框架。可以方便、快速的开发web界面。
教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
2、使用
(1)直接使用CDN
BootCDN网址:https://www.bootcdn.cn/
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入,bootstrap.js 基于 jQuery 实现 --> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
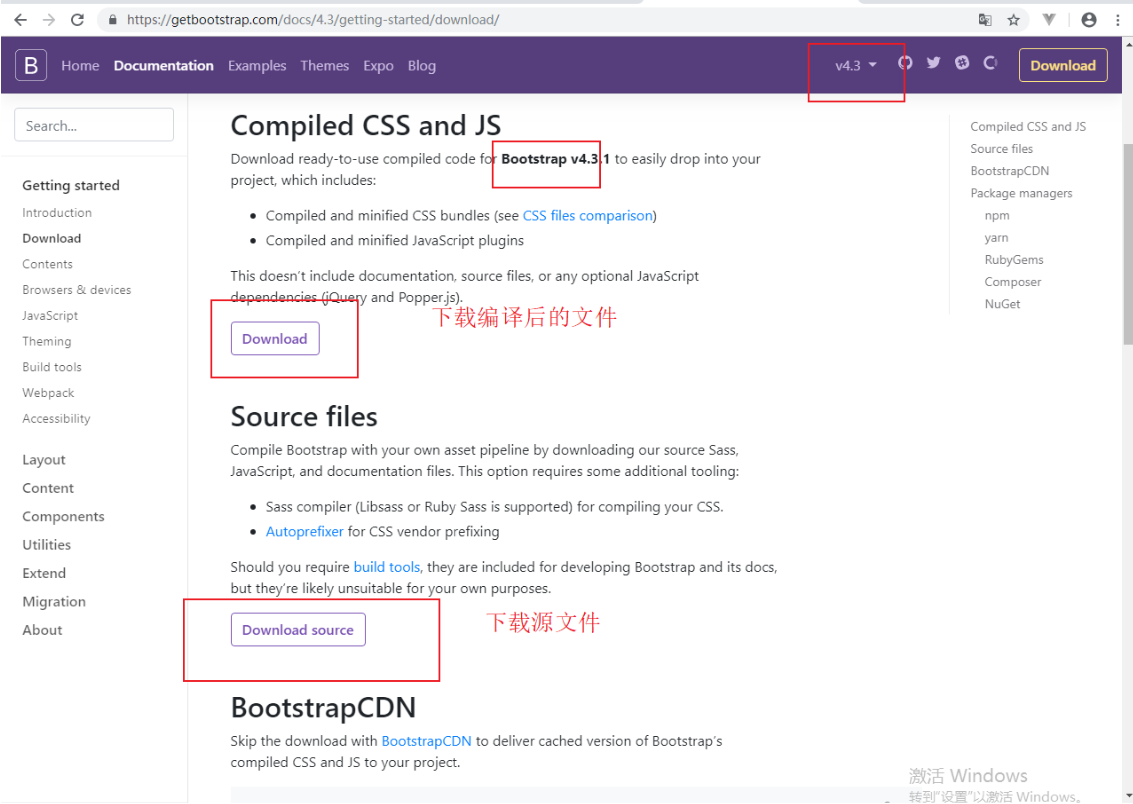
(2)直接下载文件
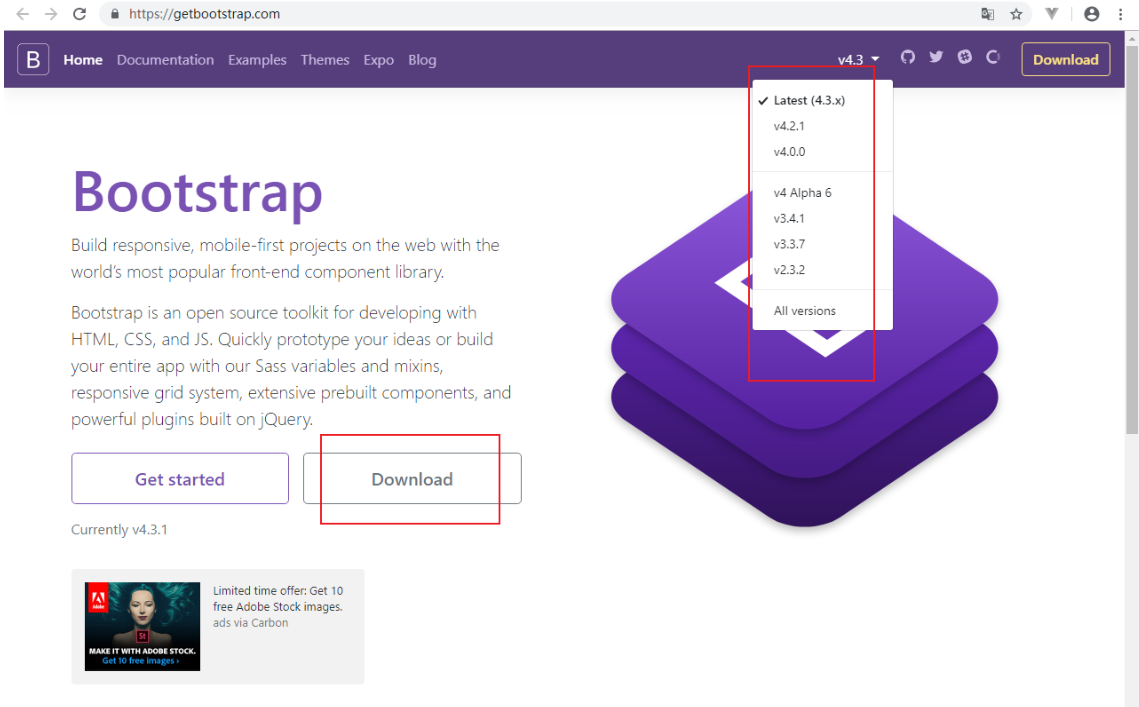
下载地址:https://getbootstrap.com/
选择不同的版本进行下载。


