1.佰亿首页
效果图:

代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>佰亿首页</title> 6 <style type="text/css"> 7 body,div,p,h2,h1,dl,dt,dd,span,img,ul,li,a{ margin:0px; padding:0px; font-size:12px; font-family:"宋体"; margin:0px auto;} 8 body{ background:url(images/bodybg.jpg) no-repeat left top;} 9 10 .maintop{ width:1024px; height:28px; margin:0px auto;position:relative;line-height:25px;} 11 .maintop a:link,.maintop a:visited{color: #3399CC; text-decoration:none;} 12 .maintop a:hover{color:red; text-decoration:underline;} 13 .maintop .top1{ width:300px; height:24px; float:left; text-align: left;} 14 .top2{width:724px; height:24px;text-align:right; float:left;} 15 16 17 .mainlogo{ clear:both;width:1024px; height:29px;margin:30px auto;} 18 .mainlogo a img{float:left;} 19 .fwrx{ display:block; width:715px; height:29px; text-align:right;float:left;} 20 21 .sylb{width:1024px; height:47px;font-size:16px; background:url(images/navbg.jpg) no-repeat left top;} 22 .sylb ul li{list-style:none; width:144px; height:46px; float:left; text-align:center; font-weight:bold; line-height:38px; padding-top:1px; font-size:18px;} 23 .sylb ul li a:link,.sylb ul li a:visited{ color:#FFFFFF; text-decoration:none;} 24 .sylb ul li a:hover{color:#000000;background-color:#FFCC33; border:1px solid #FFCC00; padding:15px 23px; } 25 26 .neirong{ width:1044px; height:1780px;} 27 28 .neirong1{ width:1034px; height:330px; background:url(images/contentbg.png) no-repeat left top; padding:10px;} 29 .neirong1 img{ padding:10px;} 30 31 .gxwt{ width:1004px; height:238px; background:url(images/xiangxititlebg.jpg) no-repeat left top; } 32 .gxwt h1{ font-weight:normal; height: 40px;line-height: 45px; margin-left: 45px;font-size: 20px;} 33 .gxwt p a:link,.gxwt p a:visited{ color:#333333; text-decoration:none;} 34 .gxwt p a:hover{ color:#FF9933;} 35 .gxwt p{margin-left: 25px;height:15px;line-height:15px; padding-top:15px;} 36 37 .e{ width:1007px; height:65px;} 38 .e img{ padding-left:3px;} 39 40 .anli{ width:1004px; height:1110px;} 41 .anli h2{ font-weight:normal; font-size:18px; padding-left:30px;line-height:50px;border-bottom: 1px solid #c0d0e9;} 42 .anli dl dt{ clear:both;width:260px; height:180px; float:left; margin-left:5px; border:1px solid #CCCCCC; padding:1px; margin-top:5px; float:left;} 43 .anli dl dd{ width:700px; height:180px; float:left; line-height:28px;margin-left:30px;margin-top:25px; float:left;} 44 .anli dl dd p{ text-indent:2em;} 45 .anli dl dd .p1{ text-align:right;} 46 .anli dl dd .p1 a:link,.anli dl dd .p1 a:visited{ color:#FFFFFF; text-decoration:none;text-align:right;border:1px solid #CCCCCC;background-color: #CCCCCC;padding:5px 10px;} 47 .anli dl dd .p1 a:hover{text-decoration:none;border:1px solid #3366CC;background-color:#3366CC;padding:5px 10px;} 48 .anli dl{ width:1004px; height:200px; border-bottom:1px dotted #E6E6E6; margin-top:5px;} 49 .anli .clj a:link,.anli .clj a:visited{color:#000;text-decoration:none;} 50 .anli .clj a:hover{background-color:#0165a1;} 51 .anli .clj a{ border:1px solid #f9f9f9;padding: 2px 8px;} 52 .clj{width:1004px;height:30px;text-align:center;line-height:30px;} 53 54 .friendlink{ width:1044px; height:54px; background: url(images/friendlinkbg.jpg) repeat-x left top; margin-top:10px; margin-left:24px; margin:0px auto;} 55 .friendlink h1{ width:34px; height:20px; line-height:20px; padding-top:10px; margin-left:20px; float:left;} 56 .friendlink a img{ float:left; margin-left:31px;} 57 58 .bottom{ background:url(images/bottombg.jpg) repeat-x left top; width:1903px; height:123px; margin-top:10px;} 59 .bottom-link{width:1044px; height:33px;color:#FFFFFF; text-align:center; padding-top:8px;} 60 .bottom-link a:link,.bottom-link a:visited{ color:#FFFFFF; text-decoration:none;} 61 .bottom-link a{ margin-left:10px;} 62 .bottom-banquan{width:1044px; height:80px;} 63 .bottom-banquan img{float:left; margin-top:20px;} 64 .bottom-banquan .span2{display:block; width:800px; height:80px; line-height:28px; float:left; text-align:center;} 65 </style> 66 </head> 67 68 <body> 69 <div class="maintop"> 70 <div class="top1"> 71 您好!欢迎来到佰亿官方网站<a href="#">[登录]</a>或<a href="#">[注册]</a> 72 </div> 73 <div class="top2"> 74 <a href="#" target="_blank">公司简介</a> 75 | 76 <a href="#" target="_blank">联系我们</a> 77 | 78 <a href="#" target="_blank">渠道合作</a> 79 | 80 <a href="#" target="_blank">帮助文档</a> 81 </div> 82 </div> 83 84 <div class="mainlogo"> 85 86 <a href="#" target="_blank"><img src="images/logo.jpg"/></a> 87 <span class="fwrx"><img src="images/phone.jpg"/></span> 88 </div> 89 90 <div class="sylb"> 91 <ul> 92 <li class="li1"><a href="#" target="_blank">首页</a></li> 93 <li><a href="#" target="_blank">产品中心</a></li> 94 <li><a href="#" target="_blank">运营支持</a></li> 95 <li><a href="#" target="_blank">解决方案</a></li> 96 <li><a href="#" target="_blank">商务合作</a></li> 97 <li><a href="#" target="_blank">更新日志</a></li> 98 <li><a href="#" target="_blank">在线演示</a></li> 99 </ul> 100 </div> 101 102 <div class="neirong"> 103 <div class="neirong1"> 104 <img src="images/bannerpic01.jpg"/> 105 </div> 106 <div class="gxwt"> 107 <h1>您关心的问题</h1> 108 <p><a href="#" target="_blank">1. 