前一篇记录了Grunt的安装,这篇介绍下怎么使用Gruntjs来搭建一个前端项目,然后使用grunt合并,压缩JS文件。
大概有如下步骤
1 新建项目Bejs
2 新建文件package.json
3 新建文件Gruntfile.js
4 命令行执行grunt任务
一、新建项目Bejs
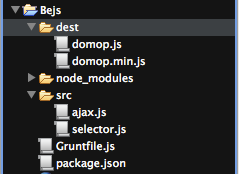
源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会自动生成。

二、新建package.json
package.json放在根目录下,它包含了该项目的一些元信息,如项目名称、描述、版本号,依赖包等。它应该和源码一样被提交到svn或git。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
|
2
3
4
5
6
7
8
9
10
|
{ "name":"Bejs", "version":"0.1.0", "devDependencies": { "grunt":"~0.4.0", "grunt-contrib-jshint":"~0.1.1", "grunt-contrib-uglify":"~0.1.2", "grunt-contrib-concat":"~0.1.1" }} |
· grunt-contrib-jshint js语法检查devDependencies中的grunt在前一篇已经安装了,grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat则没有安装。三个分别对于三个任务(task)
· grunt-contrib-uglify 压缩,采用UglifyJS
· grunt-contrib-concat 合并文件
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install



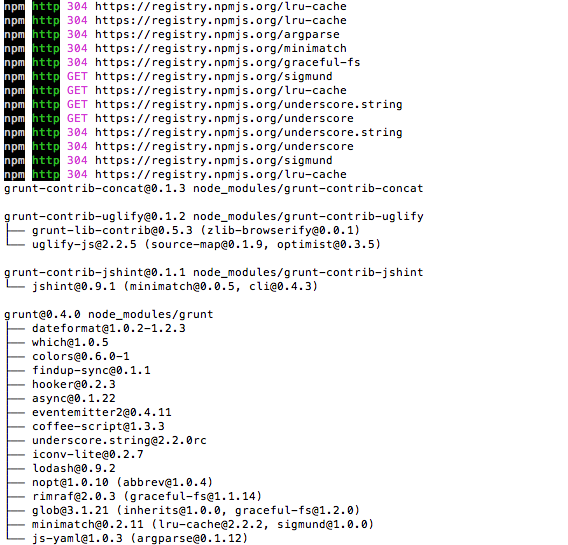
再查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

Gruntfile.js由以下内容组成
5 wrapper函数,结构如下,这是Node.js的典型写法,使用exports公开API
|
1
2
3
|
module.exports =function(grunt) { // Do grunt-related things in here}; |
6 项目和任务配置
7 载入grunt插件和任务
8 定制执行任务
该示例完成以下任务
9 合并src下的文件(ajax.js/selector.js)为domop.js
10 压缩domop.js为domop.min.js
11 这两个文件都放在dest目录下
最终的Gruntfile.js如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
module.exports =function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json'), concat : { domop : { src: ['src/ajax.js','src/selector.js'], dest:'dest/domop.js' } }, uglify : { options : { banner :'/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */
' }, build : { src :'dest/domop.js', dest :'dest/domop.min.js' } } }); // 载入concat和uglify插件,分别对于合并和压缩 grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-uglify'); // 注册任务 grunt.registerTask('default', ['concat','uglify']);}; |
四、执行grunt任务
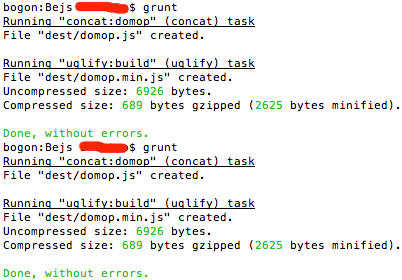
打开命令行,进入到项目根目录,敲 grunt

从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

ok,这里介绍了2个常见任务concat和uglify,jshint等没有介绍。Gruntfile.js里的代码也没有一一解读,感兴趣的同学可在gruntjs的官方文档找到。
相关:
https://npmjs.org/doc/json.html
原文链接:http://www.cnblogs.com/snandy/archive/2013/03/11/2949177.html