二、Bootstrap的CSS样式
1、基本设置
(1)使用 HTML5 文档类型。
Bootstrap使用了 HTML5 元素和 Css属性,故需要使用 HTML5。
<!DOCTYPE html> <html> .... </html>
(2)响应移动设备。
移动设备与桌面设备的差别 在于 屏幕的大小,Bootstrap 使用 viewport 来控制屏幕的缩放。
【格式:】 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" /> 指的是让viewport的宽度等于物理设备上的真实分辨率,且不允许用户缩放。 【属性:】 width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。 height:和 width 相对应,指定高度。 initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。 maximum-scale:允许用户缩放到的最大比例。 minimum-scale:允许用户缩放到的最小比例。 user-scalable:用户是否可以手动缩放,可以传"yes"或"no"。(大多数情况下有用,可以自己写js去实现) shrink-to-fit:自适应手机屏幕宽度,shrink-to-fit=no属性是苹果专属的,在Safari IOS9开始引入,安,卓以及其他系统没有。 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 可以缩放,且放大比例为2.0 --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, minimum-scale=1.0, user-scalable=yes" /> <style> img { /*max-width:100%:如果img宽度大于div宽度,img就显示div100%宽度,否则就显示img的宽度;*/ max-width: 100%; /*100%:不管img宽度多少,都显示div宽度*/ /* 100%;*/ height: auto; } </style> </head> <body> <div> <img src="https://cn.vuejs.org/images/logo.png" alt="Chania" width="360" height="345"> </div> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </p> </body> </html>
2、网格(Grid)
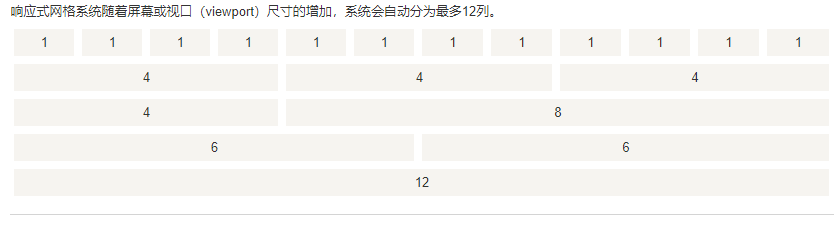
(1)Bootstrap 网格系统(Grid System)
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。

