http协议介绍
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
请求方式:
请求协议:浏览器给服务器的协议
请求首行 :GET url http 1.1
请求头:
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:max-age=0
Connection:keep-alive
Content-Length:17
空行
请求数据 a=1
b=2
请求头详解
1、Host 请求的web服务器域名地址 2、User-Agent HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断出http请求的客户端的浏览器的类型。 3、Accept 指定客户端能够接收的内容类型,内容类型的先后次序表示客户都接收的先后次序 4、Accept-Lanuage 指定HTTP客户端浏览器用来展示返回信息优先选择的语言 5、Accept-Encoding 指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。 而这里设置的就是客户端浏览器所能够支持的返回压缩格式。 6、Accept-Charset HTTP客户端浏览器可以接受的字符编码集 7、Content-Type 显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性 有关Content-Type属性值有如下两种编码类型: (1)“application/x-www-form-urlencoded”: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。 然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。 (2)“multipart/form-data”: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。 当提交为表单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
注意:GET请求不会把请求数据放在请求体中
响应协议:服务器发送给浏览器
包括:
状态行
消息报头
空行
响应正文
url的组成部分
url:http://www.cnblogs.com/kunixiwa/5237672.html?a=1&b=2 协议:http 域名:www.cnblog.com 路径:/wupeiqi/articles/5237672.html get请求数据:?a=1&b=2
Django的请求方式
get请求: (1)地址栏输入url (2)<a href="请求url">点击</a> (3) <form action="请求url" method="get"></form> post请求: <form action="请求url" method="post"></form>
get与post请求的区别在于get请求数据直接在url中,而post在Network中
Django的MTV模型
MTV:
URL:url的路径与视图函数的映射关系
http: //jd.com/caidian/
http://jd.com/car
views:
逻辑处理
models:与数据库相关操作
template(模板):与html文件相关的操作
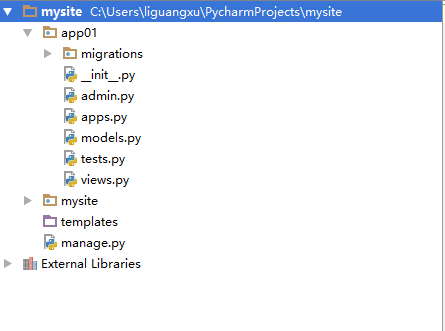
创建Django项目的组成部分:
manage.py 操作Django项目
mysite:
settings:配置
urls:路径与识图的映射关系
wsgi:创建socket(解析,封装数据的过程)
安装Django
1、找到python的安装目录Script下:
执行语句 pip3 install Django
创建Django项目
第一种方式
进入本地python路径下的script中
执行命令:django-admin startproject mysite
第二种
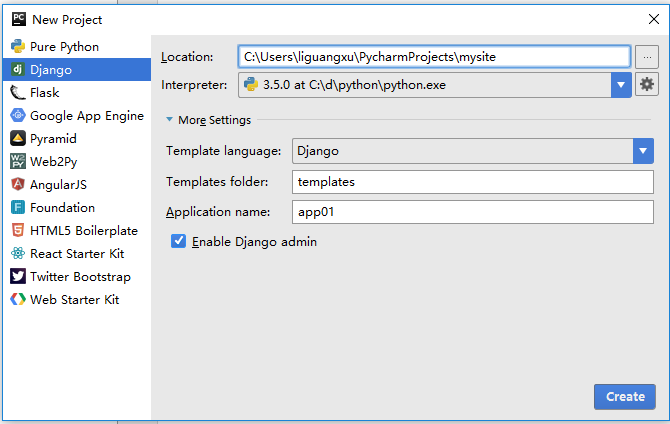
在pycharm中新建django项目
创建应用
第一种:
进入本地python路径下的script中
执行命令:python manage.py startapp appname
第二种在pycharm中
创建项目时在more settings中 填写app应用的名称 Application name:app01


