window对象:
在客户端JavaScript中,Window对象是全局对象,所有的表达式都在当前的环境中,也就是说要引用当前窗户根本不需要特殊的语法,可以吧那个窗口的属性作为全局变量来使用。而且将window.document缩写为:document , window.alert()写为alert()
alert() 显示带有一段消息和一个确认按钮的警告框。
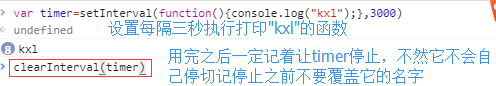
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
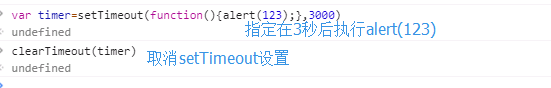
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
示例:


window的子对象:
navigator对象:
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。 navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navagator.platform // 浏览器运行所在的操作系统
history对象:
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。 history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
location对象:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
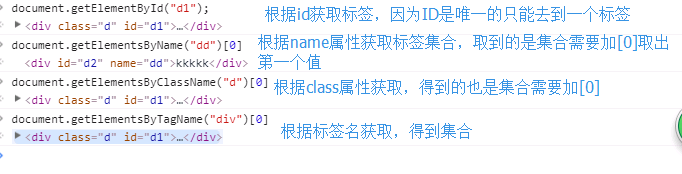
查找标签:

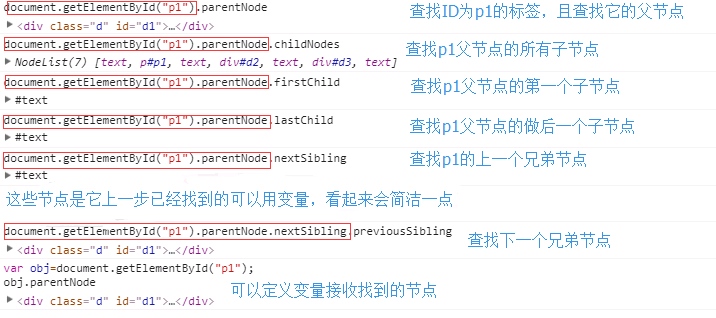
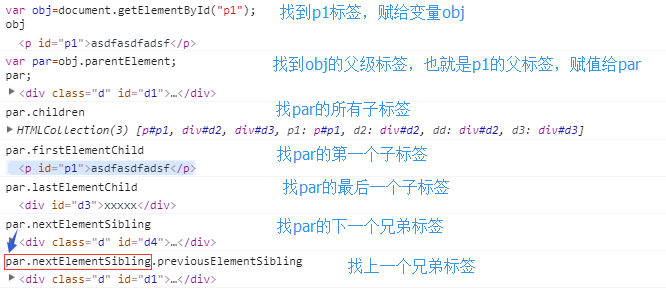
间接查找:
节点的查找:

查找标签:

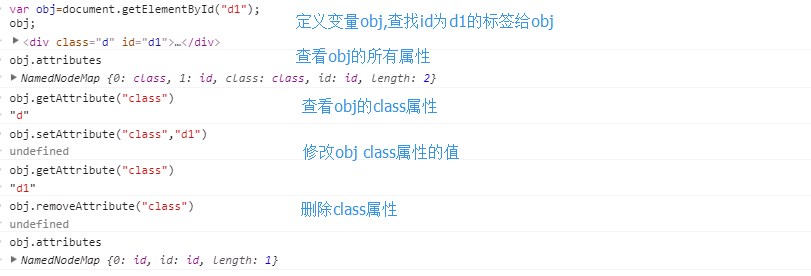
document对象的属性和操作:
属性节点:

文本节点:

还有一些不常用的文本节点: textContent ------------------------与innerText类似,返回的内容带样式 data -----------------------文本内容 length------------------------------文本长度 createTextNode()--------------------创建文本 normalize()-------------------------删除文本与文本之间的空白 splitText()-------------------------分割 appendData()------------------------追加 deleteData(offset,count)------------从offset指定的位置开始删除count个字符 insertData(offset,text)-------------在offset指定的位置插入text replaceData(offset,count,text)------替换,从offset开始到offscount处的文本被text替换 substringData(offset,count)---------提取从ffset开始到offscount处的文本
样式操作:
操作class类:

指定css操作:
obj.style.backgroundColor="red" JS操作CSS属性的规律: 1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如: obj.style.margin obj.style.width obj.style.left obj.style.position 2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如: obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
练习代码演示:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ width: 200px; height: 200px; border-radius: 100px; background-color:green; } .c2{ background-color: yellow; } </style> <script> function change(){ var obj=document.getElementById("d1") // obj.classList.add("c2") obj.classList.toggle("c2"); } </script> </head> <body> <div class="d1 c1" id="d1"></div> <button id="bt" onclick="change()">切换</button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function allChoose(){ var l=document.getElementsByTagName("input"); for(var i=0;i< l.length;i++){ l[i].checked=true } } function reChoose() { var l = document.getElementsByTagName("input"); for (var i = 0; i < l.length; i++) { if (l[i].checked) { l[i].checked=false }else{ l[i].checked=true } } } function concle() { var l = document.getElementsByTagName("input"); for (var i = 0; i < l.length; i++) { l[i].checked = false } } </script> </head> <body> <div style="border-bottom: 1px solid gray; padding-bottom: 5px"> <button onclick="allChoose()">全选</button> <button onclick="reChoose()">反选</button> <button onclick="concle()">取消</button> </div> <div> <table border="1px solid black" style="margin-top: 5px"> <tr> <td><input type="checkbox"></td> <td>1111111</td> <td>222222</td> <td>333333</td> </tr> <tr> <td><input type="checkbox"></td> <td>111111</td> <td>2222222</td> <td>3333333</td> </tr> <tr> <td><input type="checkbox"></td> <td>11111111</td> <td>22222222</td> <td>3333333</td> </tr> <tr> <td><input type="checkbox"></td> <td>11111111</td> <td>22222222</td> <td>33333333</td> </tr> </table> </div> </body> </html>

<head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ width: 15%; height: 100%; position: fixed; left:0; top:0; background-color: chartreuse; } .title{ height:20px; text-align: center; line-height:20px; padding: 5px 0; border-bottom: 1px solid hotpink; } .content>div{ padding: 5px 10px; border-bottom: 1px solid grey; } .hide{ display: none; } </style> <script> function Menu(that){ var contentEles = document.getElementsByClassName("content"); for (var i=0;i<contentEles.length;i++){ contentEles[i].classList.add("hide"); } var nextEle = that.nextElementSibling; nextEle.classList.remove("hide"); } </script> </head> <body> <div class="left"> <div class="title" onclick="Menu(this)">菜单一</div> <div class="content hide"> <div>123</div> <div>456</div> <div>789</div> </div> <div class="title" onclick="Menu(this)">菜单二</div> <div class="content hide"> <div>123</div> <div>456</div> <div>789</div> </div> <div class="title" onclick="Menu(this)">菜单三</div> <div class="content hide"> <div>123</div> <div>456</div> <div>789</div> </div> </div> </body> </html>
事件:
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,
这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
常用属性和操作:
操作内容:
innerText 文本
innerHTML HTML内容
val 值
文档节点的增删改查:
增:
createElement(name) 创建节点(标签)
appendChild() 末尾添加节点,并返回新增节点
insertBefore() 参照节点之前插入节点,两个参数:要插入的节点和参照节点
删:
查找到要删除的元素
获取它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查:
使用之前介绍的方法.
