前言
EJS,"E" 代表 "effective",即【高效】,EJS 是一套简单的JavaScript模板,EJS 没有如何组织内容的教条;也没有再造一套迭代和控制流语法;有的只是普通的 JavaScript 代码而已!
可以利用ejs实现前端后端交互,仅仅用简单javascript代码即可生成HTML页面,一般用来和express一起用。
ejs-非破坏式、非侵入式、弱依赖(和普通的html和css可以共存)文件以.ejs结尾
进一步了解
- 纯 JavaScript
- 快速开发
- 语法简单
- 执行迅速
我们都知道 V8 以及类似 JavaScript 引擎的速度有多快。EJS 能够缓存 JS 函数的中间代码,从而提升执行速度
- 易于调试
调试 EJS 错误(error)很容易:所有错误都是普通的 JavaScript 异常,并且还能输出异常发生的位置。
特性
-
快速编译与绘制输出
-
简洁的模板标签:<% %>
-
自定义分割符(例如:用 <? ?> 替换 <% %>)
-
引入模板片段
-
同时支持服务器端(node)和浏览器 JS 环境
-
JavaScript 中间结果静态缓存
-
模板静态缓存
-
兼容 Express 视图系统
安装
ejs分为两个版本一个是CommonJs版本,另外一个是AMD规范的版本.
方法一:通过npm来安装(AMD规范的版本)
作为包依赖在node中使用安装在本地
npm install ejs
方法二:通过js引入(CommonJs规范的版本)
作为js引入在html中引入
<script src="ejs.js"></script>
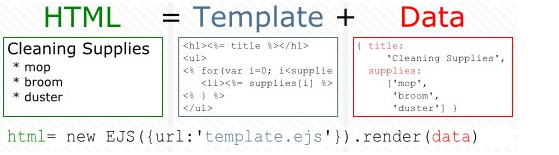
工作原理