视图函数
常用的http请求有两种,一种是get,一种是post
在django的views.py中,我们处理客户端的请求:
我们定义url映射过来的视图函数,接受请求参数request(请求对象)
def login(request): if request.method=="POST": print("GET",request.GET)#根据不同的请求方式,我们可以使用不同的request的方法进行取值 print("POST",request.POST)#request.POST 获取的是一个字典,通过get(key)获取对应的值 user=request.POST.get("user") pwd=request.POST.get("pwd") return HttpResponse("登陆成功!") return render(request,"login.html")
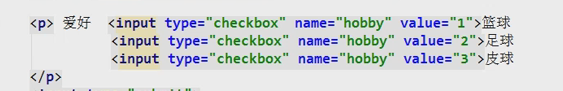
对于表单中的复选框checkbox、多选select 的请求的取值方式

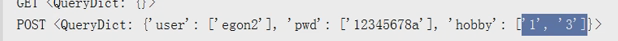
request.POST查看下获取的字典

request.POST.getlist(“hobby”)获取字典中多个值
一些常用语法
其他使用方式
request(请求对象):
request.GET {} get请求数据
request.POST {} post请求数据
request.POST.getlist()
request.method 请求方式,用于判断
request.path 请求路径用于获取
request.get_full_path() 请求全路径
HTTPrequest的对象
属性
''' path: 请求页面的全路径,不包括域名 method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 if req.method=="GET": do_something() elif req.method=="POST": do_something_else() GET: 包含所有HTTP GET参数的类字典对象 POST: 包含所有HTTP POST参数的类字典对象 COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: filename: 上传文件名,用字符串表示 content_type: 上传文件的Content Type content: 上传文件的原始内容 user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 可以通过user的is_authenticated()方法来辨别用户是否登陆: if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware 时该属性才可用 session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 '''
response( 响应对象)
- HttpRequose()用于返回简单的字符串
- render函数()返回模板
- redirect函数()路径的重定向
render函数
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。
render实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h3>{{ l }}</h3> <h3>{{ d }}</h3> <h3>{{ s }}</h3> <hr>
/* 模板中的循环方式*/
{% for i in PersionList %} <p>{{ i.age }},{{ i.name }}</p> {% endfor %} </body> </html>
#views.py def index(request): s ="Wate" age = 18 l = ["23","2333","3333"] d = {"hello":"wate","hello1":"haoms"} class Persion: def __init__(self,name,age): self.name=name self.age = age def dream(self): return "have dream" egon = Persion("egon",28) wate = Persion("wate",18) alex = Persion("alex",28) PersionList=[egon,wate,alex]
#下面render会将模板中的变量,对应context参数中的字典对应的值传入模板中,可传入整形,字符串,列表,字典,类 return render(request,"app01/index.html",{"s":s,"age":age,"l":l,"d":d,"PersionList":PersionList})
redirect函数
参数可以是: ◾一个模型:将调用模型的get_absolute_url() 函数 ◾一个视图,可以带有参数:将使用urlresolvers.reverse 来反向解析名称 ◾一个绝对的或相对的URL,将原封不动的作为重定向的位置。 默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。 示例: 你可以用多种方式使用redirect() 函数。
模板层
tempalte(模板层):
功能: 为了更有逻辑的将数据库中的数据渲染到模板中
模板语法
变量 {{ }}
深度查询: 句点符 .
过滤器: {{var|filter_name:参数}}
标签 {% url %}
{% for i in obj %} {% endfor %}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> /*变量*/ <h3>{{ l }}</h3> <h3>{{ d }}</h3> <h3>{{ s }}</h3> <hr>
/*循环,类对象*/
{% for i in PersionList %} <p>{{ i.age }},{{ i.name }}</p> {% endfor %} </body> </html>
{% if %} 的使用
{% if num >= 100 and 8 %} {% if num > 200 %} <p>num大于200</p> {% else %} <p>num大于100小于200</p> {% endif %} {% elif num < 100%} <p>num小于100</p> {% else %} <p>num等于100</p> {% endif %} {% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量 {% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的: {% if obj1 and obj2 or obj3 %}
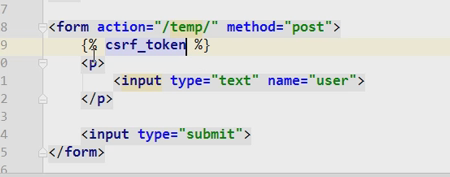
csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。 其实,这里是会生成一个input标签(标识身份),和其他表单标签一起提交给后台的。
当我们post请求时会出现403报错,是由于django的安全机制导致。
我们注释掉setting中的
#'django.middleware.csrf.CsrfViewMiddleware',
就是为了这个安全机制失效。
现在有了另一种方式
我们在post请求表单中添加{% csrf_token %}

