写一个你自己的turtle 库的学习笔记
1.turtle库的简单介绍
- turtle(海龟)库是turtle绘图体系的python实现,turtle库是一种标准库,是python自带的
- turtle(海龟)是一种真实的存在,有一个海龟在窗口的正中心,在画布上游走,走过的轨迹形成了绘制的图形,海龟由程序控制,可改变颜色,宽度等
2.turtle绘图窗体布局
在电脑上会出现一个窗口,这个是turtle的画布,使用的最小单位是像素
其中可以通过turtle.(width,height,startx,starty)来设置窗口初始位置及大小
3.turtle的空间坐标体系–(绝对坐标和海龟坐标)
绝对坐标是以屏幕为坐标系,中心位置为(0,0)
可以用turtle.goto(x,y)来让海龟从当前位置走到(x,y)
另外一种是海龟坐标,是以海龟本身为参考系
turtle.fd(d)表示向海龟前方
turtle.bk(d)表示向海龟后方
turtle.circle(半径,弧度)表示海龟以左侧某一点为圆心的曲线方向
4.turtle的角度坐标体系
绝对坐标:turtle.seth(angle)来改变海龟的游走方向,只改变方向
海龟坐标:
turtle.left(angle),turtle.right(angle)来以海龟为参考系改变方向
实例:
import turtle
turtle.left(45)
turtle.fd(150)
turtle.right(135)
turtle.fd(300)
turtle.left(135)
turtle.fd(150)
5.RGB色彩体系
RGB是由红绿蓝三种颜色通道的颜色组合,每种颜色取值范围是0-255的整数或0-1的小数
系统默认的是小数表示如果想切换成整数,可以使用
turtle.colormode(1.0/255)来变换表示方式
6.turtle画笔控制函数
turtle.penup() #画笔抬起 别名turtle.pu()
turtle.pendown()#画笔降下 别名turtle.pd()
turtle.pensize(宽度) #画笔宽度
别名turtle.width(宽度)
turtle.pencolor(color) #画笔颜色 color为字符串 或者 R G B 的值
turtle.speed(speed):设置画笔移动速度
turtle.fillcolor(colorstring) 绘制图形的填充颜色
turtle.color(color1,color2)同时设置画笔颜色color1, 填充颜色color
7.turtle的运动控制函数
可以控制海龟走直线走曲线
turtle.forward(d)
8.turtle的方向控制函数
turtle.setheading(angle)#改变行进方向
别名turtle.seth()
turtle.left(angle)
turtle.right(angle)
实例
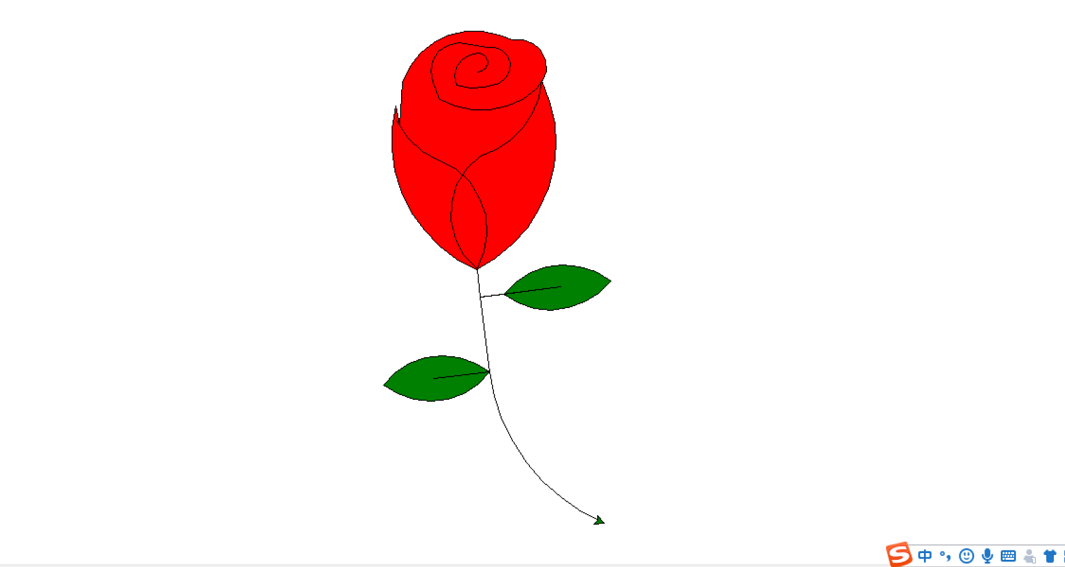
turtle 绘制玫瑰花
#
# 定义一个曲线绘制函数
def DegreeCurve(n, r, d=1):
for i in range(n):
t.left(d)
t.circle(r, abs(d))
# 初始位置设定
t.begin_fill()
s = 0.2 # size
t.setup(450 * 5 * s, 750 * 5 * s)
t.pencolor("black")
t.fillcolor("red")
t.speed(100)
t.penup()
t.goto(0, 900 * s)
t.pendown()
# 绘制花朵形状
t.begin_fill()
t.circle(200 * s, 30)
DegreeCurve(60, 50 * s)
t.circle(200 * s, 30)
DegreeCurve(4, 100 * s)
t.circle(200 * s, 50)
DegreeCurve(50, 50 * s)
t.circle(350 * s, 65)
DegreeCurve(40, 70 * s)
t.circle(150 * s, 50)
DegreeCurve(20, 50 * s, -1)
t.circle(400 * s, 60)
DegreeCurve(18, 50 * s)
t.fd(250 * s)
t.right(150)
t.circle(-500 * s, 12)
t.left(140)
t.circle(550 * s, 110)
t.left(27)
t.circle(650 * s, 100)
t.left(130)
t.circle(-300 * s, 20)
t.right(123)
t.circle(220 * s, 57)
t.end_fill()
# 绘制花枝形状
t.left(120)
t.fd(280 * s)
t.left(115)
t.circle(300 * s, 33)
t.left(180)
t.circle(-300 * s, 33)
DegreeCurve(70, 225 * s, -1)
t.circle(350 * s, 104)
t.left(90)
t.circle(200 * s, 105)
t.circle(-500 * s, 63)
t.penup()
t.goto(170 * s, -30 * s)
t.pendown()
t.left(160)
DegreeCurve(20, 2500 * s)
DegreeCurve(220, 250 * s, -1)
# 绘制一个绿色叶子
t.fillcolor('green')
t.penup()
t.goto(670 * s, -180 * s)
t.pendown()
t.right(140)
t.begin_fill()
t.circle(300 * s, 120)
t.left(60)
t.circle(300 * s, 120)
t.end_fill()
t.penup()
t.goto(180 * s, -550 * s)
t.pendown()
t.right(85)
t.circle(600 * s, 40)
# 绘制另一个绿色叶子
t.penup()
t.goto(-150 * s, -1000 * s)
t.pendown()
t.begin_fill()
t.rt(120)
t.circle(300 * s, 115)
t.left(75)
t.circle(300 * s, 100)
t.end_fill()
t.penup()
t.goto(430 * s, -1070 * s)
t.pendown()
t.right(30)
t.circle(-600 * s, 35)
t.done()
t.end_fill()