在上一篇博客中,我们做了一个单表的小项目,在本篇中,我们将延续前面的项目设定一对多表关系的完善。
表于表关系
1、确定是什么关系
如果是一对多关系,关联字段需要放到多的一方
多的一方需要创建关联字段的外键约束:foreign key dep_id reference dep(id)
如果是多对多关系,需要创建第三张关系表
create table student_teacher(
id int primary key,
student_id int,
teacher_id int,
foreign key student_id reference student(id)
foreign key teacher_id reference teacher(id)
)
如果是一对一关系,
foreign key 对应关系的字段可以在两个表中任何一个。关联字段是唯一的。
首先我们新建一个django的项目并创建app01应用,
在models.py中设置表关系
from django.db import models
# Create your tests here.
class Book(models.Model):
nid=models.AutoField(primary_key=True)
title=models.CharField(max_length=32)
pubDate=models.DateField()
price=models.DecimalField(max_digits=6,decimal_places=2)
#django会自动给外键字段添加"_id",关联哪个表的字段就写哪个表名,django会自动关联publish表的主键
publisher=models.ForeignKey("Publish")
#django如果表没有创建主键,会默认创建一个主键,名字叫id
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
tel = models.BigIntegerField()
一、需要注意的几个点:
1、没有设置主键的表,django会自动创建,并取名为id
2、创建外键语法 [字段名]=models.ForeignKey("关联表名") 没错这里只需要写要关联的表名就可以自动关联
二、在terminal中执行 :
1、python manage.py makemigrations
2、python manage.py migrate
创建表成功!

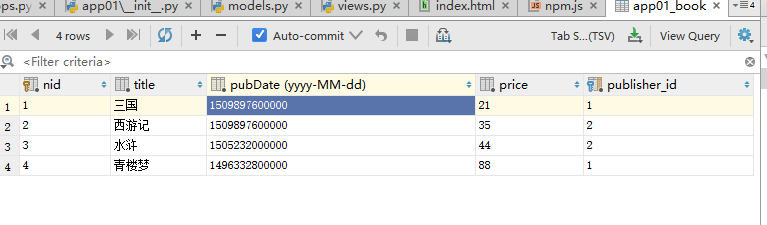
可以看出我们在book类中,创建的publisher属性,在创建出来后表中显示的是publisher_id~~~

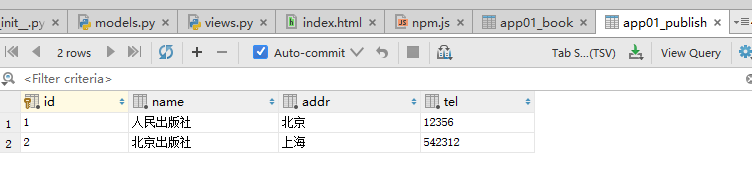
上面是publish表!!!
之前的项目用的都是splite3库,下面介绍下使用mysql的方法!
首先需要讲setting.py中的DATABSES配置

改为如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'books', #你的数据库名称
'USER': 'root', #你的数据库用户名
'PASSWORD': '', #你的数据库密码
'HOST': '', #你的数据库主机,留空默认为localhost
'PORT': '3306', #你的数据库端口
}
}
然后修改python中mysql的解释器引擎更改:
MYsqlDB-->pymysql
在应用的__init__.py中,需要注意是应用的__init__.py中

回过头来,继续折腾我们的一对多表关系的项目。
首先我们在book表中和publish表中手动添加一些信息


我们将上个练习中
1、static目录复制到新建的项目中,并设置路径到环境变量中。
2、将index.html复制过来,
3、将views.py中的index函数复制过来,
4、将urls中添加指向index视图函数
而我们需要修改的地方只有index.html中的

没错我们只是将上个项目的index.html 中{{book_obj.publish}}改成{{book_obj.publisher.name}}
然后我们就可以访问了,关于为什么更改后可以正常访问,我们稍后再说。

---------------------------------我是分割线------------------------------------------
开始进行添加功能!
添加功能我们继续延续之前的联系进行修改,
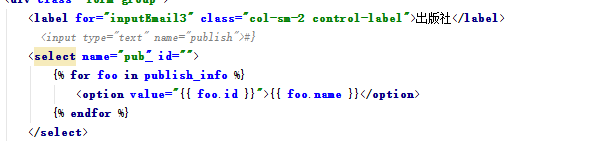
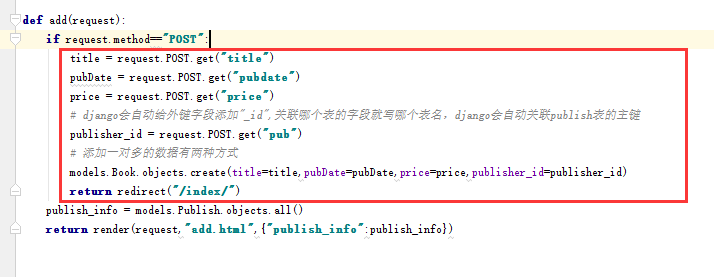
1、add.html复制过来,由于现在的publish改为了publish_id,所以我们将publish表当作对象传给模板中add.html进行渲染

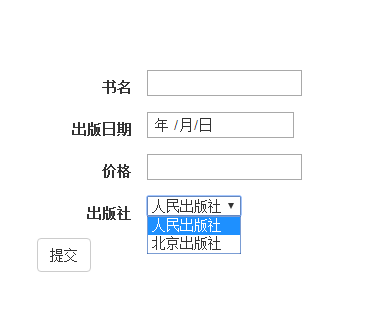
将出版社作为下拉菜单进行显示,并通过pub变量进行值的回传

可以看到

当我们点击提交时,触发post方式,进行记录的创建。

添加成功!