(2)container
container 用于包裹页面上的内容,其左右外边距由浏览器决定。
class="container "
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
(3)使用 Grid
Step1:使用 container 包裹页面。
Step2:使用 col-xs- 、col-sm- 、col-md- 、col-lg- 来划分网格。
step3:使用 @media 来监控 屏幕大小的变化。
/* 超小设备(手机,小于 768px) */
@media (max- @screen-xs-max) { ... }
/* 小型设备(平板电脑,768px 起) */
@media (min- @screen-sm-min) and (max- @screen-sm-max) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min- @screen-md-min) and (max- @screen-md-max) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min- @screen-lg-min) { ... }
(4)举例:
【举例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap 实例 - 列排序</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <p>排序前</p> <div class="col-md-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div><br> <div class="row"> <p>排序后</p> <div class="col-md-4 col-md-push-8" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在左边 </div> <div class="col-md-8 col-md-pull-4" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> 我在右边 </div> </div> </div> </body> </html>

3、文本处理
(1)small 属性 、<small> 标签
写在父标签中,可以得到一个字体颜色浅、字体更小的文本。
【举例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 写在父标签中,可以得到一个比父标签字体颜色浅、字体更小的文本。 --> <h1>Hello World! <small>Tom</small></h1> <!-- 使用 small 属性也可以得到同样的效果 --> <h1>Hello World! <span class="small">Jarry</span></h1> </body> </html>


(2)常用文本属性
class="lead" 得到字体稍大、行高稍高的文本 class="text-left" 向左对齐文本 class="text-center" 居中对齐文本 class="text-right" 向右对齐文本 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 原本显示内容 --> <h1>Hello World!</h1> <p>Tom</p> <!-- 给段落字体加粗,行高加高 --> <h1>Hello World! </h1> <p class="lead">Jarry</p> <!-- 文本居左 --> <h1 class="text-left">Hello World! </h1> <!-- 文本居中 --> <h1 class="text-center">Hello World! </h1> <!-- 文本居右 --> <h1 class="text-right">Hello World! </h1> </body> </html>

(3)补充文本属性
【以下几个属性大致相同,字体颜色不同】
class="text-muted"
class="text-primary"
class="text-success"
class="text-info"
class="text-warning"
class="text-danger"
(4)<abbr> 标签
<abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示title属性中的信息。
【举例:】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap文本</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示title属性中的信息 --> <abbr title="JavaScript" style="font-size:20px">JS</abbr><br> </body> </html>

(5)列表
class="list-unstyled" 用于去除列表的样式 class="list-inline" 用于将列表水平显示 dl、dt、dd 用于自定义列表 class="dl-horizontal" 用于将自定义列表水平显示 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 列表</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 一般的有序列表 --> <h4>有序列表</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <!-- 一般的无序列表 --> <h4>无序列表</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 去除样式的列表 --> <h4>未定义样式列表</h4> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 将列表项放在一行显示 --> <h4>内联列表</h4> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <!-- 自定义列表 --> <h4>定义列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <!-- 自定义水平列表 --> <h4>水平的定义列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> </body> </html>

