1.重点掌握:
html:
1.form表单:input,checkbox,seelct,radio,button,submit
2.table表格:thead-->tr-->th;tbody-->tr-->td
3.ul列表:ul-->li
css:
选择器:
id
class
element
2.HTML:
table表格:
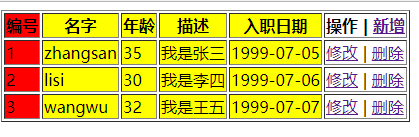
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="1"> <colgroup><!-- 定义了一个列的分组 --> <!-- 选中表格前两列,把背景色定义为红色 --> <col span="1" style="background: red;" /><!-- span代表选中的某些列 --> <col span="4" style="background: yellow;" /> </colgroup> <!-- 把表格外部边框加粗,数值没有上限,下限为0或者-1 --> <thead> <!-- 表格的标题 --> <tr> <!-- 代表了一行数据 --> <th>编号</th> <!-- 标题的内容 --> <th>名字</th> <th>年龄</th> <th>描述</th> <th>入职日期</th> <th>操作 | <a href="">新增</a> </th> </tr> </thead> <!-- tfoot是HTML5的,他定义了一个表格的底部,无论顺序放在哪,总是在表格的最下面 --> <!--<tfoot> <tr> <td>总人数</td> <td>100人</td> </tr> </tfoot>--> <tbody> <!-- 表格标题对应的内容,标题和内容是一一对应的 --> <tr> <!-- 代表一行数据 --> <td>1</td> <!-- 标题的数据内容 --> <td>zhangsan</td> <td>35</td> <td>我是张三</td> <td>1999-07-05</td> <td> <a href="">修改</a> | <a href="">删除</a> </td> </tr> <tr> <!-- 代表一行数据 --> <td>2</td> <!-- 标题的数据内容 --> <td>lisi</td> <td>30</td> <td>我是李四</td> <td>1999-07-06</td> <td> <a href="">修改</a> | <a href="">删除</a> </td> </tr> <tr> <!-- 代表一行数据 --> <td>3</td> <!-- 标题的数据内容 --> <td>wangwu</td> <td>32</td> <td>我是王五</td> <td>1999-07-07</td> <td> <a href="">修改</a> | <a href="">删除</a> </td> </tr> </tbody> </table> </body> <ml>

列表:
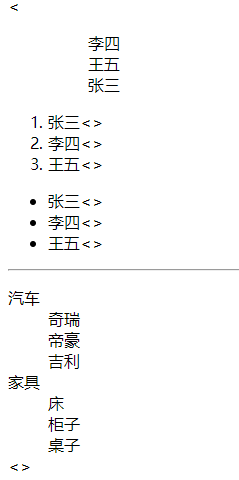
<<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>列表</title> </head> <body> <ul><!-- 无序的列表标签 --> <ol>李四</ol> <ol>王五</ol><!----> <ol>张三</ol><!----> </ul> <!-- li标签都不会自己使用,通常配合ol或者ul来使用 --> <ol><!-- 有序的列表,通常情况下会配合li使用 --> <li>张三<> <li>李四<> <li>王五<> </ol> <!-- 最常用 --> <ul> <li>张三<><!-- 和ul配合使用,是列表中的某一行数据,没有顺序要求,也没有唯一要求 --> <li>李四<> <li>王五<> </ul> <hr /> <dl> <dt>汽车</dt><!-- 标题 --> <dd>奇瑞</dd><!-- 标题内容 --> <dd>帝豪</dd> <dd>吉利</dd> <dt>家具</dt> <dd>床</dd> <dd>柜子</dd> <dd>桌子</dd> <> </body> <ml>

Test1:
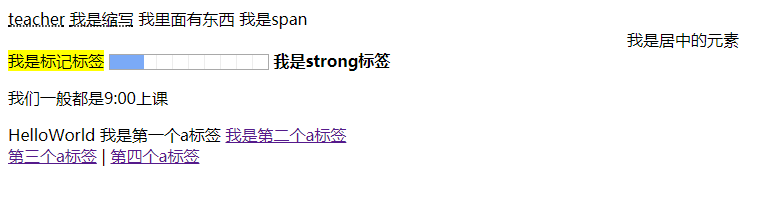
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <acronym title="我是teacher">teacher</acronym><!-- 不会换行 --> <abbr title="我也是缩写">我是缩写</abbr> <bdi>我里面有东西</bdi> <span>我是span</span> <center>我是居中的元素</center> <mark>我是标记标签</mark><!-- 自动会给文字加上一个背景色 --> <progress value="22" max="100"></progress> <strong>我是strong标签</strong> <p>我们一般都是<time>9:00</time>上课</p> <wbr>Hello</wbr>World<!-- 换行符标签,把写在一起两个单词分离开 --> <a>我是第一个a标签</a> <a href="#">我是第二个a标签</a><!-- a标签中,如果href属性不填或者填写#号,默认刷新页面,也就是默认跳转本页面 --> <nav><!-- 定义一组连接 --> <a href="">第三个a标签</a> | <a href="">第四个a标签</a> </nav> </body> </html>

