maxAsyncRequests和maxInitialRequests有相似之处,它俩都是用来限制拆分数量的,maxInitialRequests是用来限制入口的拆分数量而maxAsyncRequests是用来限制异步模块内部的并行最大请求数的,说白了你可以理解为是每个import()它里面的最大并行请求数量。
这其中要注意以下几点:
1、import()文件本身算一个请求
2、并不算js以外的公共资源请求比如css
3、如果同时有两个模块满足cacheGroup的规则要进行拆分,但是maxInitialRequests的值只能允许再拆分一个模块,那尺寸更大的模块会被拆分出来
我们还是通过一个例子来解释一下,我定义三个入口文件entry1.js、entry2.js和entry3,entry1.js里面动态加载page1.js
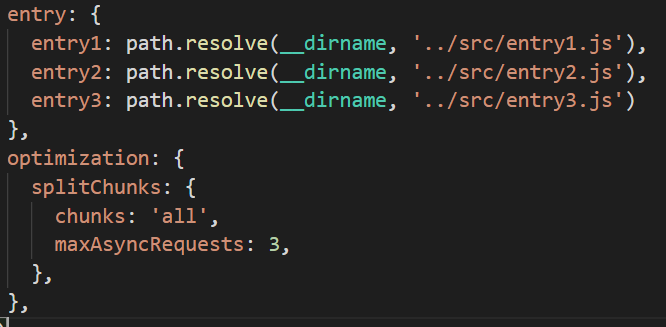
webpack的配置如下:
因为默认的maxAsyncRequests为5太大了,不方便测试,所以改为了3

entry1.js:
import React from 'react' import ReactDOM from 'react-dom' const App = () => { let Page1 = null import(/* webpackChunkName: "page1" */'./routes/page1').then(comp => { Page1 = comp }) return ( <div> <div>App</div> <Page1 /> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))
entry2.js
import React from 'react' import ReactDOM from 'react-dom'
import $ from './assets/jquery'
const App = () => { console.log($) return ( <div> <div>entry2</div> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))
entry3.js
import React from 'react' import ReactDOM from 'react-dom' import OrgChart from './assets/orgchart' const App = () => { return ( <div> <div>App</div> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))
page1.js
import React from 'react' import _ from 'lodash' import $ from '../assets/jquery' import OrgChart from '../assets/orgchart' const Page1 = () => { return ( <div> <div>Page1</div> </div> ) } export default Page1
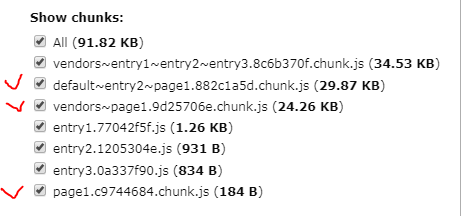
打包结果:

让我们分享一下打包结果,主要是看和page1有关的,因为page1是通过import()动态引入的
1、vendors~page1.chunkhash.chunk.js是page1里面引入的第三方库lodash,这个是根据cacheGroups进行拆分的,如果不明白可以去看我之前的文章《理解webpack4.splitChunks之cacheGroups》
2、page1.chunkhash.chunk.js是page1.js文件本身,这个也没问题,如果不明白为啥import()的文件会被拆分可以去看我的第一篇文章《理解webpack.splitChunks》
3、default~entry2~page1.chunkhash.js这个拆分的entry2和page1的共用文件jquery.js,这个是根据cacheGroups进行拆分的,如果不明白可以去看我之前的文章《理解webpack4.splitChunks之cacheGroups》
那么page1这个异步模块的并发请求数正好是设置的最大值3,符合maxAsyncRequests
这里我们发现除了jquery.js之外page1.js和entry3.js还共同引入了orgchart.js文件,但是却没有被拆分出来,这就是因为maxAsyncRequests的限制,如果我们把值改为4呢?
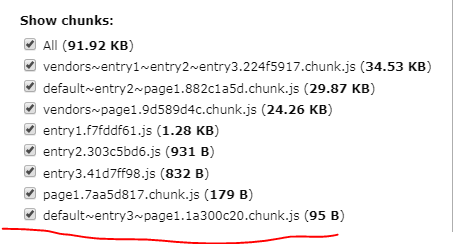
改为4后进行打包,打包的结果如下:


我们发现orgchart.js被打包出来了,这个时候page1.js的最大请求数量也变成了4个。
注意: 这里有一个小问题,为啥是jquery.js被拆分了而不是orgchart.js?
仔细看文章的小伙伴应该会发现我在文章开头提到的需要注意的几个点中最后一点,在匹配maxAsyncRequests这个条件进行拆分的时候尺寸大的包会先被拆分

由上图我们知道jquery.js的尺寸远远大于orgchart.js的尺寸,所以它被先拆分了。
PS:至于vendors~page1.chunkhash.chunk.js为啥没有把react拆出来可以去看我的最后一篇博客《理解webpack之其余要点》