WPF 自定义柱状图
当前的Telerik控件、DevExpress控件在图表控件方面做得不错,但是有时项目中需要特定的样式,不是只通过修改图表的模板和样式就能实现的。
或者说,通过修改当前的第三方控件以达到项目中UI的界面效果,花费的时间远比重新自定义一个控件要长得多!
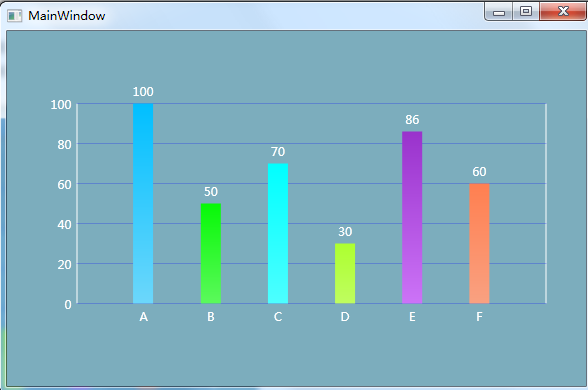
所以直接自定义柱状图吧~下面是柱状图的效果:

Git代码下载:https://github.com/Kybs0/BarChartControl
1、新建一个UserControl,在界面上添加一些简单的布局

<UserControl x:Class="WpfApplication11.BarChartControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="100" d:DesignWidth="200" Loaded="BarChartControl_OnLoaded"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid x:Name="HeaderGrid" Grid.Row="0" Grid.Column="1" Height="20"> </Grid> <Grid x:Name="LeftGrid" Grid.Row="1" Grid.Column="0"> </Grid> <Border x:Name="MainBorder" Grid.Row="1" Grid.Column="1" BorderThickness="2,0,2,0" BorderBrush="Black"> </Border> <Grid x:Name="MainGridForRow1" Grid.Row="1" Grid.Column="1"> </Grid> <Grid x:Name="MainGridFrom0To1" Grid.Row="0" Grid.Column="1" Grid.RowSpan="2"> </Grid> <Grid x:Name="RightGrid" Grid.Row="1" Grid.Column="2"> </Grid> <Grid x:Name="BottomGrid" Grid.Row="2" Grid.Column="1"> </Grid> </Grid> </UserControl>
2、UserControl的后台界面
通过添加一些依赖属性,然后在后台生成界面。也可以把柱状替换成RadioButton,实现柱状图选择,添加选择事件的委托方法。

/// <summary> /// BarChartControl.xaml 的交互逻辑 /// </summary> public partial class BarChartControl : UserControl { public BarChartControl() { InitializeComponent(); } public Brush BorderBrush { get { return (Brush)GetValue(BorderBrushProperty); } set { SetValue(BorderBrushProperty, value); } } public static readonly DependencyProperty BorderBrushProperty = DependencyProperty.Register("BorderBrush", typeof(Brush), typeof(BarChartControl), new PropertyMetadata(Brushes.Black)); public Thickness BorderThickness { get { return (Thickness)GetValue(BorderThicknessProperty); } set { SetValue(BorderThicknessProperty, value); } } public static readonly DependencyProperty BorderThicknessProperty = DependencyProperty.Register("BorderThickness", typeof(Thickness), typeof(BarChartControl), new PropertyMetadata(new Thickness(1.0, 0.0, 1.0, 1.0))); public AxisYModel AxisY { get { return (AxisYModel)GetValue(AxisYProperty); } set { SetValue(AxisYProperty, value); } } public static readonly DependencyProperty AxisYProperty = DependencyProperty.Register("AxisY", typeof(AxisYModel), typeof(BarChartControl), new PropertyMetadata(new AxisYModel())); public AxisXModel AxisX { get { return (AxisXModel)GetValue(AxisXProperty); } set { SetValue(AxisXProperty, value); } } public static readonly DependencyProperty AxisXProperty = DependencyProperty.Register("AxisX", typeof(AxisXModel), typeof(BarChartControl), new PropertyMetadata(new AxisXModel())); public double HeaderHeight { get { return (double)GetValue(HeaderHeightProperty); } set { SetValue(HeaderHeightProperty, value); } } public static readonly DependencyProperty HeaderHeightProperty = DependencyProperty.Register("HeaderHeight", typeof(double), typeof(BarChartControl), new PropertyMetadata(10.0)); public string Header { get { return (string)GetValue(HeaderProperty); } set { SetValue(HeaderProperty, value); } } public static readonly DependencyProperty HeaderProperty = DependencyProperty.Register("Header", typeof(string), typeof(BarChartControl), new PropertyMetadata()); private void BarChartControl_OnLoaded(object sender, RoutedEventArgs e) { MainBorder.BorderBrush = BorderBrush; MainBorder.BorderThickness = BorderThickness; BottomGrid.Height = AxisX.Height; LeftGrid.Width = AxisY.Width; SetYTitlesContent(); SetXDatasContent(); } private void SetXDatasContent() { var axisXModel = AxisX; if (axisXModel.Datas.Count > 0) { int count = axisXModel.Datas.Count; for (int i = 0; i < count + 1; i++) { BottomGrid.ColumnDefinitions.Add(new ColumnDefinition()); MainGridFrom0To1.ColumnDefinitions.Add(new ColumnDefinition()); } int index = 0; foreach (var data in axisXModel.Datas) { //底部 var textblock = new TextBlock(); textblock.Text = data.Name; textblock.Foreground = axisXModel.ForeGround; textblock.VerticalAlignment = VerticalAlignment.Top; textblock.TextAlignment = TextAlignment.Center; textblock.HorizontalAlignment = HorizontalAlignment.Right; double textBlockWidth = data.LabelWidth; textblock.Width = data.LabelWidth; textblock.Margin = new Thickness(0, 5, -textBlockWidth / 2, 0); Grid.SetColumn(textblock, index); BottomGrid.Children.Add(textblock); //主内容 var stackPanel = new StackPanel(); stackPanel.Orientation = Orientation.Vertical; var tbl = new TextBlock(); tbl.Height = 15; tbl.Margin = new Thickness(0, 0, 0, 5); tbl.Text = data.Value.ToString(); tbl.Foreground = axisXModel.ForeGround; tbl.HorizontalAlignment = HorizontalAlignment.Center; stackPanel.Children.Add(tbl); var rectangle = new Rectangle(); rectangle.Width = data.BarWidth; double maxValue = AxisY.Titles.Max(i => i.Value); rectangle.Height = (data.Value / maxValue) * (this.ActualHeight - BottomGrid.Height - HeaderHeight); var linearBrush = new LinearGradientBrush() { StartPoint = new Point(1, 0), EndPoint = new Point(1, 1), GradientStops = new GradientStopCollection() { new GradientStop() { Color = data.FillBrush, Offset = 0 }, new GradientStop() { Color = data.FillEndBrush, Offset = 1 } } }; rectangle.Fill = linearBrush; rectangle.HorizontalAlignment = HorizontalAlignment.Center; stackPanel.Children.Add(rectangle); stackPanel.Margin = new Thickness(0, 0, -textBlockWidth / 2, 0); stackPanel.VerticalAlignment = VerticalAlignment.Bottom; stackPanel.HorizontalAlignment = HorizontalAlignment.Right; Grid.SetColumn(stackPanel, index); MainGridFrom0To1.Children.Add(stackPanel); index++; } } } private void SetYTitlesContent() { var axisYModel = AxisY; if (axisYModel.Titles.Count > 0) { int gridRows = axisYModel.Titles.Count - 1; for (int i = 0; i < gridRows; i++) { LeftGrid.RowDefinitions.Add(new RowDefinition()); MainGridForRow1.RowDefinitions.Add(new RowDefinition()); } int index = 0; foreach (var title in axisYModel.Titles) { var textblock = new TextBlock(); textblock.Text = title.Name; textblock.Foreground = axisYModel.ForeGround; textblock.HorizontalAlignment = HorizontalAlignment.Right; textblock.Height = title.LabelHeight; if (index < gridRows) { textblock.VerticalAlignment = VerticalAlignment.Bottom; textblock.Margin = new Thickness(0, 0, 5, -title.LabelHeight / 2);//因为设置在行底部还不够,必须往下移 Grid.SetRow(textblock, gridRows - index - 1); } else { textblock.VerticalAlignment = VerticalAlignment.Top; textblock.Margin = new Thickness(0, -title.LabelHeight / 2, 5, 0);//最后一个,设置在顶部 Grid.SetRow(textblock, 0); } LeftGrid.Children.Add(textblock); var border = new Border(); border.Height = title.LineHeight; border.BorderBrush = title.LineBrush; double thickness = Convert.ToDouble(title.LineHeight) / 2; border.BorderThickness = new Thickness(0, thickness, 0, thickness); if (index < gridRows) { border.VerticalAlignment = VerticalAlignment.Bottom; border.Margin = new Thickness(0, 0, 0, -thickness);//因为设置在行底部还不够,必须往下移 Grid.SetRow(border, gridRows - index - 1); } else { border.VerticalAlignment = VerticalAlignment.Top; border.Margin = new Thickness(0, -thickness, 0, 0);//最后一个,设置在顶部 Grid.SetRow(border, 0); } Grid.SetColumn(border, 0); Grid.SetColumnSpan(border, AxisX.Datas.Count + 1); MainGridForRow1.Children.Add(border); index++; } } } /// <summary> /// 设置分行 /// </summary> /// <param name="leftGrid"></param> /// <param name="count"></param> private void SetGridRowDefinitions(Grid leftGrid, int count) { for (int i = 0; i < count; i++) { leftGrid.RowDefinitions.Add(new RowDefinition()); } } } public class AxisXModel { private double _height = 20; /// <summary> /// 高度 /// </summary> public double Height { get { return _height; } set { _height = value; } } private Brush _foreGround = Brushes.Black; /// <summary> /// 字体颜色 /// </summary> public Brush ForeGround { get { return _foreGround; } set { _foreGround = value; } } List<AxisXDataModel> _datas = new List<AxisXDataModel>(); /// <summary> /// 数据 /// </summary> public List<AxisXDataModel> Datas { get { return _datas; } set { _datas = value; } } } public class AxisYModel { private double _width = 20; /// <summary> /// 宽度 /// </summary> public double Width { get { return _width; } set { _width = value; } } private Brush _foreGround = Brushes.Black; /// <summary> /// 字体颜色 /// </summary> public Brush ForeGround { get { return _foreGround; } set { _foreGround = value; } } List<AxisYDataModel> _titles = new List<AxisYDataModel>(); /// <summary> /// 左侧标题列表 /// </summary> public List<AxisYDataModel> Titles { get { return _titles; } set { _titles = value; } } } public class AxisXDataModel : DataModel { private double _labelWidth = 20; /// <summary> /// 底部标签-单个宽度 /// </summary> public double LabelWidth { get { return _labelWidth; } set { _labelWidth = value; } } private double _barWidth = 20; /// <summary> /// Bar宽度 /// </summary> public double BarWidth { get { return _barWidth; } set { _barWidth = value; } } private Color _fillBrush = Colors.Blue; /// <summary> /// Bar填充颜色 /// </summary> public Color FillBrush { get { return _fillBrush; } set { _fillBrush = value; } } private Color _fillEndBrush = Colors.Blue; public Color FillEndBrush { get { return _fillEndBrush; } set { _fillEndBrush = value; } } } public class AxisYDataModel : DataModel { private double _labelHeight = 15; /// <summary> /// 左侧标题栏-单个标题高度 /// </summary> public double LabelHeight { get { return _labelHeight; } set { _labelHeight = value; } } private double _lineHeight = 0.2; /// <summary> /// GridLine高度 /// </summary> public double LineHeight { get { return _lineHeight; } set { _lineHeight = value; } } private Brush _lineBrush = Brushes.Blue; /// <summary> /// Bar填充颜色 /// </summary> public Brush LineBrush { get { return _lineBrush; } set { _lineBrush = value; } } } public class DataModel { /// <summary> /// 显示名称 /// </summary> public string Name { get; set; } /// <summary> /// 值 /// </summary> public double Value { get; set; } }
3、主界面引用