4、表格
(1)常用表格标签
<table> 定义表格 <thead> 定义表格标题行 <tbody> 定义表格主体 <tr> 定义表格行 <td> 定义表格列 <th> 定义表格列(用于<thead>中) <caption> 定义表格描述信息
(2)<table>常用属性
class="table" 基本表格样式,只有横向的分割线
class="table-striped" 给 tbody 添加条纹(表格间有色差)。
class="table-bordered" 给所有的单元格添加边框
class="table-hover" 给 tbody 添加悬停样式(加个背景色)
class="table-condensed" 使表格样式更紧凑
(3)<tr>, <th> 和 <td>常用属性
几个属性会选中某行、某列数据,根据不同的属性,显示不同的颜色。
class="active" 表示选中某条数据(有个阴影)
class="success" 表示成功
class="info" 表示信息变化
class="warning" 表示警告
class="danger" 表示危险
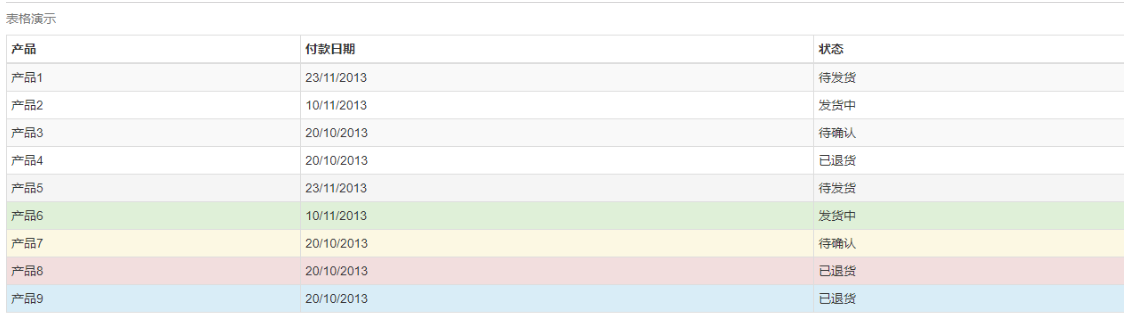
(4)举例
【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped table-bordered table-hover table-condensed"> <caption>表格演示</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> <tr> <td>产品2</td> <td>10/11/2013</td> <td>发货中</td> </tr> <tr> <td>产品3</td> <td>20/10/2013</td> <td>待确认</td> </tr> <tr> <td>产品4</td> <td>20/10/2013</td> <td>已退货</td> </tr> <tr class="active"> <td>产品5</td> <td>23/11/2013</td> <td>待发货</td> </tr> <tr class="success"> <td>产品6</td> <td>10/11/2013</td> <td>发货中</td> </tr> <tr class="warning"> <td>产品7</td> <td>20/10/2013</td> <td>待确认</td> </tr> <tr class="danger"> <td>产品8</td> <td>20/10/2013</td> <td>已退货</td> </tr> <tr class="info"> <td>产品9</td> <td>20/10/2013</td> <td>已退货</td> </tr> </tbody> </table> </body> </html>

5、表单
(1)基本使用
给 <form> 标签添加一个 role="form"。 为了获取最佳间距,可给表单控件加个属性 class="form-group"。 若想给文本添加 文本框,可给相关的文本标签增加 class="form-control" 若想让表单呈一行显示,可给 <form> 增加 class="form-inline" 若想隐藏表单控件,可给表单控件 增加 class="sr-only" 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 表单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 使用 role="form" 声明 form。 使用 class="form-inline" 将 form 改为一行显示(内联表单)。 使用 class="form-group" 使表单控件间可以获取合适的间距。 使用 class="form-control" 为文本 加个文本框。 使用 class="checkbox" 为复选框添加样式。 --> <form class="form-inline" role="form"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> <br /> <br /> <!-- 使用 sr-only 可以隐藏表单控件--> <form class="form-inline sr-only" role="form"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> <br /> <br /> <form role="form"> <div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>

(2)按钮、下拉框
class="checkbox" 用于给复选框加样式,此时可以不用写 class="form-group" class="radio" 用于给单选框加样式 class="checkbox-inline" 将复选框显示在同一行 class="radio-inline" 将单选框显示在同一行 class="form-control" 可以修改select样式 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 按钮、下拉框</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 普通复选框、单选框样式--> <label for="name">默认的复选框和单选按钮的实例</label> <div class="checkbox"> <label><input type="checkbox" value="">选项 1</label> </div> <div class="checkbox"> <label><input type="checkbox" value="">选项 2</label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 选项 1 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">选项 2 - 选择它将会取消选择选项 1 </label> </div> <br /> <br /> <!-- 内联单选框、复选框样式 --> <label for="name">内联的复选框和单选按钮的实例</label> <div> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 选项 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 选项 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 选项 3 </label> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1 </label> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2 </label> </div> <br /> <br /> <!-- slect样式 --> <div class="form-group"> <label for="name">选择列表</label> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <label for="name">可多选的选择列表</label> <!-- multiple 表示可多选 --> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </body> </html>

6、按钮
(1)基本属性
class="btn" 基本按钮样式 class="btn btn-default" 默认按钮样式 class="btn btn-primary" 原始按钮样式 class="btn btn-success" 成功按钮样式 class="btn btn-info" 信息按钮样式 class="btn btn-warning" 警告按钮样式 class="btn btn-danger" 危险按钮样式 class="btn btn-link" 链接按钮样式 class="btn btn-lg" 大的基本按钮样式 class="btn btn-sm" 小的基本按钮样式 class="btn btn-xs" 特别小的基本按钮样式 class="btn btn-block" 块级的基本按钮样式,默认会填充满父标签的宽度 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 按钮</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <!-- 基本的按钮 --> <button type="button" class="btn">基本按钮</button> <!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button> <p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p style=" 600px; "> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p> </body> </html>

