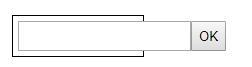
今天在使用 flex 布局时, 发现当 flex 布局容器比小(小于 150px )时,里面的 input[text] 的宽度会比容器宽:
<style>
#main
{
120px;
height:30px;
border:1px solid black;
display:flex;
padding: 5px;
}
</style>
<div id="main">
<input type="text" style="flex-grow:1;float:left" />
<button>OK</button>
</div>

经过测试, 发面 flex 容器下面的 input 最小宽度是 150px, 设置 min-width, display, float 都没有用, 宽度就是有 150px, 如果给 input 设置一个固定宽度, 那又不能自适应容器的大小。
各种测试发现都不行, 最后把 input 的 width 设置为 0, 竟然就可以了, 这到底是哪种意思?
<input type="text" style="0;flex-grow:1" />