前言
用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦。
iconfont
iconfont 是阿里提供的一个图标库。
使用方法
方法一:傻瓜式引用,由于这种方法及其简单 省去了很多繁琐的步骤
a.引入项目生成的,图标地址。
b.使用
![]()

推荐使用这种,详情请看文档!!文档够详细的了。http://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
方法二:笨拙式引用
准备工作
1、先注册,再登录、找到图标管理、我的项目

2、 点紫色的这个创建自己的项目


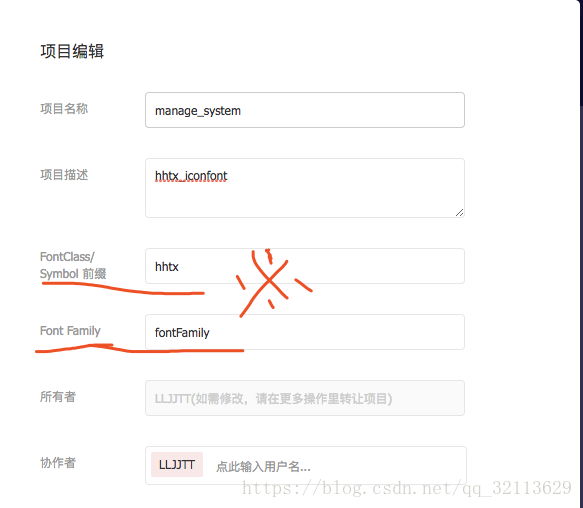
3、图中画红线的地方很重要
1)、FontClass/Symbol前缀这个很重要,一定不要写成:el-icon-***这样的形式。
如果你写成这样的前缀,会和element-ui框架所带的图标(icon)冲突,导致你图标显示不出来
2)、FontFamily随便起一个名字,你能记住就行
4、项目创建完了,你可以往项目里面添加自己想要的图标了
1)、比如我想要一个设置的图标

搜索之后能找出来好多不一样的设置图标,找到你想要的图标,点击添加入库,当你点击完之后,购物车会出现你刚才添加入库的数量

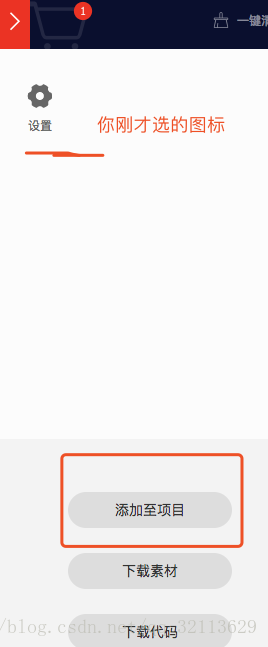
点这个购物车

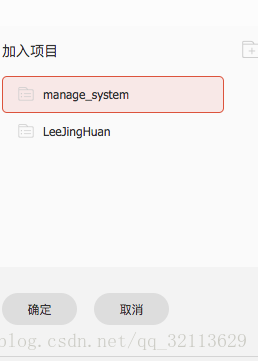
点添加至项目,这时候回弹出来你刚才创建好的项目,选中你刚创建好的项目,在点击下面的

5、OK!!! 图标添加完毕!!
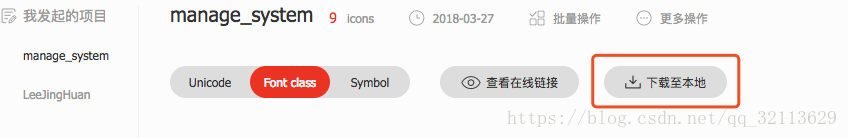
找到我的项目->你刚才创建的那个项目->点击下载到本地

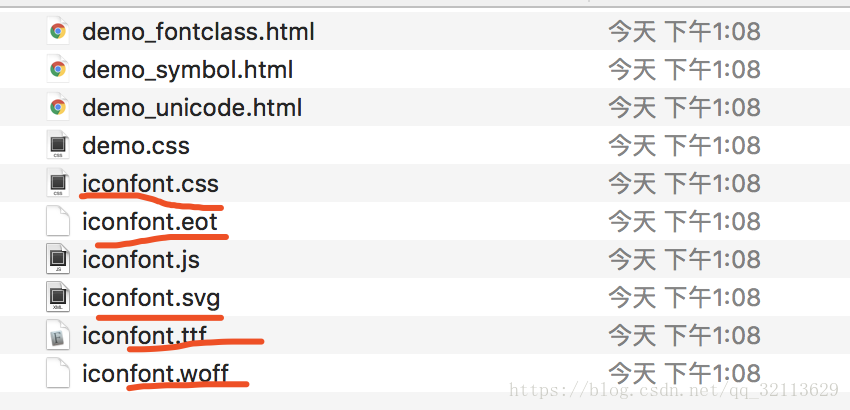
6、你会得到一个压缩包,打开这个压缩包,里面有一些文件是没用的。
画红线的留着,其他没画的可以删除