模板语法变量过滤器
模板的过滤器就是模板中对变量进一步的做处理~
比如上面的例子,我们需要在模板中对年龄增加10岁
就可以写成
在模板中对整型变量进行加操作 <h3> helllo {{ name }}--{{ age|add:10 }}</h3> 对日期变量进行格式化 <p>{{ date|date:"Y-m-d" }}</p> default过滤器,当变量为空时,设置默认值 <p>{{ l|default:"空变量" }}</p> length过滤器,显示有多少个元素 <p>{{ s|length }}</p> filesizeformat过滤器 将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如: {{ 12312321|format }} 切片过滤器,顾头不顾尾,从第二个字符取到倒数第二个 {{ name|slice:"2:-1" }}
truncatechars过滤器,只显示变量的9个字符之后跟省略号
{{ value|truncatechars:9 }}
{{ value|truncatewords:9 }}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。
但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,
后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,
如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,
如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
当变量为标签时 比如变量a_ele为: <a href=''>点击</a>
{{ a_ele|safa }}这种声明为安全的标签,原生
自定义标签和过滤器
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
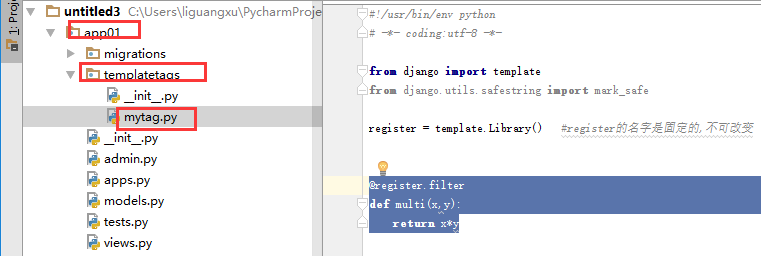
2、在app中创建templatetags包(包名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py

from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 #前三行固定
4、写功能脚本
#需要使用register.filter装饰器 @register.filter
#注意模板中只能接受两个参数
def multi(x,y): return x*y
5、引入脚本(在html中使用功能的地方添加上)
{% load my_tags %}
{{ n|multi:12 }}
使用方式,除了直接使用之外,还可以用作模板中的判断语句,和if一起用
#只有过滤器可以用,标签不可以 {% if n|multi:10 > 100 %} <p>大与100</p> {% else %} <p>小于等于100</p> {% endif %}
注意,新引入的过滤器需要重启项目
自定义标签
除了自定义过滤器之外,还有个相似的自定义标签,与过滤器不同的地方在于
脚本中引用的装饰器不同
我们在mytag.py中写入
@register.simple_tag #标签 def multi(x,y):
#可接受任意个参数
return x*y
在html中引入方式
{% load my_tags %}
{% multi_tag n 5 %}
filter和标签 区别:
1、自定义filter只能接受两个参数
2、自定义simple_tag不能与if使用
模板的继承
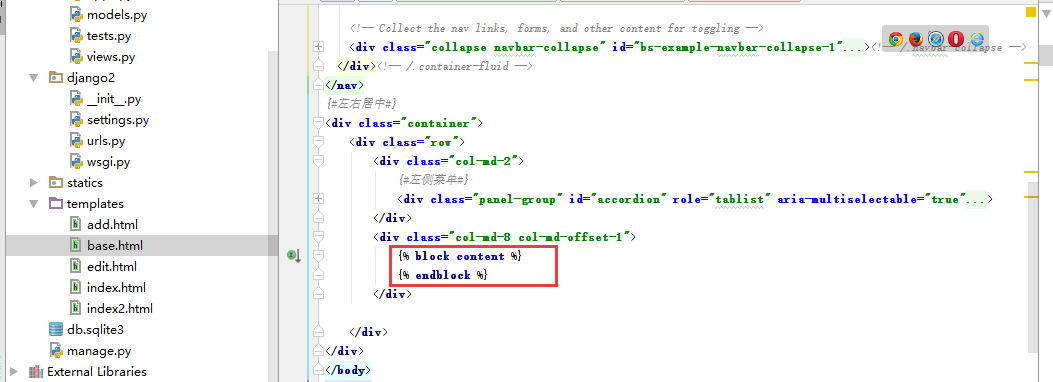
1、创建母版
在需要替换的地方添加个盒子

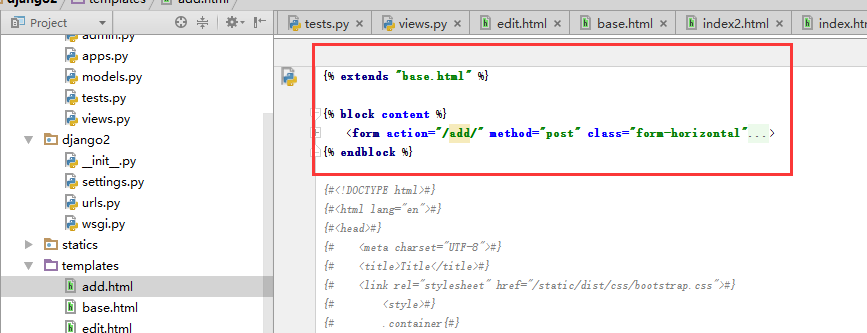
引用时

1、继承时extends必须是第一个标签
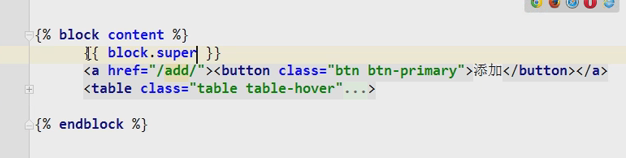
2、追加时使用{{ block.super }}

-
为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。