电子上午很复杂,我要如何着手 ?</a></p> 109 <p><a href="#" target="_blank">2. 怎么才能让客服来我的网站买东西 ?</a></p> 110 <p><a href="#" target="_blank">3. 我的网站购物体验不好,需要如何改进 ?</a></p> 111 <p><a href="#" target="_blank">4. 我的运营人员太累了,后台操作不够友好 ?</a></p> 112 <p><a href="#" target="_blank">5. 我想做网站改版,但二次开发太复杂。</a></p> 113 <p><a href="#" target="_blank">6. 网站seo信息不又好,搜索引擎收录太低。</a></p> 114 </div> 115 <div class="e"> 116 <img src="images/dzyflc.jpg"/> 117 </div> 118 <div class="anli"> 119 <h2>典型客户成功案例</h2> 120 <dl> 121 <dt><img src="images/anlipic_1.jpg"/></dt> 122 <dd> 123 <strong>B2B电子商务模式的发展必须要时刻创新</strong> 124 <p>近年来,B2B发展速度缓慢,但B2B电子商务模式仍有巨大的市场发展空间。近期,在各大会议上,电子商务专家陆续提出 如何发展新模式,迎来新希望。总结出如何将B2B电子商务平台的交易配套服务趋于更加完善,以此走向从信息提供向服 务提供平台转变的时代性变革话题,共商B2B行业的发展与未来。中小企业的发展,陆续走可持续性、低成本、高效率路 线,纷纷转行电商道路。今天,各类B2B平台围绕以创新为目标这一宗旨。</p> 125 <p class="p1"><a href="#" target="_blank">了解更多>></a><p> 126 </dd> 127 </dl> 128 <dl> 129 <dt><img src="images/anlipic_1.jpg"/></dt> 130 <dd> 131 <strong>B2B电子商务模式的发展必须要时刻创新</strong> 132 <p>近年来,B2B发展速度缓慢,但B2B电子商务模式仍有巨大的市场发展空间。近期,在各大会议上,电子商务专家陆续提出 如何发展新模式,迎来新希望。总结出如何将B2B电子商务平台的交易配套服务趋于更加完善,以此走向从信息提供向服 务提供平台转变的时代性变革话题,共商B2B行业的发展与未来。中小企业的发展,陆续走可持续性、低成本、高效率路 线,纷纷转行电商道路。今天,各类B2B平台围绕以创新为目标这一宗旨。</p> 133 <p class="p1"><a href="#" target="_blank">了解更多>></a><p> 134 </dd> 135 </dl> 136 <dl> 137 <dt><img src="images/anlipic_1.jpg"/></dt> 138 <dd> 139 <strong>B2B电子商务模式的发展必须要时刻创新</strong> 140 <p>近年来,B2B发展速度缓慢,但B2B电子商务模式仍有巨大的市场发展空间。近期,在各大会议上,电子商务专家陆续提出 如何发展新模式,迎来新希望。总结出如何将B2B电子商务平台的交易配套服务趋于更加完善,以此走向从信息提供向服 务提供平台转变的时代性变革话题,共商B2B行业的发展与未来。中小企业的发展,陆续走可持续性、低成本、高效率路 线,纷纷转行电商道路。今天,各类B2B平台围绕以创新为目标这一宗旨。</p> 141 <p class="p1"><a href="#" target="_blank">了解更多>></a><p> 142 </dd> 143 </dl> 144 <dl> 145 <dt><img src="images/anlipic_1.jpg"/></dt> 146 <dd> 147 <strong>B2B电子商务模式的发展必须要时刻创新</strong> 148 <p>近年来,B2B发展速度缓慢,但B2B电子商务模式仍有巨大的市场发展空间。近期,在各大会议上,电子商务专家陆续提出 如何发展新模式,迎来新希望。总结出如何将B2B电子商务平台的交易配套服务趋于更加完善,以此走向从信息提供向服 务提供平台转变的时代性变革话题,共商B2B行业的发展与未来。中小企业的发展,陆续走可持续性、低成本、高效率路 线,纷纷转行电商道路。今天,各类B2B平台围绕以创新为目标这一宗旨。</p> 149 <p class="p1"><a href="#" target="_blank">了解更多>></a><p> 150 </dd> 151 </dl> 152 <dl> 153 <dt><img src="images/anlipic_1.jpg"/></dt> 154 <dd> 155 <strong>B2B电子商务模式的发展必须要时刻创新</strong> 156 <p>近年来,B2B发展速度缓慢,但B2B电子商务模式仍有巨大的市场发展空间。近期,在各大会议上,电子商务专家陆续提出 如何发展新模式,迎来新希望。总结出如何将B2B电子商务平台的交易配套服务趋于更加完善,以此走向从信息提供向服 务提供平台转变的时代性变革话题,共商B2B行业的发展与未来。中小企业的发展,陆续走可持续性、低成本、高效率路 线,纷纷转行电商道路。今天,各类B2B平台围绕以创新为目标这一宗旨。