这样一个Django应用便创建完成了。
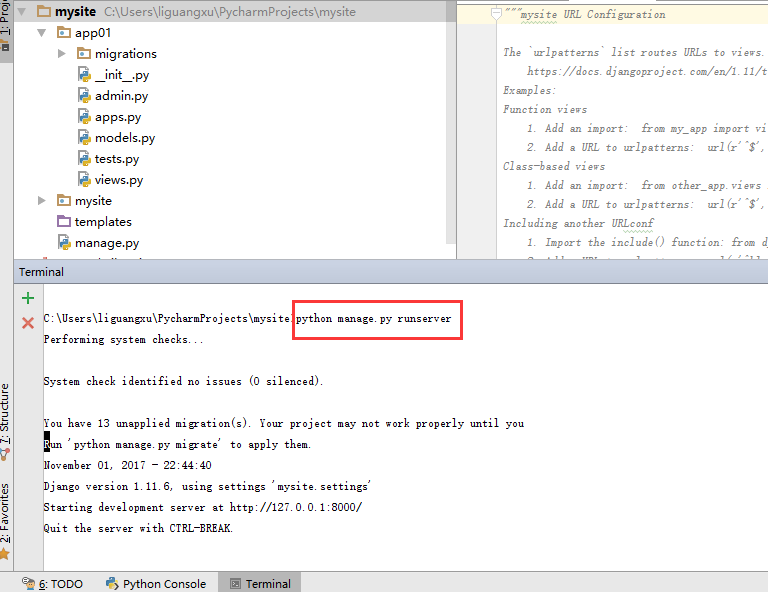
启动项目
在pycharm的Terminal中输入python manage.py runserver启动项目。

这样项目就启动成功了,django默认的启动端口为8000。
打开浏览器访问:http://127.0.0.1:8000
看到 “is worked”的字样说明django已准备完成,可以开始你自己web开发啦~~!
下面开始进行我们的项目(:
我们想实现这种需求,在URL中输入 http://127.0.0.1:8000/timer 会显示当前时间。那么
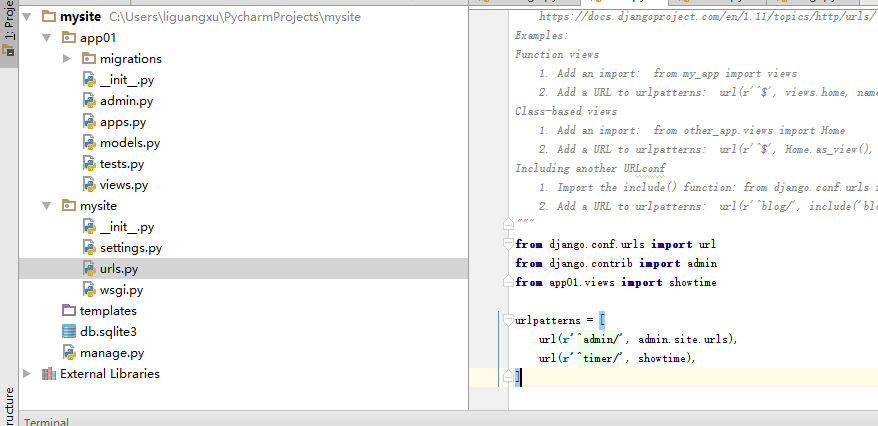
我们需要在urls.py中,扩展一个路径如图:

并且在调用该url时,调用showtime视图函数,
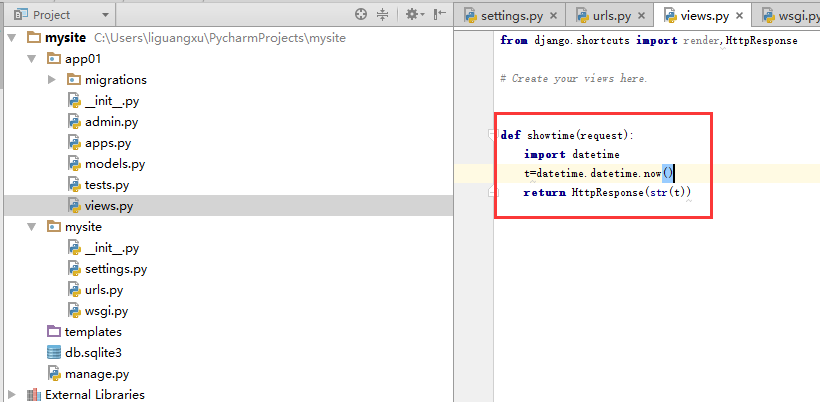
我们在app01的视图模块views中填写函数:

然后我们访问浏览器会看到:)

