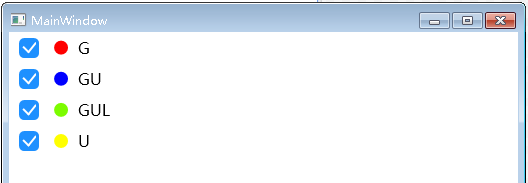
如题,要实现一个如下的列表,该如何实现?

在设计过程中,会遇到如下问题:
1、ListBox中ListBoxItem的模板设计
2、ListBox中ListBoxItem的模板容器设计
3、ListBox本身的模板设计
4、ListBox本身的焦点样式
下面我们依次来解决这些问题:
1、子模板
<ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal" HorizontalAlignment="Left"> <CheckBox IsChecked="{Binding IsChecked}" Height="20" Width="20" Style="{StaticResource CheckBoxStyle}" VerticalAlignment="Center" Margin="10,5"></CheckBox> <Ellipse Height="14" Width="14" Fill="{Binding Color}" VerticalAlignment="Center" Margin="5"></Ellipse> <TextBlock Text="{Binding Text}" VerticalAlignment="Center" Margin="5" FontSize="16"></TextBlock> </StackPanel> </DataTemplate> </ListBox.ItemTemplate>
2、ListBoxItem的容器
<Style x:Key="ItemContainer" TargetType="{x:Type ListBoxItem}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ListBoxItem}"> <Border x:Name="IconBorder" Background="White" CornerRadius="4" BorderThickness="0"> <ContentPresenter /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsSelected" Value="true"> <Setter TargetName="IconBorder" Property="BitmapEffect"> <Setter.Value> <OuterGlowBitmapEffect GlowColor="Transparent" GlowSize="5" /> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
3、ListBox的模板
<ListBox.Template> <ControlTemplate> <StackPanel Background="White" IsItemsHost="True"></StackPanel> </ControlTemplate> </ListBox.Template>
4、焦点样式 设置为NULL即可
<ListBox x:Name="MyListBox" ItemContainerStyle="{StaticResource ItemContainer}" FocusVisualStyle="{x:Null}"> </ListBox>
如此,ListBox就设计好了。剩下的就是设计CheckBox和其中子控件的样式,以及绑定数据。
CheckBox的样式设计见下一章节-《WPF-自定义CheckBox》