录制生成用例
为了简化测试用例的编写工作,HttpRunner 实现了测试用例生成的功能,对应的转换工具为一个独立的项目:har2case。
简单来说,就是当前主流的抓包工具和浏览器都支持将抓取得到的数据包导出为标准通用的 HAR 格式(HTTP Archive),然后 HttpRunner 实现了将 HAR 格式的数据包转换为YAML/JSON格式的测试用例文件的功能。
环境准备
pip 命令安装
> pip install har2case
离线安装
# 下载地址:https://pypi.org/project/har2case
# 解压文件夹, cd到setup.py所在的目录,执行以下命令安装
> python setup.py install
查看版本号
> har2case -V
0.3.1
使用FastApi创建一个简单的接口
from fastapi import FastAPI
app = FastAPI()
@app.get("/index")
async def index():
return {
"msg": "success",
"msg_type": 200
}
if __name__ == '__main__':
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)
自动生成测试用例
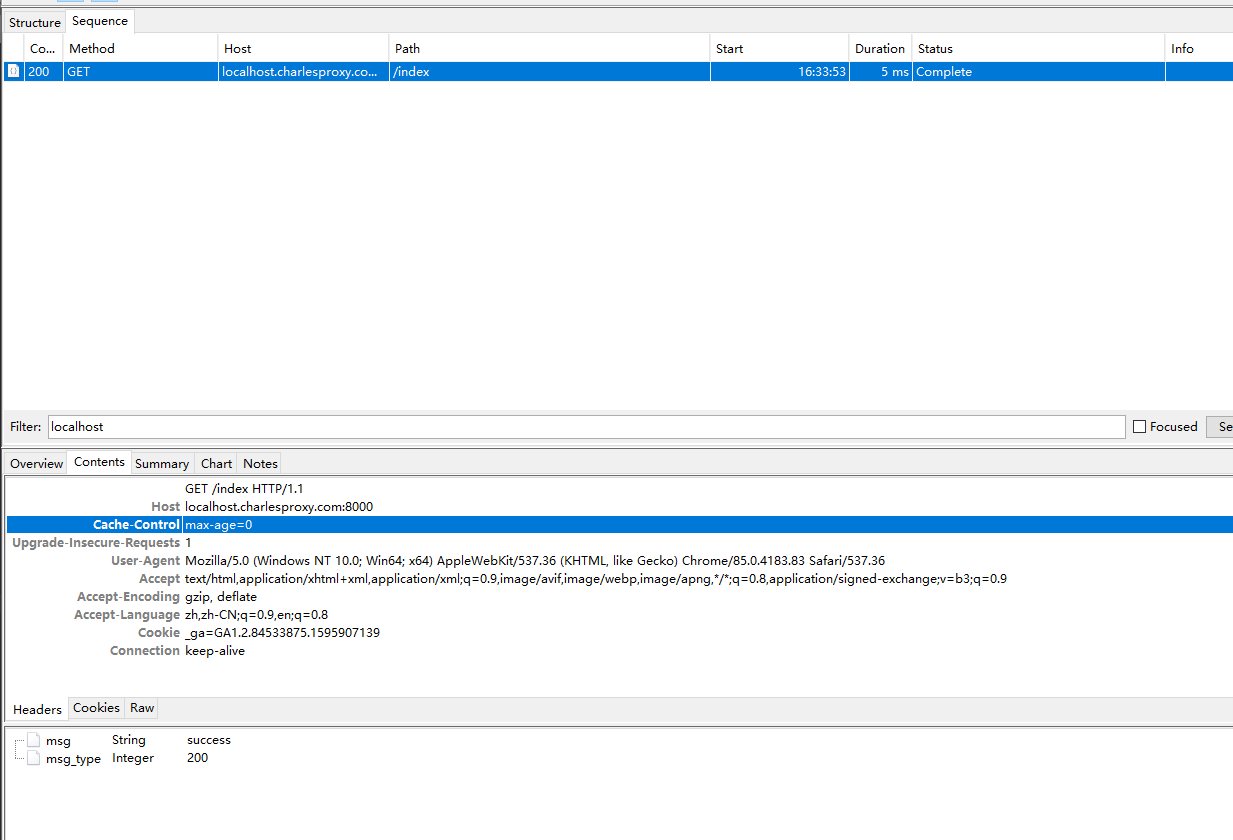
1. 使用Charles工具捕获HTTP请求和响应

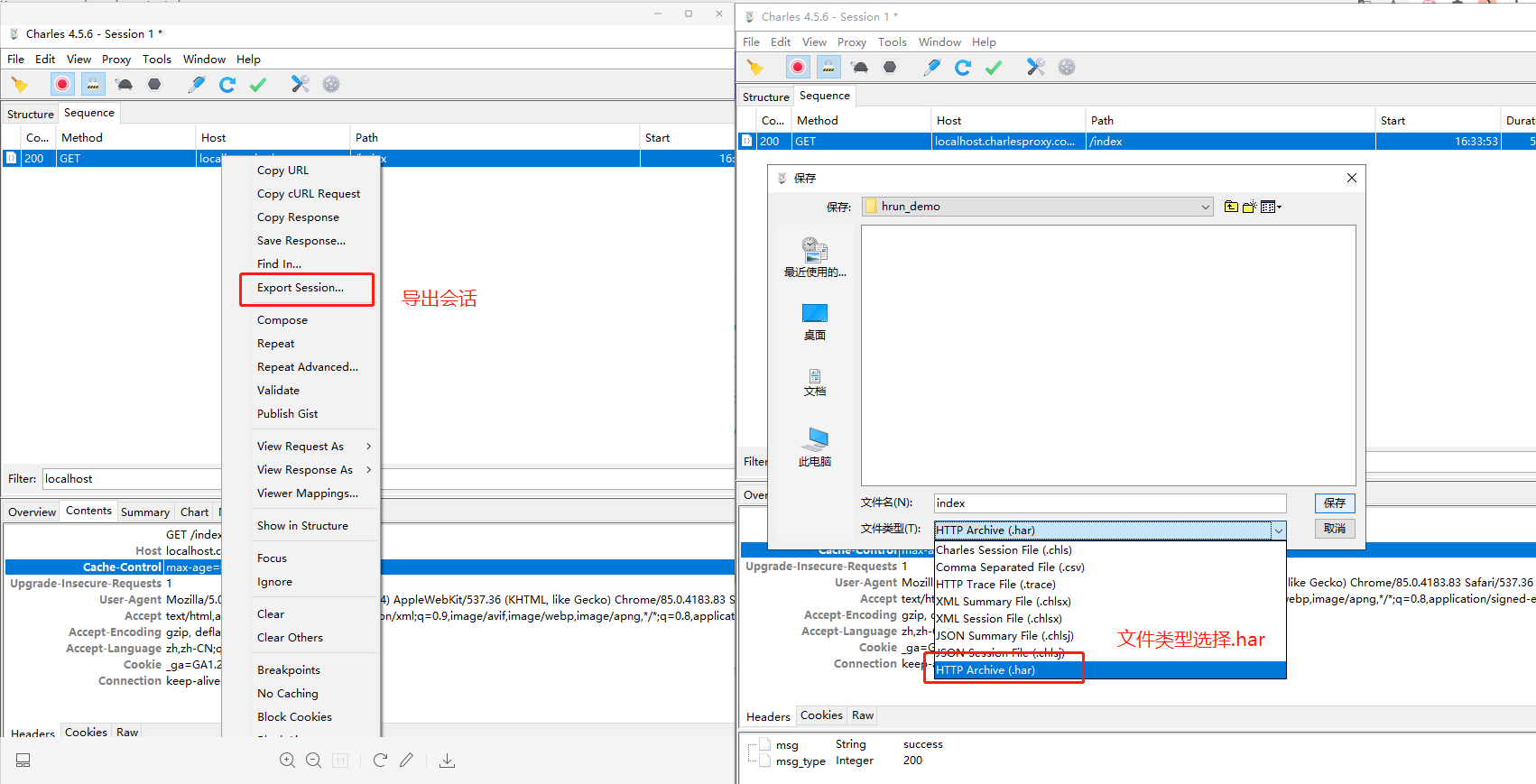
2. 将会话导出到HAR文件

3. 转换生成测试用例
使用 har2case 转换脚本时默认转换为 JSON 格式。
> har2case index.har
INFO:root:Start to generate testcase.
INFO:root:dump testcase to JSON format.
INFO:root:Generate JSON testcase successfully: index.json
加上 -2y/--to-yml 参数后转换为 YAML 格式。
> har2case index.har -2y
INFO:root:Start to generate testcase.
INFO:root:dump testcase to YAML format.
INFO:root:Generate YAML testcase successfully: index.yml
两种格式完全等价,YAML 格式更简洁,JSON 格式支持的工具更丰富,大家可根据个人喜好进行选择。
index.json文件:
{
"config": {
"name": "testcase description",
"variables": {}
},
"teststeps": [
{
"name": "/index",
"request": {
"url": "http://localhost.charlesproxy.com:8000/index",
"method": "GET",
"headers": {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36"
}
},
"validate": [
{
"eq": [
"status_code",
200
]
},
{
"eq": [
"content.msg",
"success"
]
},
{
"eq": [
"content.msg_type",
200
]
}
]
}
]
}
index.yml文件
config:
name: testcase description
variables: {}
teststeps:
- name: /index
request:
headers:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
method: GET
url: http://localhost.charlesproxy.com:8000/index
validate:
- eq:
- status_code
- 200
- eq:
- content.msg
- success
- eq:
- content.msg_type
- 200