如此我们的第一个任务就完成了。
下面进行更复杂的操作哟~
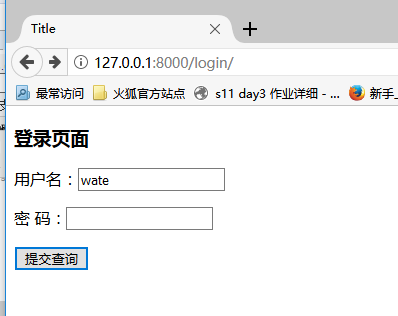
我们添加一个登陆页面,在我们访问http://127.0.0.1/login的时候显示一个登陆页面,start:)
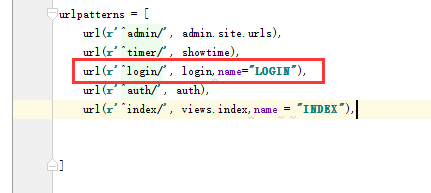
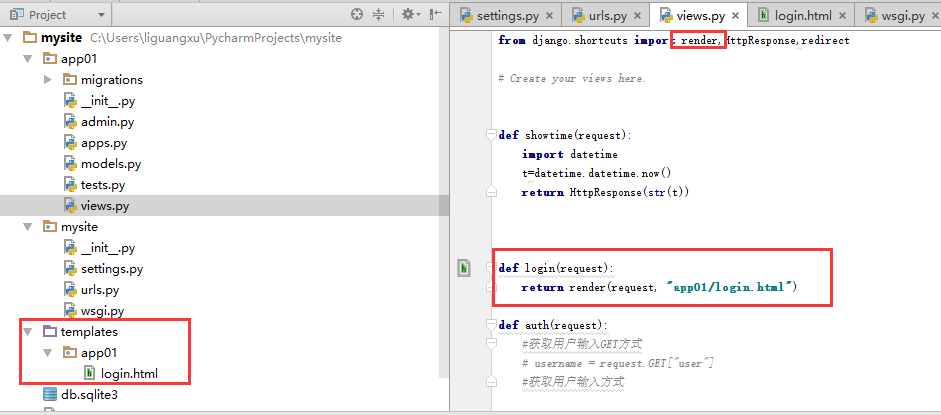
首先要想访问/login如前面所说,需要在urls.py中添加一个路径,同时我们想在登陆之后有个验证的功能,所以如图
我们添加了两个url,login与auth

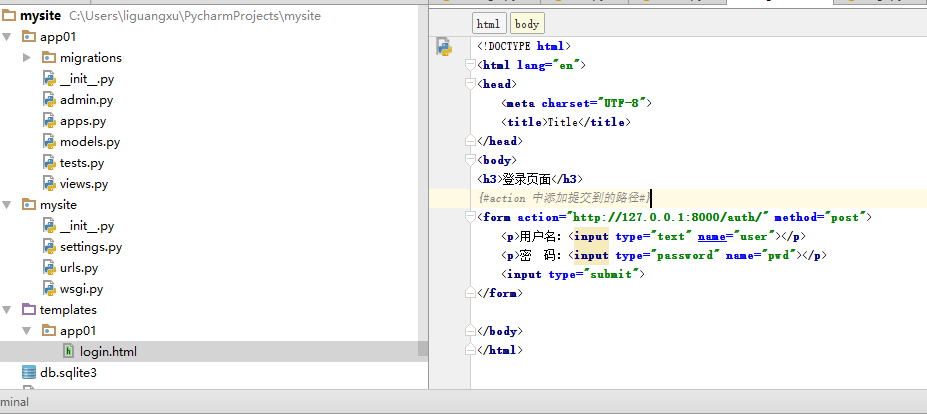
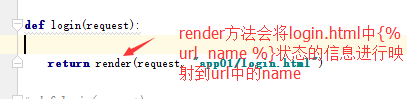
编写视图函数login:
我们想在视图函数login中展示一个html的页面,django给我们提供了方便的实现方法,render方法使用它,你就能将模板templates下的html文件展示到前台了!!!

