三、分析数据
1、前提说明
-
- 我对测试出的10个数据摘除最大值与最小值,然后求平均值
- 根据平均值我绘制了一个曲线图一个柱状图
- 曲线图用于查看1000-100000的性能趋势
- 柱状图用于比较在相同条数下redux、immutablejs和mobx三者的性能差异
2、图表展示
(一)页面加载速度
-
-
- 开发环境页面首次加载时间柱状图
-

-
-
- 开发环境页面首次加载时间曲线图
-

-
-
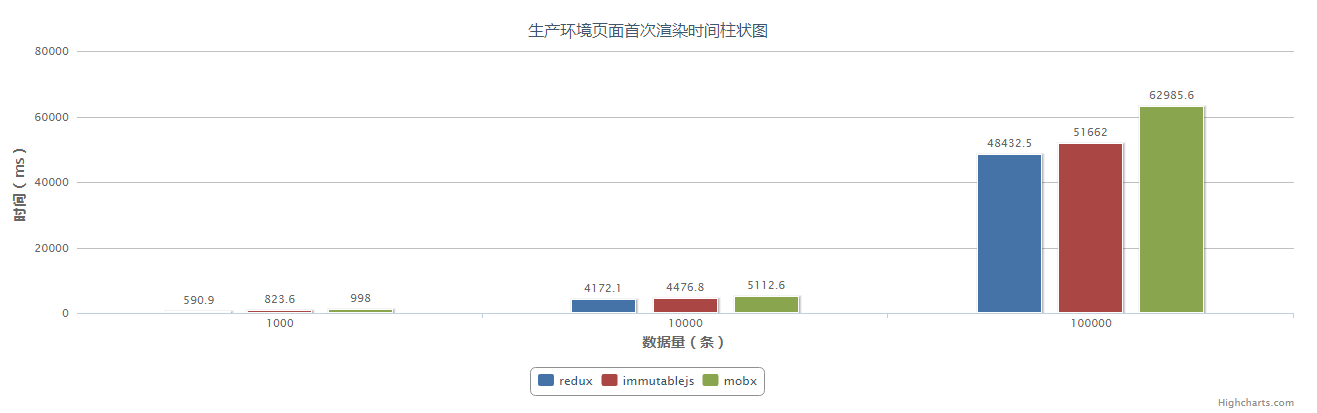
- 生产环境页面首次加载时间柱状图
-

-
-
- 生产环境页面首次加载时间曲线图
-

(二)点击某个todo页面渲染速度
-
-
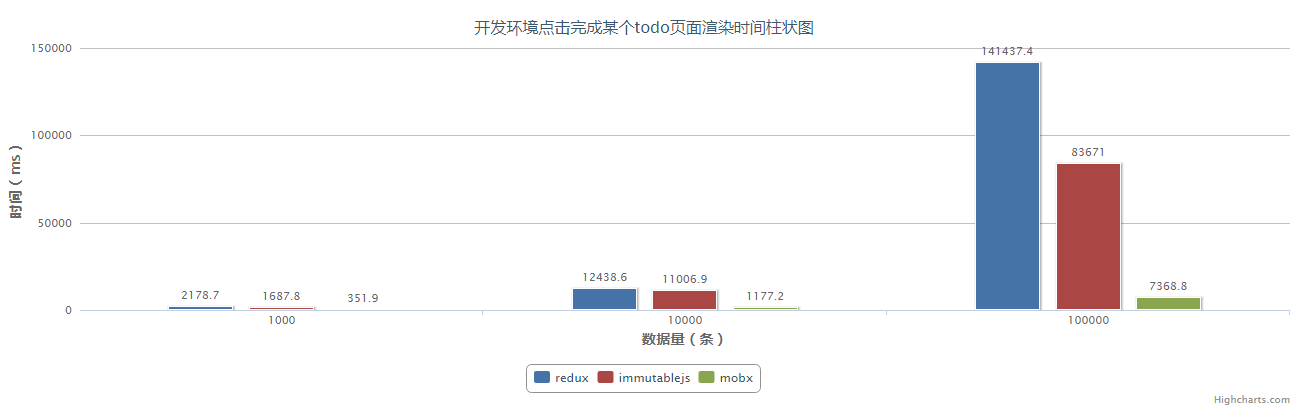
- 开发环境点击完成某个todo页面渲染时间柱状图
-

