前言
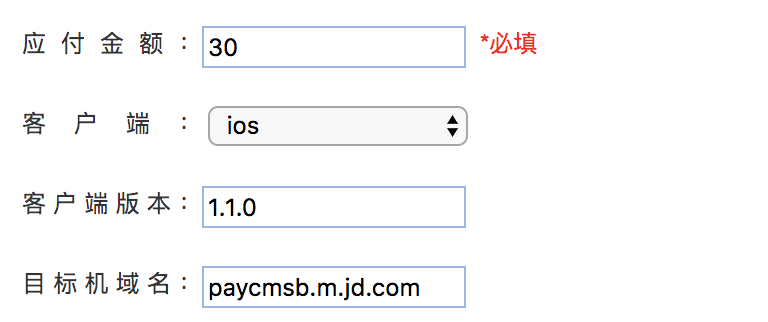
最近在开发中在写表单时想要将表单左侧的文案两端对齐

实现
在固定宽度的div中实现文字两端对齐有浏览器兼容问题:以下测试在谷歌67 火狐59 IE11
-
谷歌浏览器
text-align-last: justify; 即可
-
火狐浏览器
1. 文字之间必须有空格
<div class="con">
<div class="text">货号</div><!--没有空格-->
<div class="text">货 号 尺 码</div><!--有空格-->
</div>
2. 添加 text-align-last: justify;
-
IE浏览器
1. 文字之间必须有空格
<div class="con">
<div class="text">货号</div><!--没有空格-->
<div class="text">货 号 尺 码</div><!--有空格-->
</div>
2. 添加 text-align-last: justify; text-align: justify;
总结:综上所述应做兼容处理
- 文字之间必须有空格
- 添加text-align-last: justify;和text-align: justify;