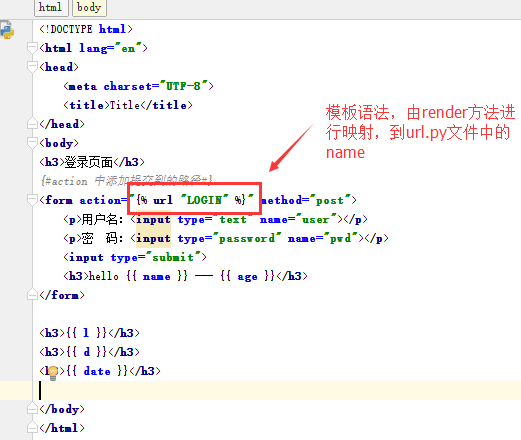
其中login.html中我们做了个表单

其中action代表的是提交之后需要将请求数据提交到哪个url进行处理,这里我们设定了提交后访问auth的url进行。

ok没毛病。
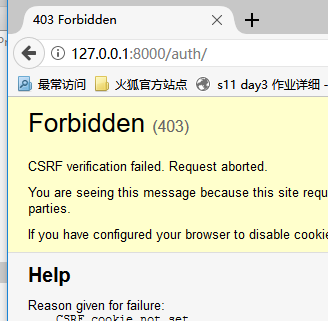
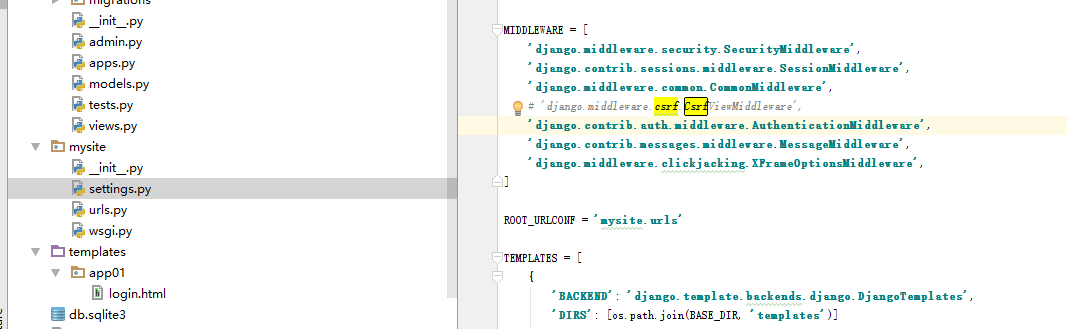
注:django中限制了数据的提交当我们碰到

的时候需要看一下setting中的这个是否注释掉了。

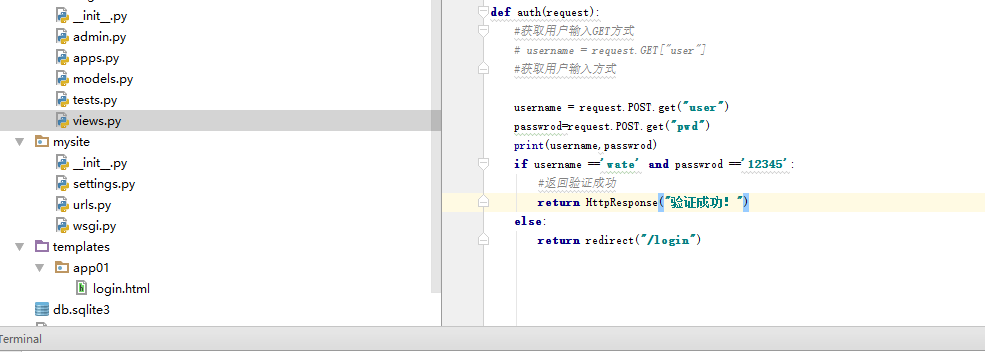
关于提交请求数据之后的验证:

request接受的便是用户提交的请求,
我们根据请求方式(get与post)与表单中的name值进行数据的获取
如上图: request.POST.get("user")
request.POST.get("pwd")
获取结果我们进行验证,成功反馈验证成功,如果失败,我们将设定跳转路径让它回到自己的登陆页面。
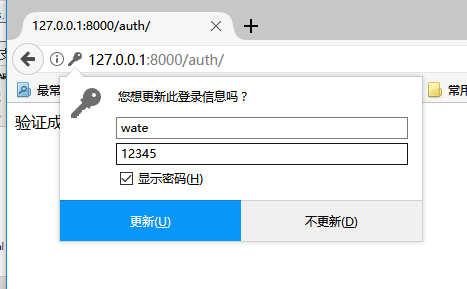
正确输入