搭建项目
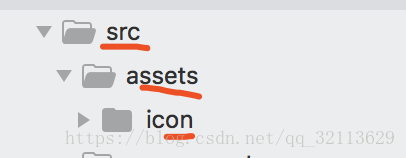
1.在vue-cli、element-ui项目中,src文件夹->assets->文件夹下面创建名字为icon的文件夹

2.将上面第六步中画红线的文件拷贝到icon文件夹中。

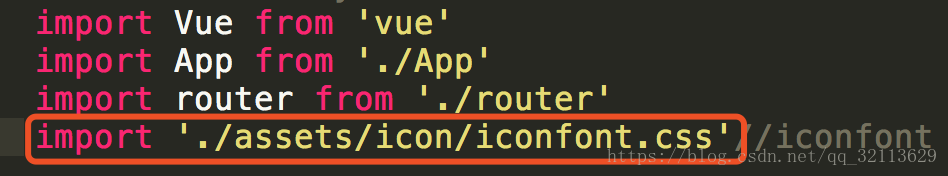
3.找到项目中的main.js文件,导入iconfont.css样式
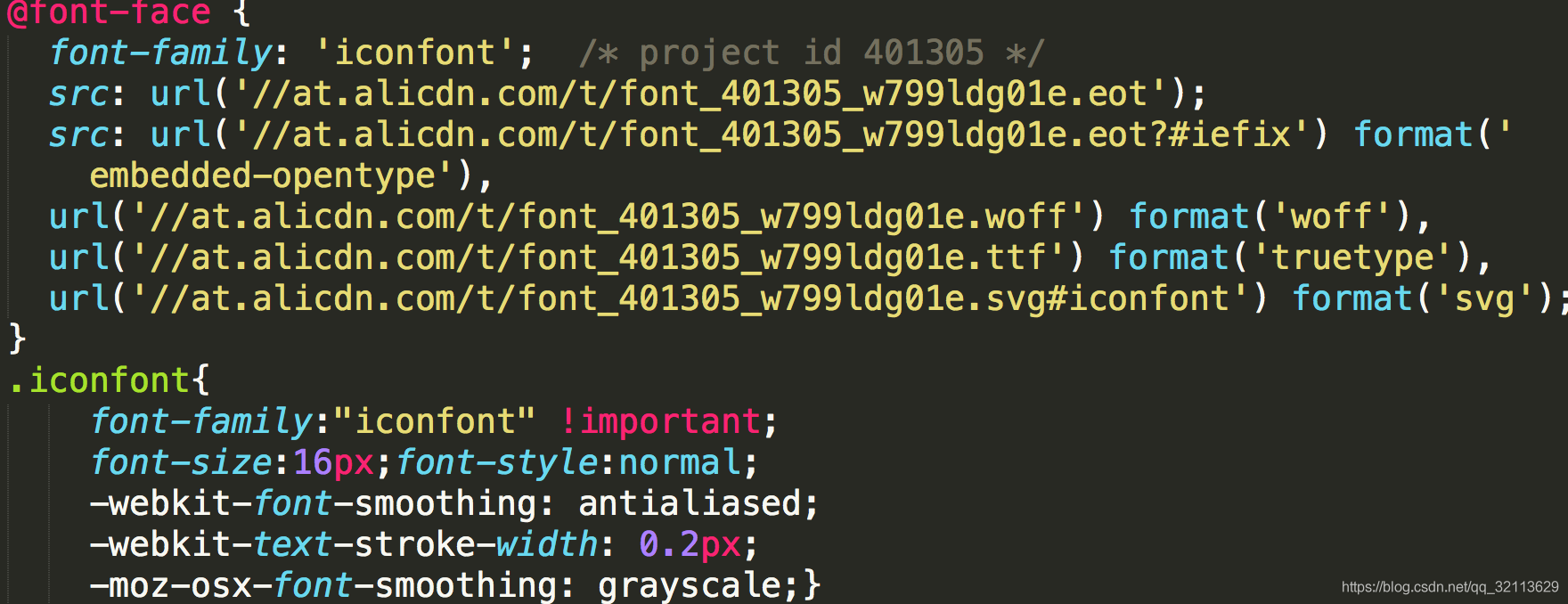
4.打开iconfont.css文件你会看到,

上面的是,你创建项目时候定义的字体,下面的是你一会要引入的样式类名(就是你想要的图标)
5.ok我们这回终于可以引用图标了
<span class="fontFamily hhtx-shezhi"></span>//记住别写错!!
在这里可以根据这个类名改变这个图标的字体大小、颜色、、、、

我习惯用引入类名方式,当然还有icon="fontFamily hhtx-shezhi" 这种方式
6.效果展示
7.假如你还想要其他图标,那就继续往里面添加入库,然后下载文件,找到有用的文件复制粘贴到icon文件夹里面来,一定要把之前的替换掉