</p> 157 <p class="p1"><a href="#" target="_blank">了解更多>></a><p> 158 </dd> 159 </dl> 160 <div class="clj"> 161 <a href="#">首页</a> 162 <a href="#">上一页</a> 163 <strong>1</strong> 164 <a href="#?page=2">2</a> 165 <a href="#?page=3">3</a> 166 <a href="#?page=4">4</a> 167 <a href="#?page=5">5</a> 168 <a href="#?page=6">6</a> 169 <a href="#?page=7">7</a> 170 <a href="#">...</a> 171 <a href="#?page=199">199</a> 172 <a href="#?page=200">200</a> 173 <a href="#?page=2">下一页</a> 174 <a href="#?page=2">末页</a> 175 </div> 176 </div> 177 </div> 178 <div class="friendlink"> 179 <h1>合作<br />伙伴</h1> 180 <a href="#" target="_blank"><img src="images/flk1.jpg"/></a> 181 <a href="#" target="_blank"><img src="images/flk2.jpg"/></a> 182 <a href="#" target="_blank"><img src="images/flk3.jpg"/></a> 183 <a href="#" target="_blank"><img src="images/flk4.jpg"/></a> 184 <a href="#" target="_blank"><img src="images/flk5.jpg"/></a> 185 <a href="#" target="_blank"><img src="images/flk6.jpg"/></a> 186 <a href="#" target="_blank"><img src="images/flk7.jpg"/></a> 187 </div> 188 <div class="bottom"> 189 <div class="bottom-link"> 190 <a href="#" target="_blank">关于我们</a> | 191 <a href="#" target="_blank">合作代理</a> | 192 <a href="#" target="_blank">资源整合</a> | 193 <a href="#" target="_blank">联系我们</a> | 194 <a href="#" target="_blank">如何购买</a> | 195 <a href="#" target="_blank">团队日志</a> | 196 <a href="#" target="_blank">法律声明</a> | 197 <a href="#" target="_blank">工作机会</a> | 198 <a href="#" target="_blank">网站地图</a> | 199 <a href="#" target="_blank">友情链接</a> | 200 <a href="#" target="_blank">荣誉资质</a> 201 </div> 202 <div class="bottom-banquan"> 203 <img src="images/bottomlogo.jpg"/> 204 <span class="span2">Copyright 2003 - 2011成都新西软科技有限公司(100EEC网店系统) All Rights Reserved.<br/> 205 软件著作权登记号:2006SR09906 | 2009SR047196 | 四川市电子商务协会理事 | 四川市软件协会会员<br/> 206 软件企业编号:蜀A-2009-0055 | 软件产品编号:蜀DGY-2009-0155 | 蜀ICP备08105577号<br/> 207 </span> 208 </div> 209 </div> 210 </body> 211 </html>
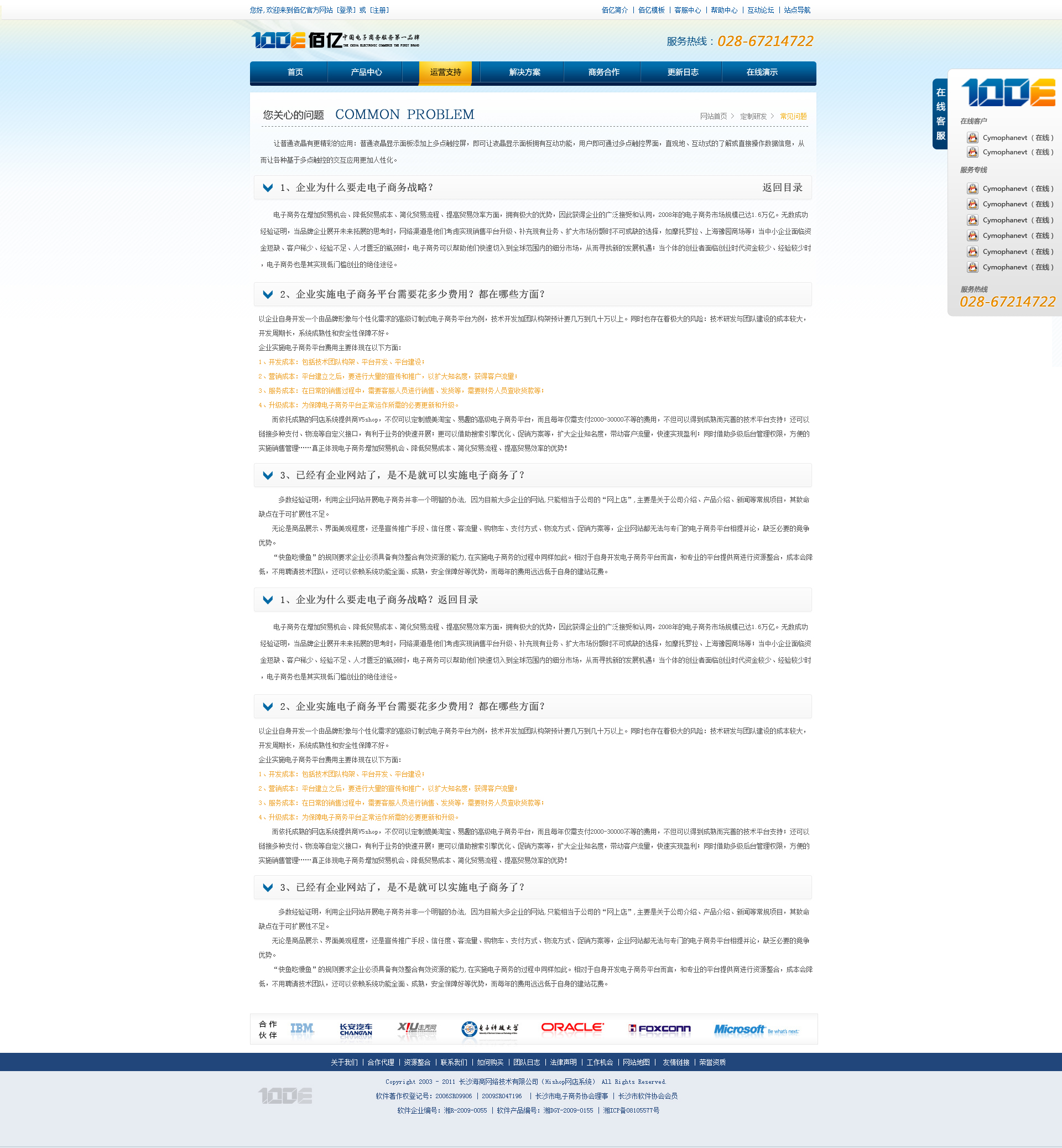
2.常见问题
效果图:
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>常见问题</title> 6 <style type="text/css"> 7 div,p,span,a,img,ul,li,dl,dt,dd,h1{ margin:0px; padding:0px; font-size:12px; margin:0px auto;} 8 body{ background: url(images/bodybg.jpg) no-repeat left top;} 9 .top{ width:1024px; height:26px; text-align:right;} 10 .top a:link,.top a:visited{ color:#000000; text-decoration:none;} 11 .top a:hover{ color:#CC0000; text-decoration:underline;} 12 13 .logo{ width:1024px; height:29px;margin:20px auto;} 14 .logo .span1{ display:block; width:324px; height:29px; float:left;} 15 .logo .span2{ display:block; width:700px; height:29px; text-align: right;float: left;} 16 17 .sylb{width:1024px; height:47px;font-size:16px; background:url(images/navbg.jpg) no-repeat left top;} 18 .sylb ul li{list-style:none; width:144px; height:46px; float:left; text-align:center; font-weight:bold; line-height:38px; padding-top:1px; font-size:18px;} 19 .sylb ul li a:link,.sylb ul li a:visited{ color:#FFFFFF; text-decoration:none;} 20 .sylb ul li a:hover{color:#000000;background-color:#FFCC33; padding:15px 23px; } 21 22 .nr{ width:1044px; height:1050px; background:url(images/contentbg.png) no-repeat left top;} 23 .nr .title{width:1024px; height:50px;font-size:18px; margin-top:8px; border-bottom:1px dashed #797a7b;} 24 .nr .title .title1{ display:block;width:492px; height:50px;float:left; text-align: left; line-height:50px;font-size:18px; padding-left:8px;color:#333;} 25 .nr .title .title2{ display:block;width:519px; height:50px;float:left; text-align: right;line-height:50px; padding-right:5px;} 26 .nr .title .title2 a:link,.nr .title .title2 a:visited{ color:#333; text-decoration:none;} 27 .nr .title .title2 a:hover{color:#FF9900;} 28 .nr .title .title2 .a1:link,.nr .title .title2 .a1:visited{ color:#FF9900; text-decoration:none;} 29 .nr .rang{ width:1004px; height:60px; margin-top:10px;} 30 .nr .rang .p1{ line-height:30px;color:#333; text-indent:2em;} 31 .nr .ex{ width:1004px; height:820px; margin-top:5px; border-bottom:1px dotted #797a7b;} 32 33 .nr .ex dl dt{ width:1004px; height:35px; background:url(images/cjwtttbg.gif) no-repeat left top; text-align:left; font-size:16px; line-height:32px;color:#333;} 34 .nr .ex dl dt .spanimg{ display:block; width:12px; height:12px; float:left; margin-top:10px; padding: 1px 10px;} 35 .nr .ex dl dd{ margin-left:5px; margin-top:15px;} 36 .nr .ex dl dd p{ text-indent:2em; line-height:30px;} 37 .nr .ex dl dd .ye{ color:#eea32b;} 38 39 .nr .clj a:link,.anli .clj a:visited{color:#000;text-decoration:none;} 40 .nr .clj a:hover{background-color:#0165a1;} 41 .nr .clj a{ border:1px solid #f9f9f9;padding: 2px 8px;} 42 .clj{width:1004px;height:30px;text-align:center;line-height:30px;} 43 .nr .friendlink{ width:1044px; height:54px; background: url(images/friendlinkbg.jpg) repeat-x left top; margin-top:10px; margin-left:24px; margin:0px auto;} 44 .friendlink h1{ width:34px; height:20px; line-height:20px; padding-top:10px; margin-left:20px; float:left;} 45 .friendlink a img{ float:left; margin-left:31px;} 46 47 .bottom{ background:url(images/bottombg.jpg) repeat-x left top; width:1903px; height:123px; margin-top:10px;} 48 .bottom-link{width:1044px; height:33px;color:#FFFFFF; text-align:center; padding-top:8px;} 