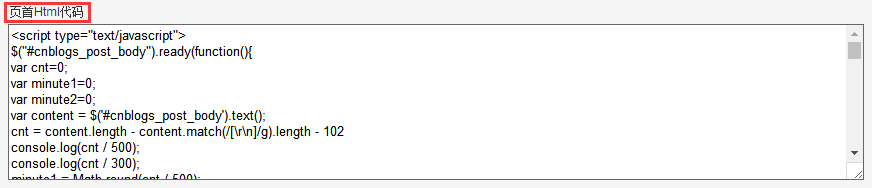
1、在博客园设置中,页首Html代码中添加js代码

2、js代码如下
<script type="text/javascript"> $("#cnblogs_post_body").ready(function(){ var cnt=0; var minute1=0; var minute2=0; var content = $('#cnblogs_post_body').text(); if(content.length < 1) return; cnt = content.length - content.match(/[ ]/g).length - 102 //去除了换行的字数,这里的102为文章底部声明文字的个数 console.log(cnt / 500); console.log(cnt / 300); minute1 = Math.round(cnt / 500); //500为每分钟阅读字数 minute2 = Math.round(cnt / 300); var p = document.createElement("p"); p.setAttribute("style","color:red;font-weight: bold;font-size:30px;"); p.innerHTML="本文共" + cnt + "字,阅读本文大概需要" + minute1 + "~" + minute2 + "分钟"; $("#cnblogs_post_body").before(p); }); </script>
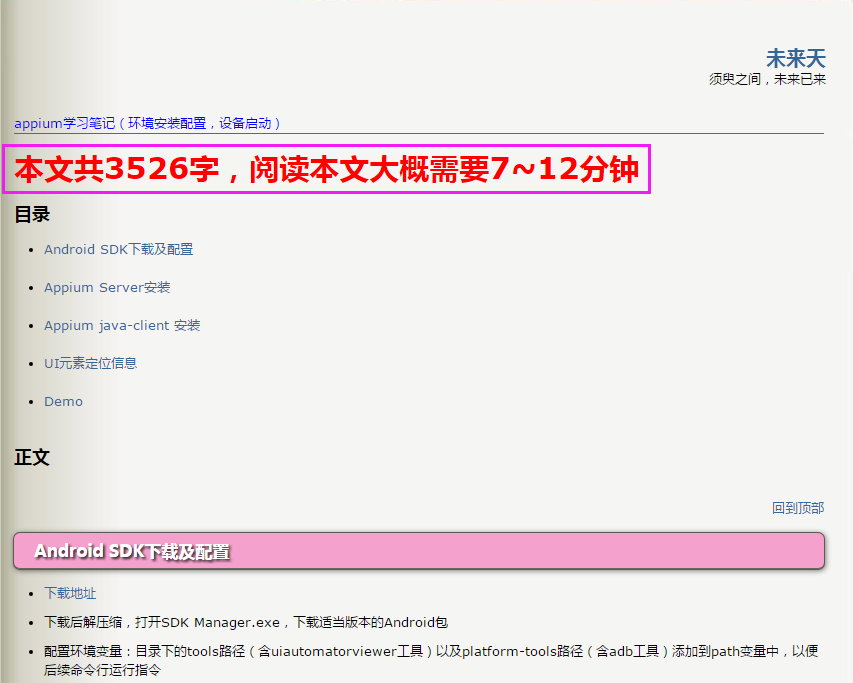
3、效果如下