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:wpfApplication11="clr-namespace:WpfApplication11" x:Class="WpfApplication11.MainWindow" Title="MainWindow" Height="350" Width="600" Background="#FF7CADBD"> <Grid> <wpfApplication11:BarChartControl BorderBrush="White" Width="500" Height="250" BorderThickness="2,0,2,0" HeaderHeight="20"> <wpfApplication11:BarChartControl.AxisY> <wpfApplication11:AxisYModel Width="30" ForeGround="White"> <wpfApplication11:AxisYModel.Titles> <wpfApplication11:AxisYDataModel Name="0" Value="0"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="20" Value="20"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="40" Value="40"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="60" Value="60"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="80" Value="80"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="100" Value="100"></wpfApplication11:AxisYDataModel> </wpfApplication11:AxisYModel.Titles> </wpfApplication11:AxisYModel> </wpfApplication11:BarChartControl.AxisY> <wpfApplication11:BarChartControl.AxisX> <wpfApplication11:AxisXModel Height="30" ForeGround="White"> <wpfApplication11:AxisXModel.Datas> <wpfApplication11:AxisXDataModel Name="A" Value="100" FillBrush="DeepSkyBlue" FillEndBrush="#FF6CD7FB"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="B" Value="50" FillBrush="#FF06F906" FillEndBrush="#FF5CF95C"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="C" Value="70" FillBrush="Cyan" FillEndBrush="#FF4DFFFF"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="D" Value="30" FillBrush="GreenYellow" FillEndBrush="#FFBFFD60"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="E" Value="86" FillBrush="DarkOrchid" FillEndBrush="#FFCC73F7"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="F" Value="60" FillBrush="Coral" FillEndBrush="#FFF9A181"></wpfApplication11:AxisXDataModel> </wpfApplication11:AxisXModel.Datas> </wpfApplication11:AxisXModel> </wpfApplication11:BarChartControl.AxisX> </wpfApplication11:BarChartControl> </Grid> </Window>
以上是通过Grid均分布局来完成的。
之前也尝试过用Canvas来布局,相对来说,在小范围试用还是可以的,定义成控件还是不好,有点局限,比如宽度、高度等,有点死。

GitHub下载地址:https://github.com/Kybs0/WpfApplication9
1、UserControl界面

<UserControl x:Class="WpfApplication9.BarChartControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" Height="200" Width="400" d:DesignHeight="200" d:DesignWidth="600" Loaded="BarChartControl_OnLoaded"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Canvas x:Name="LeftCanvas" Grid.Row="0" Grid.Column="0" Width="30"> </Canvas> <Border x:Name="MainBorder" Grid.Row="0" Grid.Column="1" BorderThickness="2,0,2,2" BorderBrush="Black" Padding="2,0,1,0"> <Canvas x:Name="MainCanvas"> </Canvas> </Border> <Canvas x:Name="RightCanvas" Grid.Row="0" Grid.Column="2"> </Canvas> <Canvas x:Name="BottomCanvas" Grid.Row="1" Grid.Column="1" Height="30"> </Canvas> </Grid> </UserControl>
2、UserControl后台

public partial class BarChartControl : UserControl { public BarChartControl() { InitializeComponent(); } public Brush BorderBrush { get { return (Brush) GetValue(BorderBrushProperty); } set { SetValue(BorderBrushProperty, value); } } public static readonly DependencyProperty BorderBrushProperty = DependencyProperty.Register("BorderBrush", typeof (Brush), typeof (BarChartControl), new PropertyMetadata(Brushes.Black)); public Thickness BorderThickness { get { return (Thickness) GetValue(BorderThicknessProperty); } set { SetValue(BorderThicknessProperty, value); } } public static readonly DependencyProperty BorderThicknessProperty = DependencyProperty.Register("BorderThickness", typeof (Thickness), typeof (BarChartControl), new PropertyMetadata(new Thickness(1.0, 0.0, 1.0, 1.0))); public AxisYModel AxisY { get { return (AxisYModel) GetValue(AxisYProperty); } set { SetValue(AxisYProperty, value); } } public static readonly DependencyProperty AxisYProperty = DependencyProperty.Register("AxisY", typeof (AxisYModel), typeof (BarChartControl), new PropertyMetadata(new AxisYModel())); public AxisXModel AxisX { get { return (AxisXModel) GetValue(AxisXProperty); } set { SetValue(AxisXProperty, value); } } public static readonly DependencyProperty AxisXProperty = DependencyProperty.Register("AxisX", typeof (AxisXModel), typeof (BarChartControl), new PropertyMetadata(new AxisXModel())); private void BarChartControl_OnLoaded(object sender, RoutedEventArgs e) { MainBorder.BorderBrush = BorderBrush; MainBorder.BorderThickness = BorderThickness; SetYTitlesContent(); SetXDatasContent(); } private void SetXDatasContent() { var axisXModel = AxisX; if (axisXModel.Datas.Count > 0) { BottomCanvas.Height = axisXModel.Height; double width = MainBorder.ActualWidth; int count = axisXModel.Datas.Count; int index = 1; foreach (var data in axisXModel.Datas) { var textblock = new TextBlock(); textblock.Text = data.Name; textblock.Foreground = axisXModel.ForeGround; textblock.TextAlignment = TextAlignment.Center; //textblock.VerticalAlignment = VerticalAlignment.Top; //textblock.Height = axisXModel.Height; double textBlockWidth = axisXModel.LabelWidth; textblock.Width = textBlockWidth; //textblock.Padding = new Thickness(0, 0, 5, 0); double leftLength = width*Convert.ToDouble(index)/(count + 1) - textBlockWidth/2; Canvas.SetLeft(textblock, leftLength); BottomCanvas.Children.Add(textblock); var stackPanel = new StackPanel(); stackPanel.Orientation = Orientation.Vertical; var tbl = new TextBlock(); tbl.Height = 15; tbl.Margin = new Thickness(0, 0, 0, 5); tbl.Text = data.Value.ToString(); stackPanel.Children.Add(tbl); var rectangle = new Rectangle(); rectangle.Width = data.BarWidth; double maxValue = AxisY.Titles.Max(i => i.Value); rectangle.Height = (data.Value/maxValue)*MainCanvas.ActualHeight; var linearBrush = new LinearGradientBrush() { StartPoint = new Point(1, 0), EndPoint = new Point(1, 1), GradientStops = new GradientStopCollection() { new GradientStop() { Color = data.FillBrush, Offset = 0 }, new GradientStop() { Color = data.FillEndBrush, Offset = 1 } } }; rectangle.Fill = linearBrush; stackPanel.Children.Add(rectangle); double leftBarLength = width*Convert.ToDouble(index)/(count + 1) - data.BarWidth/2; Canvas.SetLeft(stackPanel, leftBarLength); Canvas.SetTop(stackPanel, MainCanvas.ActualHeight - (rectangle.Height + 20)); MainCanvas.Children.Add(stackPanel); index++; } } } private void SetYTitlesContent() { var axisYModel = AxisY; if (axisYModel.Titles.Count > 0) { LeftCanvas.Width = axisYModel.Width; double height = MainBorder.ActualHeight; int index = 0; int count = axisYModel.Titles.Count; foreach (var title in axisYModel.Titles) { var textblock = new TextBlock(); textblock.Text = title.Name; textblock.Foreground = axisYModel.ForeGround; textblock.TextAlignment = TextAlignment.Right; textblock.Width = axisYModel.Width; double textBlockHeight = 18; textblock.Height = textBlockHeight; textblock.Padding = new Thickness(0, 0, 5, 0); double topLength = height - height*Convert.ToDouble(index)/(count - 1) - textBlockHeight/2; Canvas.SetTop(textblock, topLength); LeftCanvas.Children.Add(textblock); var path = new Path(); path.Stroke = Brushes.DodgerBlue; path.StrokeThickness = 