49 .bottom-link a:link,.bottom-link a:visited{ color:#FFFFFF; text-decoration:none;} 50 .bottom-link a{ margin-left:10px;} 51 .bottom-banquan{width:1044px; height:80px;} 52 .bottom-banquan img{float:left; margin-top:20px;} 53 .bottom-banquan .span2{display:block; width:800px; height:80px; line-height:28px; float:left; text-align:center;} 54 </style> 55 </head> 56 57 <body> 58 <div class="top"> 59 <a href="#" target="_blank">公司简介</a> 60 | 61 <a href="#" target="_blank">联系我们</a> 62 | 63 <a href="#" target="_blank">渠道合作</a> 64 | 65 <a href="#" target="_blank">帮助文档</a> 66 </div> 67 68 <div class="logo""> 69 <span class="span1"><img src="images/logo.jpg"/></span> 70 <span class="span2"><img src="images/phone.jpg"/></span> 71 </div> 72 73 <div class="sylb"> 74 <ul> 75 <li class="li1"><a href="#" target="_blank">首页</a></li> 76 <li><a href="#" target="_blank">产品中心</a></li> 77 <li><a href="#" target="_blank">运营支持</a></li> 78 <li><a href="#" target="_blank">解决方案</a></li> 79 <li><a href="#" target="_blank">商务合作</a></li> 80 <li><a href="#" target="_blank">更新日志</a></li> 81 <li><a href="#" target="_blank">在线演示</a></li> 82 </ul> 83 </div> 84 85 <div class="nr"> 86 <div class="title"> 87 <span class="title1">您关心的问题 Common problem</span><span class="title2"><a href="#">网站首页</a> > <a href="#">定制研发</a> > <a href="#" class="a1">常见问题</a></span> 88 </div> 89 <div class="rang"> 90 <p class="p1">让普通液晶有更精彩的应用:普通液晶显示面板添加上多点触控屏,即可让液晶显示面板拥有互动功能,用户即可通过多点触控界面,直观地、互动式的了解或直接操作数据信息,从 而让各种基于多点触控的交互应用更加人性化。</p> 91 </div> 92 <div class="ex"> 93 <dl> 94 <dt><span class="spanimg"><img src="images/zkico.gif"/></span>1、企业为什么要走电子商务战略?</dt> 95 <dd> 96 <p>多数经验证明,利用企业网站开展电子商务并非一个明智的办法, 因为目前大多企业的网站,只能相当于公司的“网上店”,主要是关于公司介绍、产品介绍、新闻等常规项目,其致命缺点在于可扩展性不足。</p> 97 <p>无论是商品展示、界面美观程度,还是宣传推广手段、信任度、客流量、购物车、支付方式、物流方式、促销方案等,企业网站都无法与专门的电子商务平台相提并论,缺乏必要的竞争优势。</p> 98 <p>“快鱼吃慢鱼”的规则要求企业必须具备有效整合有效资源的能力,在实施电子商务的过程中同样如此。相对于自身开发电子商务平台而言,和专业的平台提供商进行资源整合,成本会降低,不用聘请技术团队,还可以依赖系统功能全面、成熟,安全保障好等优势,而每年的费用远远低于自身的建站花费。</p> 99 </dd> 100 </dl> 101 <dl> 102 <dt><span class="spanimg"><img src="images/zkico.gif"/></span>2、企业实施电子商务平台需要花多少费用?都在哪些方面?</dt> 103 <dd> 104 <p>以企业自身开发一个由品牌形象与个性化需求的高级订制式电子商务平台为例,技术开发加团队构架预计要几万到几十万以上。同时也存在着极大的风险:技术研发与团队建设的成本较大,开发周期长,系统成熟性和安全性保障不好。</p> 105 <p>企业实施电子商务平台费用主要体现在以下方面:</p> 106 <p class="ye">1、开发成本:包括技术团队构架、平台开发、平台建设;</p> 107 <p class="ye">2、营销成本:平台建立之后,要进行大量的宣传和推广,以扩大知名度,获得客户流量;</p> 108 <p class="ye">3、服务成本:在日常的销售过程中,需要客服人员进行销售、发货等,需要财务人员查收货款等;</p> 109 <p class="ye">4、升级成本:为保障电子商务平台正常运作所需的必要更新和升级。