创建语句详解
#这行代码会有一个返回值,返回值就是要插入的这条记录对象 models.Book.objects.create(title=title,pubDate=pubDate,price=price,publisher_id=publisher_id) #还可以写成: book_obj=models.Book(title=title,pubDate=pubDate,publisher_id=publisher_id) book_obj.price=price book_obj.save()
#根据需求,当获取的是一个对象时,创建表用这种方式,当获取的直接是关联字段id时,使用上面那种,从orm层publisher是book表中的对象,值为publish表中对应记录的对象
publish_obj=models.Publish.objects.filter(name="北京出版社")[0]
models.Book.objects.create(title=title,pubDate=pubDate,price=price,publisher=publish_obj)
---------------------------------------------------------我是分割线---------------------------------------------
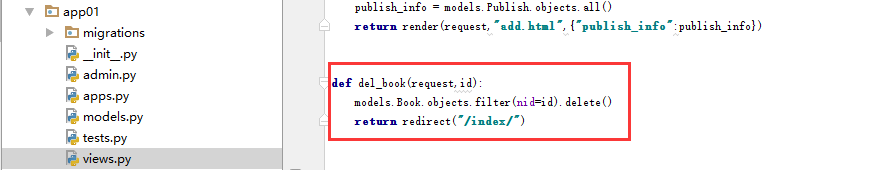
删除功能
index.html中删除按钮的位置

根据传给后端的nid,对表记录进行删除,然后重定向到index.html

在index页面,点击删除,成功!
----------------------------------我是分割线---------------------------------------
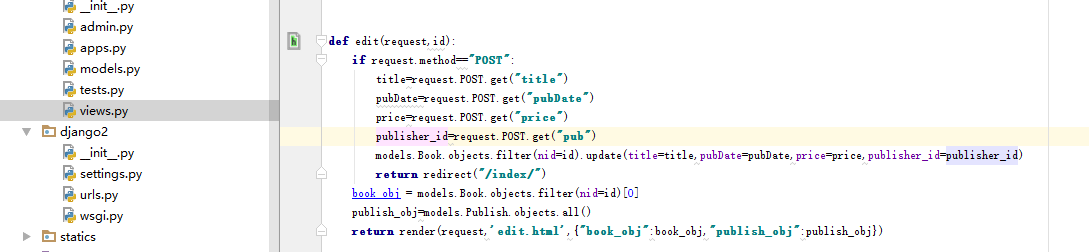
添加个编辑功能
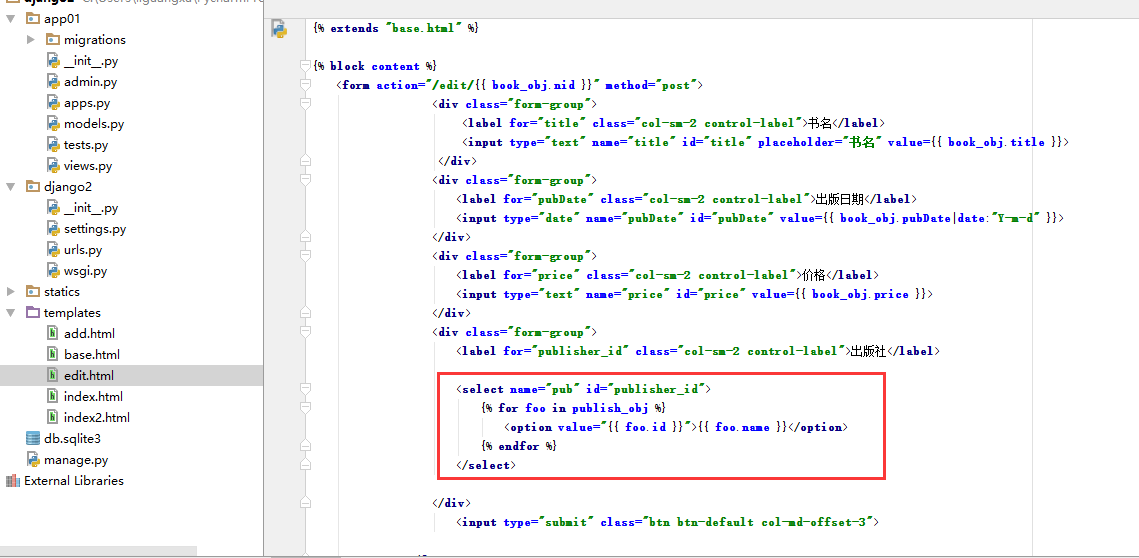
当点击编辑时,触发get请求,并根据url中的信息,获取要编辑记录的nid,我们需要将对应id的记录,和出版社对象传给edit.html进行渲染

其中出版社对象,用作下拉菜单,book对象用作默认值

可以看到点击编辑时

修改完成后,点击提交时,触发post请求。

获取request对象中各个值,进行update记录。
---------------------------------------------我是分割线----------------------------------------------------
添加一个搜索功能,我们在首页的html中,添加form表单,当text中输入值后,进行search路径的访问

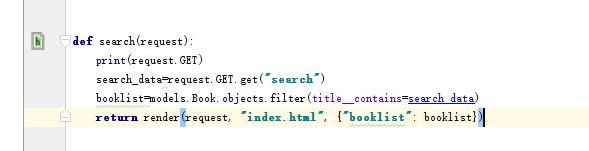
视图函数中添加下面代码,
1、先获取用户输入的字段
2、模糊查询
3、返回index.html和查询结果对象

查看结果!棒棒哒^_^