-
-
- 开发环境点击完成某个todo页面渲染时间曲线图
-

-
-
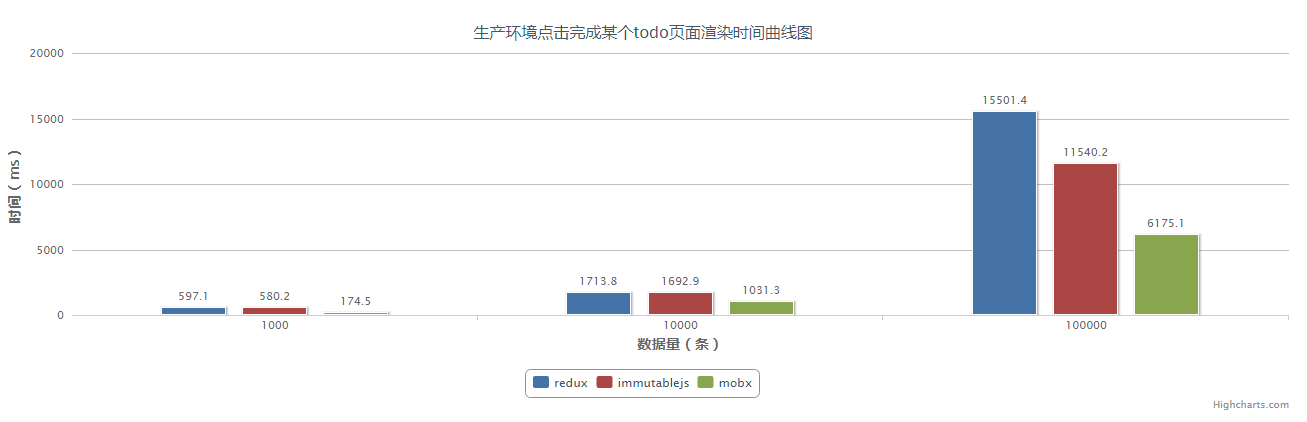
- 生产环境点击完成某个todo页面渲染时间柱状图
-

-
-
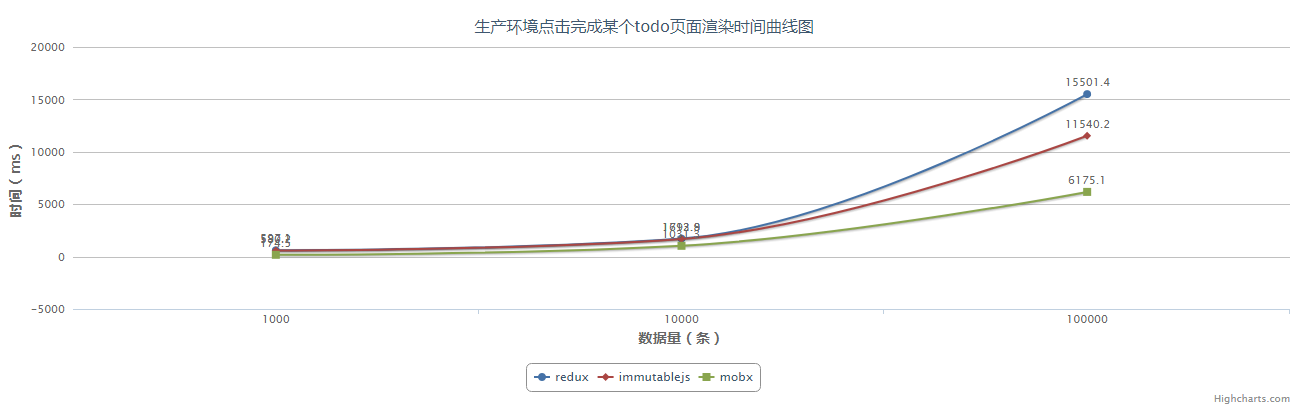
- 生产环境点击完成某个todo页面渲染时间曲线图
-

此乃作者原创作品,如需转载,请在标题标明【转载】并附上原文链接,谢谢。