1、jQueryMobile与jQuery的区别
jQueryMobile是一个为触控优化的框架,用于创建移动Web应用程序;构建于jQuery之上,适用于流行的智能手机和平板
基于jQuery的手机网页制作工具,jQuery Mobile的网站上包含了网页的设计工具、主题设计工具。另外jQuery Mobile的js插件包含了换页、事件等的多项功能
- Android 和 Blackberry 用 Java 编写
- iOS 用 Objective C 编写
- Windows Phone 用 C# 和 .net 编写
jQuery Mobile 解决了这个问题,因为它只用 HTML、CSS 和 JavaScript,这些技术都是所有移动 web 浏览器的标准
2、data-role
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
在这些容器中,您可以添加任意 HTML 元素 - 段落、图像、标题、列表等等。
提示:HTML5 data-* 属性用于通过 jQuery Mobile 为移动设备创建“对触控友好的”交互外观。
3、对话框
如需在用户点击(轻触)链接时创建一个对话框(对话框是用来显示信息或请求输入的视窗类型。),请向该链接添加 data-rel="dialog"
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h1>欢迎光临</h1> </div> <br/> <!--hello--> <!--<div date-role="content">--> <!--<a href="#pagetwo" >跳转到页面2</a>--> <!--</div>--> hello <br/> <div date-role="content"> <a href="#pagetwo" data-rel="dialog">以对话框的形式跳转到页面2</a> </div> <div data-role="footer"> <h1> 尾部 </h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header"> <h1>页面2标题栏</h1> </div> <br/> world <br/> <div date-role="content"> <a href="#pageone">跳转到页面1</a> </div> <div data-role="footer"> <h1>页面2 尾部 </h1> </div> </div> </body> </html>
4、过渡
jQuery Mobile 包含了允许您选择页面打开方式的 CSS 效果。如需实现过渡效果,浏览器必须支持 CSS3 3D 转换:
fade是默认效果,如果想反着来,需要指定:data-direction="reverse
| fade | 默认。淡入淡出到下一页。 | 测试 |
| flip | 从后向前翻动到下一页。 | 测试 |
| flow | 抛出当前页面,引入下一页。 | 测试 |
| pop | 像弹出窗口那样转到下一页。 | 测试 |
| slide | 从右向左滑动到下一页。 | 测试 |
| slidefade | 从右向左滑动并淡入到下一页。 | 测试 |
| slideup | 从下到上滑动到下一页。 | 测试 |
| slidedown | 从上到下滑动到下一页。 | 测试 |
| turn | 转向下一页。 | 测试 |
| none | 无过渡效果。 |
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> 5 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> 6 <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> 7 </head> 8 <body> 9 10 <div data-role="page" id="pageone"> 11 12 <div data-role="header"> 13 <h1>欢迎光临</h1> 14 </div> 15 <br/> 16 17 hello 18 <div date-role="content"> 19 <a href="#pagetwo" data-transition="slide">跳转到页面2</a> 20 </div> 21 22 23 24 <div data-role="footer"> 25 <h1> 尾部 </h1> 26 </div> 27 </div> 28 29 <div data-role="page" id="pagetwo"> 30 31 <div data-role="header"> 32 <h1>页面2标题栏</h1> 33 </div> 34 <br/> 35 world 36 <br/> 37 38 <div date-role="content"> 39 <a href="#pageone" data-transition="slide" data-direction="reverse">跳转到页面1</a> 40 </div> 41 <div data-role="footer"> 42 <h1>页面2 尾部 </h1> 43 </div> 44 </div> 45 46 </body> 47 </html>