0.5; var startPoint = new Point(0, height - height*Convert.ToDouble(index)/(count - 1)); var endPoint = new Point(MainCanvas.ActualWidth, height - height*Convert.ToDouble(index)/(count - 1)); path.Data = new PathGeometry() { Figures = new PathFigureCollection() { new PathFigure() { IsClosed = true, StartPoint = startPoint, Segments = new PathSegmentCollection() { new LineSegment() {Point = endPoint} } } } }; MainCanvas.Children.Add(path); index++; } } } } public class AxisXModel { public double Height { get; set; } private double _lableWidth = 50; public double LabelWidth { get { return _lableWidth; } set { _lableWidth = value; } } public Brush ForeGround { get; set; } private List<DataModel> _titles = new List<DataModel>(); public List<DataModel> Datas { get { return _titles; } set { _titles = value; } } } public class AxisYModel { public double Width { get; set; } public Brush ForeGround { get; set; } private List<DataModel> _titles = new List<DataModel>(); public List<DataModel> Titles { get { return _titles; } set { _titles = value; } } } public class DataModel { public string Name { get; set; } public double Value { get; set; } private double _barWidth = 20; public double BarWidth { get { return _barWidth; } set { _barWidth = value; } } public Color FillBrush { get; set; } public Color FillEndBrush { get; set; } }
3、引用

<Window x:Class="WpfApplication9.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:wpfApplication9="clr-namespace:WpfApplication9" Title="MainWindow" Height="350" Width="600" Background="LightGray"> <Grid> <wpfApplication9:BarChartControl BorderBrush="White" Width="500" BorderThickness="2,0,2,0"> <wpfApplication9:BarChartControl.AxisY> <wpfApplication9:AxisYModel Width="30" ForeGround="White"> <wpfApplication9:AxisYModel.Titles> <wpfApplication9:DataModel Name="0" Value="0"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="20" Value="20"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="40" Value="40"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="60" Value="60"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="80" Value="80"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="100" Value="100"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="120" Value="120"> </wpfApplication9:DataModel> </wpfApplication9:AxisYModel.Titles> </wpfApplication9:AxisYModel> </wpfApplication9:BarChartControl.AxisY> <wpfApplication9:BarChartControl.AxisX> <wpfApplication9:AxisXModel Height="30" ForeGround="White"> <wpfApplication9:AxisXModel.Datas> <wpfApplication9:DataModel Name="A" Value="99" FillBrush="Red" FillEndBrush="#FFFD8585"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="B" Value="20" FillBrush="Yellow" FillEndBrush="Yellow"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="C" Value="40" FillBrush="Blue" FillEndBrush="Blue"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="D" Value="60" FillBrush="Green" FillEndBrush="CornflowerBlue"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="E" Value="80" FillBrush="DeepSkyBlue" FillEndBrush="CornflowerBlue"></wpfApplication9:DataModel> <wpfApplication9:DataModel Name="F" Value="100" FillBrush="CornflowerBlue" FillEndBrush="CornflowerBlue"></wpfApplication9:DataModel> </wpfApplication9:AxisXModel.Datas> </wpfApplication9:AxisXModel> </wpfApplication9:BarChartControl.AxisX> </wpfApplication9:BarChartControl> </Grid> </Window>