</p> 110 <p>而依托成熟的网店系统提供商V5shop,不仅可以定制媲美淘宝、易趣的高级电子商务平台,而且每年仅需支付2000-30000不等的费用,不但可以得到成熟而完善的技术平台支持;还可以链接多种支付、物流等自定义接口,有利于业务的快速开展;更可以借助搜索引擎优化、促销方案等,扩大企业知名度,带动客户流量,快速实现盈利;同时借助多级后台管理权限,方便的实施销售管理……真正体现电子商务增加贸易机会、降低贸易成本、简化贸易流程、提高贸易效率的优势!</p> 111 </dd> 112 </dl> 113 <dl> 114 <dt><span class="spanimg"><img src="images/zkico.gif"/></span>3、已经有企业网站了,是不是就可以实施电子商务了?</dt> 115 <dd> 116 <p>多数经验证明,利用企业网站开展电子商务并非一个明智的办法, 因为目前大多企业的网站,只能相当于公司的“网上店”,主要是关于公司介绍、产品介绍、新闻等常规项目,其致命缺点在于可扩展性不足。</p> 117 <p>无论是商品展示、界面美观程度,还是宣传推广手段、信任度、客流量、购物车、支付方式、物流方式、促销方案等,企业网站都无法与专门的电子商务平台相提并论,缺乏必要的竞争优势。</p> 118 <p>“快鱼吃慢鱼”的规则要求企业必须具备有效整合有效资源的能力,在实施电子商务的过程中同样如此。相对于自身开发电子商务平台而言,和专业的平台提供商进行资源整合,成本会降低,不用聘请技术团队,还可以依赖系统功能全面、成熟,安全保障好等优势,而每年的费用远远低于自身的建站花费。</p> 119 </dd> 120 </dl> 121 </div> 122 <div class="clj"> 123 <a href="#">首页</a> 124 <a href="#">上一页</a> 125 <strong>1</strong> 126 <a href="#?page=2">2</a> 127 <a href="#?page=3">3</a> 128 <a href="#?page=4">4</a> 129 <a href="#?page=5">5</a> 130 <a href="#?page=6">6</a> 131 <a href="#?page=7">7</a> 132 <a href="#">...</a> 133 <a href="#?page=199">199</a> 134 <a href="#?page=200">200</a> 135 <a href="#?page=2">下一页</a> 136 <a href="#?page=2">末页</a> 137 </div> 138 <div class="friendlink"> 139 <h1>合作<br />伙伴</h1> 140 <a href="#" target="_blank"><img src="images/flk1.jpg"/></a> 141 <a href="#" target="_blank"><img src="images/flk2.jpg"/></a> 142 <a href="#" target="_blank"><img src="images/flk3.jpg"/></a> 143 <a href="#" target="_blank"><img src="images/flk4.jpg"/></a> 144 <a href="#" target="_blank"><img src="images/flk5.jpg"/></a> 145 <a href="#" target="_blank"><img src="images/flk6.jpg"/></a> 146 <a href="#" target="_blank"><img src="images/flk7.jpg"/></a> 147 </div> 148 </div> 149 <div class="bottom"> 150 <div class="bottom-link"> 151 <a href="#" target="_blank">关于我们</a> | 152 <a href="#" target="_blank">合作代理</a> | 153 <a href="#" target="_blank">资源整合</a> | 154 <a href="#" target="_blank">联系我们</a> | 155 <a href="#" target="_blank">如何购买</a> | 156 <a href="#" target="_blank">团队日志</a> | 157 <a href="#" target="_blank">法律声明</a> | 158 <a href="#" target="_blank">工作机会</a> | 159 <a href="#" target="_blank">网站地图</a> | 160 <a href="#" target="_blank">友情链接</a> | 161 <a href="#" target="_blank">荣誉资质</a> 162 </div> 163 <div class="bottom-banquan"> 164 <img src="images/bottomlogo.jpg"/> 165 <span class="span2">Copyright 2003 - 2011成都新西软科技有限公司(100EEC网店系统) All Rights Reserved.<br/> 166 软件著作权登记号:2006SR09906 | 2009SR047196 | 四川市电子商务协会理事 | 四川市软件协会会员<br/> 167 软件企业编号:蜀A-2009-0055 | 软件产品编号:蜀DGY-2009-0155 | 蜀ICP备08105577号<br/> 168 </span> 169 </div> 170 </div> 171 </body> 172 </html>