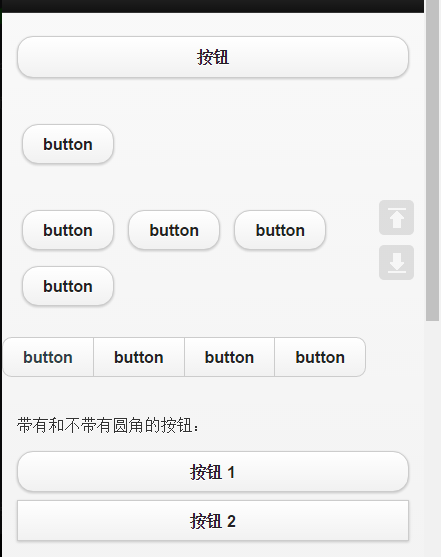
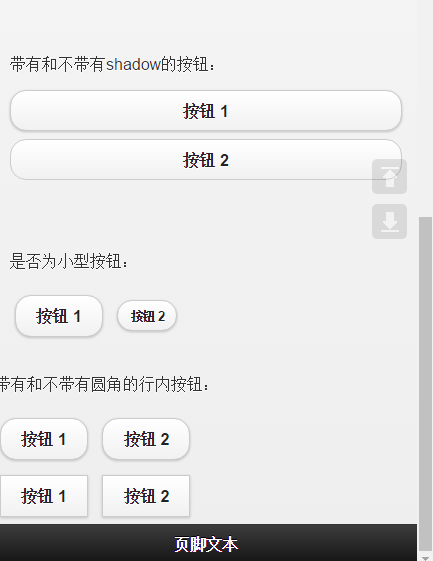
5、按钮
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> 5 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> 6 <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> 7 <script src="demo.js"></script> 8 </head> 9 <body> 10 11 <div data-role="page" id="pageone"> 12 <div data-role="header"> 13 <h1>按钮</h1> 14 </div> 15 16 <div data-role="content" data-inline="true"> 17 <button>按钮</button> 18 </div> 19 20 <div data-role="content"> 21 <input type="button" value="button" data-inline="true"></input> 22 </div> 23 24 <div data-role="content"> 25 <a href="#" data-role="button" data-corner="true" data-inline="true">button</a> 26 <a href="#" data-role="button" data-corner="false" data-inline="true">button</a> 27 <a href="#" data-role="button" data-inline="true">button</a> 28 <a href="#" data-role="button" data-inline="true">button</a> 29 </div> 30 31 <div data-role="controlgroup" data-type="horizontal"> 32 <a href="#pagetwo" data-role="button" id="button1">button</a> 33 <a href="#" data-role="button" >button</a> 34 <a href="#" data-role="button" data-corner="false">button</a> 35 <a href="#" data-role="button">button</a> 36 37 38 </div> 39 40 <div data-role="content"> 41 <p>带有和不带有圆角的按钮:</p> 42 <a href="#" data-role="button">按钮 1</a> 43 <a href="#" data-role="button" data-corners="false">按钮 2</a> 44 <br> 45 </div> 46 47 <div data-role="content"> 48 <p>带有和不带有shadow的按钮:</p> 49 <a href="#" data-role="button">按钮 1</a> 50 <a href="#" data-role="button" data-shadow="false">按钮 2</a> 51 <br> 52 </div> 53 54 55 <div data-role="content"> 56 <p>是否为小型按钮:</p> 57 <a href="#" data-inline="true" data-role="button">按钮 1</a> 58 <a href="#" data-inline="true" data-role="button" data-mini="true">按钮 2</a> 59 <br> 60 </div> 61 62 63 <p>带有和不带有圆角的行内按钮:</p> 64 <a href="#" data-role="button" data-inline="true">按钮 1</a> 65 <a