1、作用域
当你在angularJs中创建控制器时,可以将$scope对象作为一个参数进行传递;
scope 是一个 JavaScript 对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
AngularJS 应用组成如下:
- View(视图), 即 HTML。
- Model(模型), 当前视图中可用的数据。
- Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope 是模型。
举例:通过angularJs在js中的一些方法对变量进行赋值:
<div ng-app="myApp" ng-controller="myCtrl"> <h1>{{carname}}</h1> </div> <script> var app = angular.module("myApp",[]); app.controller('myCtrl',function($scope) { $scope.carname='volvo'; }) </script>
当我们使用 ng-repeat 指令时,每个重复项都访问了当前的重复对象:
举例:
每个 <li> 元素可以访问当前的重复对象,这里对应的是一个字符串, 并使用变量 x 表示。
1 <div ng-app="myApp" ng-controller="myCtrl"> 2 <ul> 3 <li ng-repeat='x in list'>{{x}}</li> 4 </ul> 5 6 </div> 7 8 <script> 9 var app = angular.module("myApp", []); 10 app.controller('myCtrl', function ($scope) { 11 $scope.list = ['kunyashaw', 'berryshine', 'niu', 'abei']; 12 }) 13 </script>
所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用
<div ng-app="myApp" ng-controller="myCtrl"> <ul> <li ng-repeat='x in list'>{{lastName}}{{x}}</li> </ul> </div> <script> var app = angular.module("myApp", []); app.controller('myCtrl', function ($scope,$rootScope) { $scope.list = ['kunyashaw', 'berryshine', 'niu', 'abei']; $rootScope.lastName='zhang'; }) </script>
2、AngularJs控制器
AngularJS 应用程序被控制器控制,ng-controller 指令定义了应用程序控制器;
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建
1 <div ng-app="myApp" ng-controller="ctl"> 2 <input ng-model="FirstName"> 3 <input ng-model="LastName"> 4 5 <p>姓名为:{{FirstName +'--' +LastName}}</p> 6 7 </div> 8 9 <script> 10 var app = angular.module('myApp', []); 11 app.controller('ctl', function ($scope) { 12 $scope.FirstName = 'zhang'; 13 $scope.LastName = 'zhonglei'; 14 }) 15 </script>
AngularJS 应用程序由ng-app定义,应用程序在<div>内运行;ng-controlle='ctl'属性是一个angularJS指令,用于定义一个控制器;ctl函数是一个javaScript函数;
AngularJs使用$scope对象(是一个应用对象,属于应用 变量和函数)来调用控制器;控制器的$scope用来保存AngularJS的对象,控制器在作用域 中创建了两个属性(FirstName、LastName),ng-model指令绑定输入域到控制器的属性.
下面的例子是调用函数:
<div ng-app="myApp" ng-controller="ctl"> <input ng-model="FirstName"> <input ng-model="LastName"> 姓名为:{{fullName()}} </div> <script> var app = angular.module('myApp', []); app.controller('ctl', function ($scope) { $scope.FirstName = 'zhang'; $scope.LastName = 'zhonglei'; $scope.fullName= function (){ return $scope.FirstName +" "+ $scope.LastName; } }) </script>
3、AngularJS过滤器
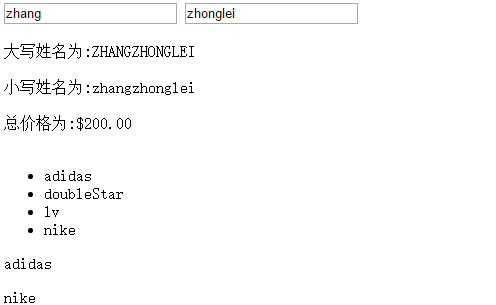
1 <div ng-app="myApp" ng-controller="ctl"> 2 <input ng-model="FirstName"> 3 <input ng-model="LastName"> 4 5 <br/> 6 <br/> 7 大写姓名为:{{FirstName+LastName | uppercase }} 8 9 <br/> 10 小写姓名为:{{FirstName+LastName | lowercase }} 11 12 <br/> 13 <!-- currency 过滤器将数字格式化为货币格式:--> 14 总价格为:{{price*num | currency}} 15 16 <br/> 17 <!-- 对列表List中的元素进行排序--> 18 <ul> 19 <li ng-repeat="x in list | orderBy">{{x}}</li> 20 </ul> 21 22 <br/> 23 <!-- 找出列表中包含i的元素--> 24 <p ng-repeat="x in list| filter:'i'">{{x}}</p> 25 26 </div> 27 <script> 28 var app = angular.module('myApp', []); 29 app.controller('ctl', function ($scope) { 30 $scope.FirstName = 'zhang'; 31 $scope.LastName = 'zhonglei'; 32 33 $scope.price = 20; 34 $scope.num = 10; 35 36 $scope.list = [ 37 'adidas', 'nike', 'lv', 'doubleStar']; 38 39 }) 40 </script>

4、service
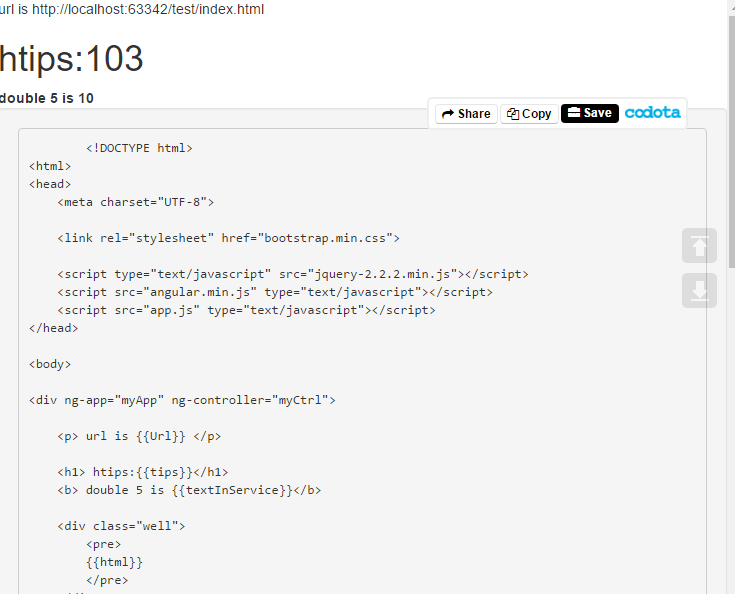
<div ng-app="myApp" ng-controller="myCtrl"> <p> url is {{Url}} </p> <h1> htips:{{tips}}</h1> <b> double 5 is {{textInService}}</b> <div class="well"> <pre> {{html}} </pre> </div>
</div> <script> var app = angular.module('myApp', []); app.service('funcDefine', function () { this.myFunc = function (x) { return x * 2; }
}); app.controller('myCtrl', function ($scope, funcDefine, $location, $http, $timeout, $interval) { // 得到当前网页的url地址 $scope.Url = $location.absUrl(); // 自定义服务,注意自定义时,函数的名字前是没有美元符号的 $scope.textInService = funcDefine.myFunc(5); // http服务 $http.get("index.html").then(function (response) { console.log(response.data); $scope.html = response.data; }) // 定时服务-1(timeout) $scope.tips = 'hello'; $timeout(function () { $scope.tips = 'world'; }, 2000); // 定时服务-2(inteval) var count = 1; $interval(function () { count++; $scope.tips = count; }, 1000) }) </script>