(2)按钮激活、禁用
class="btn active" 定义激活按钮样式,背景色会改变(有色差) class="btn disabled" 定义禁止按钮样式,背景色会变(可能有些效果不能完全禁用)。 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 按钮激活、禁用</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p> <button type="button" class="btn btn-default">默认按钮</button> <button type="button" class="btn btn-default" disabled="disabled">禁用按钮</button> <!-- 若只是使用 disabled 的样式,可能有些效果未能完全禁用 --> <button type="button" class="btn btn-default disabled">禁用的原始按钮</button> </p> <p> <a href="#" class="btn btn-default" role="button">链接</a> <a href="#" class="btn btn-default" disabled="disabled" role="button">禁用链接</a> <a href="#" class="btn btn-default disabled" role="button">禁用链接</a> </p> <br/> <br/> <p> <button type="button" class="btn btn-default">默认按钮</button> <button type="button" class="btn btn-default active">激活的原始按钮</button> </p> <p> <a href="#" class="btn btn-default" role="button">链接</a> <a href="#" class="btn btn-default active" role="button">激活链接</a> </p> </body> </html>

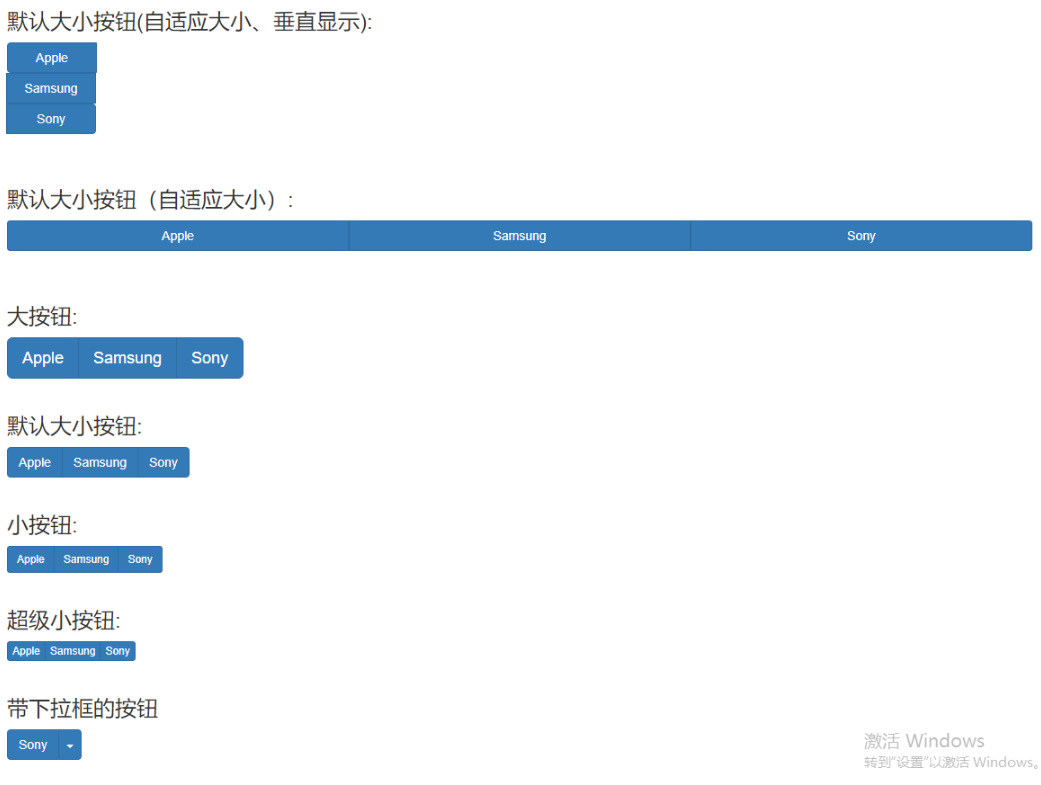
(3)按钮组
class="btn-group" 创建一个按钮组 class="btn-group-lg" 创建一个大按钮组 class="btn-group-sm" 创建一个小按钮组 class="btn-group-xs" 创建一个特别小按钮组 class="btn-group-vertical" 创建一个垂直的按钮组 class="btn-group-justified" 创建一个自适应大小的按钮组(若内部是<button>标签,需给其加一个class="btn-group") class="dropdown-menu" + class="caret" 可以创建一个有下拉框的按钮 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 按钮组</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h3>默认大小按钮(自适应大小、垂直显示):</h3> <div class="btn-group btn-group-justified btn-group-vertical" style=" 100px;"> <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> </div> <br/> <br/> <h3>默认大小按钮(自适应大小):</h3> <div class="btn-group btn-group-justified"> <a href="#" class="btn btn-primary">Apple</a> <a href="#" class="btn btn-primary">Samsung</a> <a href="#" class="btn btn-primary">Sony</a> </div> <br/> <br/> <h3>大按钮:</h3> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <br/> <br/> <h3>默认大小按钮:</h3> <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <br/> <br/> <h3>小按钮:</h3> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <br/> <br/> <h3>超级小按钮:</h3> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <br/> <br/> <h3>带下拉框的按钮</h3> <div class="btn-group"> <button type="button" class="btn btn-primary">Sony</button> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Tablet</a></li> <li><a href="#">Smartphone</a></li> </ul> </div> </div> </body> </html>