href="#" data-role="button" data-inline="true">按钮 2</a> 66 <br> 67 <a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a> 68 <a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a> 69 70 71 <div data-role="footer"> 72 <h1>页脚文本</h1> 73 </div> 74 </div> 75 76 <> 77 <div data-role="page" id="pagetwo"> 78 79 <div data-role="header">header</div> 80 <div data-role="content"> 81 <a href="#" data-role="button" data-rel="back" >后退</a> 82 </div> 83 <div data-role="footer">footer</div> 84 </div> 85 86 87 </body> 88 </html>


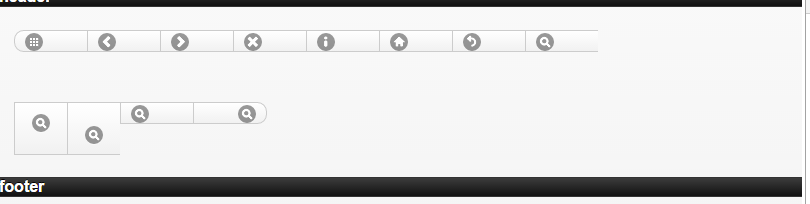
6、icon
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> 5 <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> 6 <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> 7 <script src="demo.js"></script> 8 </head> 9 <body> 10 11 <div data-role="page" id="pageone"> 12 13 <div data-role="header">header</div> 14 <div data-role="content"> 15 16 <div data-role="controlgroup" data-type="horizontal"> 17 <a href="#" data-role="button" data-icon="grid"></a> 18 <a href="#" data-role="button" data-icon="arrow-l"></a> 19 <a href="#" data-role="button" data-icon="arrow-r"></a> 20 <a href="#" data-role="button" data-icon="delete"></a> 21 <a href="#" data-role="button" data-icon="info"></a> 22 <a href="#" data-role="button" data-icon="home"></a> 23 <a href="#" data-role="button" data-icon="back"></a> 24 <a href="#" data-role="button" data-icon="search"></a> 25 26 <br/> 27 <br/> 28 <br/> 29 <br/> 30 31 32 <a href="#" data-role="button" data-icon="search" value="search" data-iconpos="top"></a> 33 <a href="#" data-role="button" data-icon="search" data-iconpos="bottom"></a> 34 <a href="#" data-role="button" data-icon="search" data-iconpos="left"></a> 35 <a href="#" data-role="button" data-icon="search" data-iconpos="right"></a> 36 37 38 39 </div> 40 </div> 41 <div data-role="footer">footer</div> 42 43 </div> 44 45 46 </body> 47 </html>

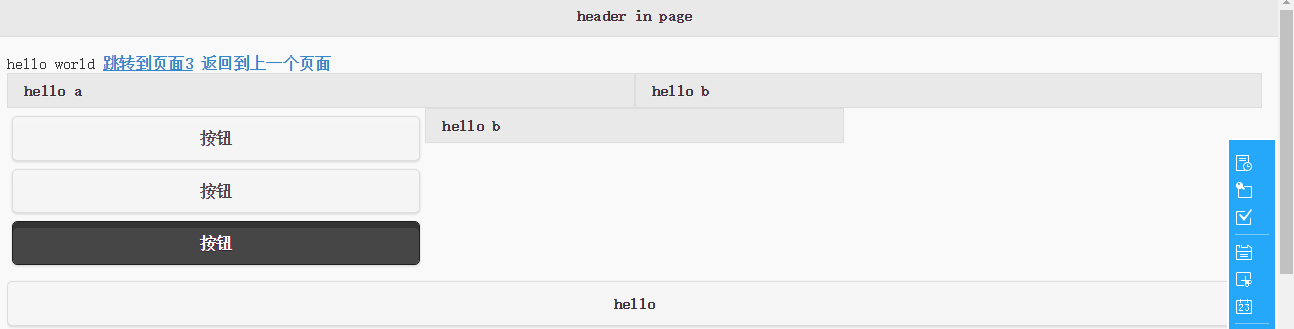
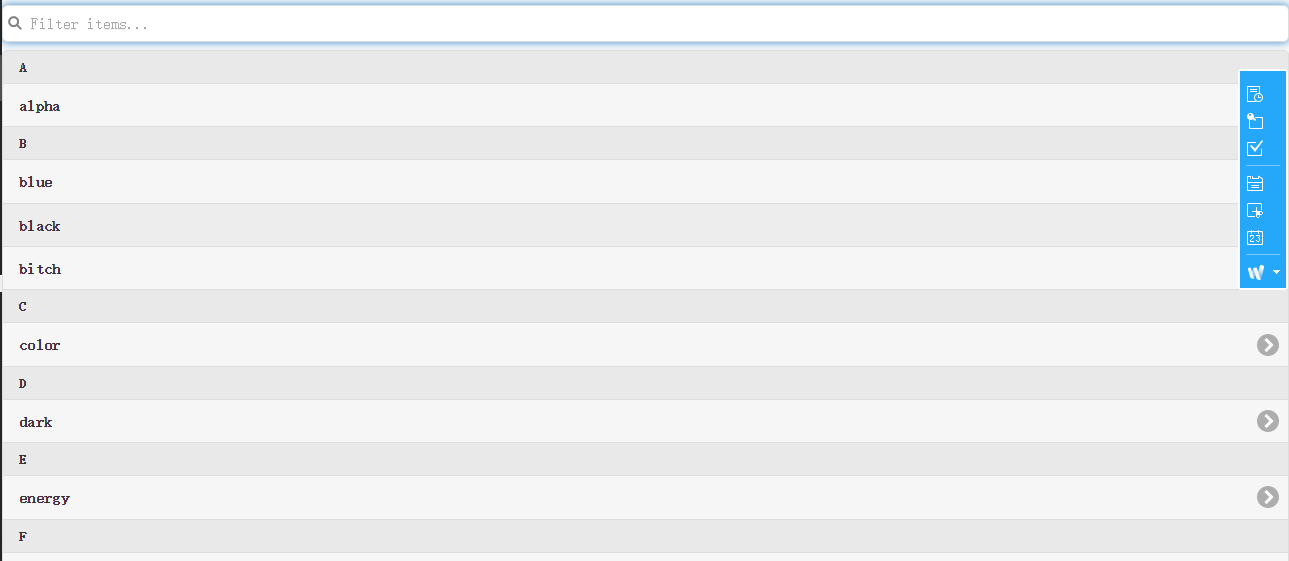
7、widget