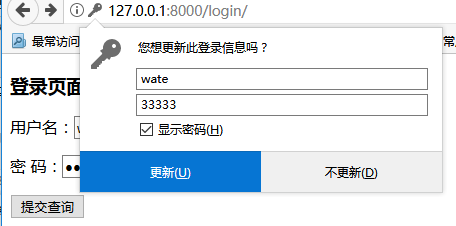
错误输入

同步更改数据库表或字段
'''
python manage.py syncdb
注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
'''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建
清空数据库
python manage.py flush
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
Django 项目环境终端
python manage.py shell
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
Django 项目环境终端
python manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
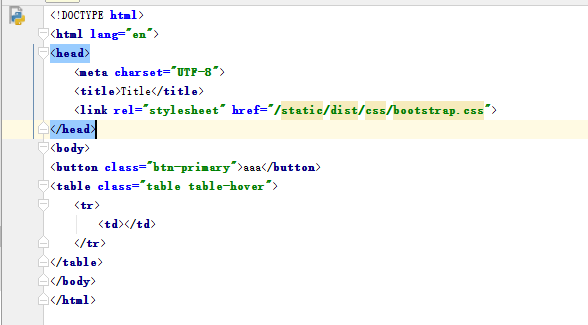
静态文件配置
概述:
静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
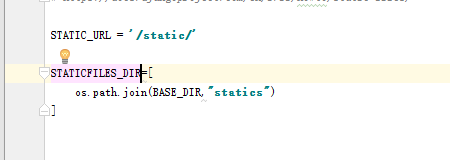
STATIC_URL = '/static/' # 别名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics"), #实际名 ,即实际文件夹的名字 ) ''' 注意点1: django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 <script src="/statics/jquery-3.1.1.js"></script> ------error-----不能直接用,必须用STATIC_URL = '/static/': <script src="/static/jquery-3.1.1.js"></script> 注意点2: STATICFILES_DIRS = ( ("app01",os.path.join(BASE_DIR, "app01/statics")), ) <script src="/static/app01/jquery.js"></script> '''
可以用访问 http://127.0.0.1:8000/static/jquery.js进行测试。
实例:
setting中配置

模板中引入

URL配置
url.py提供给我们的用法
-
直接映射视图函数 url(r'^timer/', showtime),
-
url分发 url(r'^app01/', include('app01.urls'))
-
rende反射url action="{% url "LOGIN" %}"
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串匹配路径部分
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
'''
URLconf的正则字符串参数
简单配置
from django.conf.urls import url
from . import views
#利用分组相当于位置传参,从url中分组传给视图函数
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/([0-9]{4})/$', views.year_archive),#year_archive(request,year)
url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),#year_archive(request,year,month)
url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
'''
注意:
一旦匹配成功则不再继续(有多个能配置到的,只生效第一个匹配)
若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。(获取url中需要的内容)
不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
每个正则表达式前面的'r' 是可选的但是建议加上。
一些请求的例子:
/articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数
views.month_archive(request, '2005', '03')。
'''
#设置项是否开启URL访问地址后面不为/跳转至带有/的路径
APPEND_SLASH=True
注:当我们含有两个应用,由于两个应用含有相同的文件所以我们在urls.py中引用
不同应用时需要进行别名设置
from blog import views as blog_views from app01 import views as app01_views
有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,传给视图函数的参数名,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。
url的分发方式
当我们的应用过多,路径过多的时候一个urls.py中进行视图映射就显得乱了许多,我们可以
在项目中的urls.py中进行路由分发,根据url分发到不同子应用中的url中在进行视图映射
假设http://127.0.0.1/blog/article
我们将路径的前部分 blog 作为应用的区分
from blog import views as blog_views from app01 import views as app01_views urlpatterns = [ url(r'^admin/', admin.site.urls), # 路由分发app url(r'^blog/', include('blog.urls')),#映射blog应用中的urls url(r'^login/', app01_views.login,name="LOGIN"), url(r'^index/', app01_views.index,name="index") ]
而在子应用blog中我们新建url,直接匹配路径部分blog之后的url
from django.conf.urls import url,include from django.contrib import admin from blog import views as blog_views urlpatterns = [ url(r'^article/(d+)/$',blog_views.article_year ), # article_year(request,2009) url(r'^article/2003/$',blog_views.test ), # article_year(request,2009) # 无名分组 url(r'article/(d+)/(d+)$',blog_views.article_yearMonth ), # article_yearMonth(request,2009,12) # named group url(r'article/(?P<year_id>d+)/(?P<month_id>d+)$',blog_views.article_yearMonth ), # article_yearMonth(request,year_id=2009,month_id=12) ]
URL反向解析
在现实项目中我们不希望使用硬编码的形式将路径嵌入到html中,这种形式不可扩展并且容易产生错误,
django提供了我们一种叫做模板语法的方式,由render方法对html中{% url 'name' %}这种形式的语法做解析,
映射到在url配置中设置的name参数,然后返回给浏览器。
templates下login.html

views.py

url.py