7、辅助样式
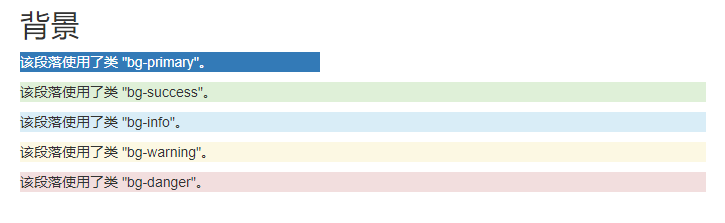
(1)背景样式
【以下几个样式只是背景颜色不同】 class="bg-primary" class="bg-success" class="bg-info" class="bg-warning" class="bg-danger" 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 背景</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>背景</h2> <p class="bg-primary" style=" 300px;">该段落使用了类 "bg-primary"。</p> <p class="bg-success">该段落使用了类 "bg-success"。</p> <p class="bg-info">该段落使用了类 "bg-info"。</p> <p class="bg-warning">该段落使用了类 "bg-warning"。</p> <p class="bg-danger">该段落使用了类 "bg-danger"。</p> </div> </body> </html>

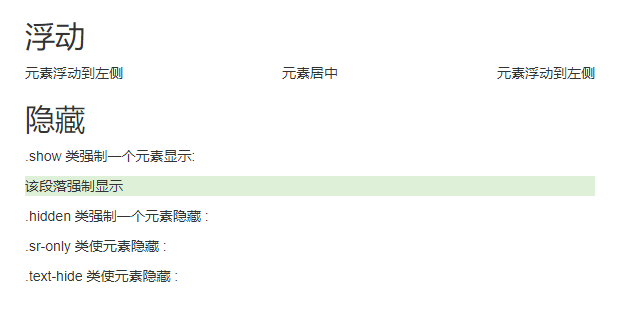
(2)浮动与隐藏
class="pull-left" 元素浮动在左侧 class="pull-right" 元素浮动在右侧 class="text-center" 元素居中 class="show" 元素显示 class="hidden" 元素隐藏 class="sr-only" 元素隐藏 class="text-hide" 元素隐藏 【举例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 浮动与隐藏</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container" style=" 600px;"> <h2>浮动</h2> <div class="pull-left">元素浮动到左侧</div> <div class="pull-right">元素浮动到左侧</div> <div class="text-center">元素居中</div> <h2>隐藏</h2> <p> .show 类强制一个元素显示:</p> <p class="show bg-success">该段落强制显示</p> <p> .hidden 类强制一个元素隐藏 :</p> <p class="hidden bg-success">该段落强制隐藏</p> <p> .sr-only 类使元素隐藏 :</p> <p class="sr-only bg-success">该段落隐藏</p> <p> .text-hide 类使元素隐藏 :</p> <p class="text-hide bg-success">该段落隐藏</p> </div> </body> </html>