<div data-role="page"> <div data-role="header"> <h1> header in page </h1> </div> <div class="ui-content"> hello world <a href="3-3.html">跳转到页面3</a> <a data-rel="back">返回到上一个页面</a> <!--ui-grid-a代表整个栅格系统分为两列 同理 ui-grid-b代表两列--> <div class="ui-grid-a"> <!-- ui-block-a ui-block-b、cde 分别代表第一、二345列--> <div class="ui-block-a"> <div class="ui-bar ui-bar-a"> hello a </div> </div> <div class="ui-block-b"> <div class="ui-bar ui-bar-a"> hello b </div> </div> </div> <!-- 可以放置按钮--> <div class="ui-grid-b"> <div class="ui-block-a"> <input type="button" class="ui-btn" data-theme='a' value="按钮"> <input type="button" class="ui-btn" data-theme='a' value="按钮"> <input type="button" class="ui-btn" data-theme='b' value="按钮"> </div> <div class="ui-block-b"> <div class="ui-bar ui-bar-a"> hello b </div> </div> </div> <!--如何值放置一列--> <div class="ui-grid-solo"> <div class="ui-block-a"> <button>hello</button> </div> </div> </div> <ol data-role="listview"> <li>A</li> <li>B</li> <li>C</li> </ol> <ui data-role="listview"> <li><a href="#">A</a></li> <li><a href="#">A</a></li> <li><a href="#">A</a></li> </ui> <!-- data-filter='true' 允许过滤 data--inset='true'允许插入,因为过滤后返回是允许插入的--> <ul data-role="listview" data-filter="true" data-inset="true"> <li><a href="#">A</a></li> <li><a href="#">B</a></li> <li><a href="#">C</a></li> </ul> <br/> <form class="ui-filterable"> <input id="autoInput" data-type="search"> </form> <ul data-role="listview" data-filter="true" data-filter-reveal="true" data-input="#autoInput" data-inset="true"> <li><a href="#">A</a></li> <li><a href="#">B</a></li> <li><a href="#">C</a></li> <li><a href="#">D</a></li> <li><a href="#">E</a></li> <li><a href="#">F</a></li> </ul> <br/> <br/> <!-- data-autodividers='true'--> <ul data-role='listview' data-autodividers='true' data-filter="true" data-inset="true"> <li><a href="#">alpha</a></li> <li><a href="#">blue</a></li> <li><a href="#">black</a></li> <li><a href="#">bitch</a></li> <li><a href="#">color</a></li> <li><a href="#">dark</a></li> <li><a href="#">energy</a></li> <li><a href="#">full</a></li> <li><a href="#">ada</a></li> </ul> <div data-role="navbar"> <ul> <li><a href="#">one</a></li> <li><a href="#">ttwo</a></li> <li><a href="#">three</a></li> </ul> </div> <div data-role="footer" data-position="fixed"> <h1>footer</h1> </div> </div>