Test2:
<!DOCTYPE html><!-- 这里是注释 DOC:document的简称 Type:类型 文档类型:HTML:Hyper Text Mark-up language:超文本标记语言 , 就是一个页面--> <html><!--用<a>,<html></html>,<body></body>统称为html的标签/元素 --> <head> <meta charset="utf-8" /><!-- 辅助标签,最常用的地方:设置编码 --> <title>Hello HTML</title> </head> <body><!-- 才是真正显示页面内容的 --> <h1>我是h1标签</h1>----<h6>我是h6标签</h6><!-- 标题 , 默认自动换行 --> <p>我是P标签</p><!-- 自动换行的 --> <a href="index2.html" target="_blank">我要跳转到index2页面</a><!-- 超文本连接 a标签不能自动换行, 在标签中能控制某种效果的关键字就叫属性 --><br /><!-- 强制换行标签 --> <a href="http://www.baidu.com">我要去百度</a> <img src="img/1.jpg" alt="该图片无法展示" /><!-- 图片标签 也不会自动换行 --> <a href="index2.html"> <img src="img/1.jpg" /> </a> <hr /><!-- 实现一个分割的效果 --> <font size="1">我是胖子</font><!-- size属性最大是7,最小是1,不会自动换行 --> <b>我被加粗了</b><!-- 加粗标签,也不会自动换行 --> <i>我是斜体字</i><!-- 斜体字,也不会自动换行 --> <em>我是强调用的</em><!-- 也不换行 --> <small>我是小号文字</small><!-- 也不换行 --> <code>测试code</code><!-- 根据自己浏览器和计算机自动显示在页面上,基本没用过 --> 1<sub>0</sub> 2<sub>1</sub> 3<sub>2</sub><!-- 下标,不会自动换行 --> <sup>我是上标(次方)</sup> 2<sup>5</sup><!-- 不会换行 --> <del>我被废弃了</del><!-- 不会换行 --> <ins>带下划线</ins><!-- 不会换行 --> <pre>我有一个空格存在 我有一个空格存在</pre><!-- 用在讲课,在html上写Java代码 --> <kbd>键盘输入</kbd><!-- 都不会换行 --> <span>键盘输入</span><!-- 都不会换行 --> <em>我叫定义地址</em> <address>我也是定义地址</address> </body> </html>

3.CSS(Cascading Style Sheets)层叠样式表:
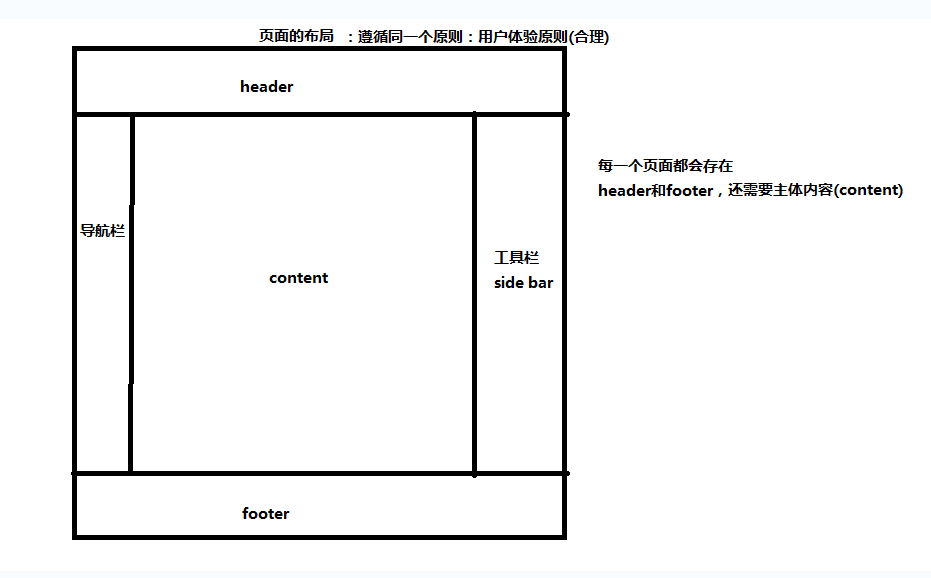
页面布局:

为标签定义颜色的三种方式:
Link方式插入CSS样式表;
写在HTML的head中的标签定义式;
写在内容的中的标签定义式;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>首页</title>
<!-- 引入样式分为3种:讲究就近原则:离的越近,就先加载 -->
<!-- 使用link标签引入的样式,称为引入样式文件 -->
<link rel="stylesheet" type="text/css" href="css/index.css" />
<!-- 第二种为一个标签定义一个样式 -->
<!-- 写在html的head标签中的样式称为内部样式(页面样式) -->
<style>
div {
color:blue;
font-size: 50px;
}
</style>
<!-- 第三种为一个标签定义一个样式 -->
<!--<link rel="stylesheet" type="text/css" href="css/index.css" /> 把需要的css样式文件导入到页面中,使页面可以使用css-->
</head>
<body>
<!-- 如果给标签添加一个样式 :在标签中使用style属性 -->
<!-- 所有定义颜色的样式,都有两种写法:1.英文单词(red,yellow,blue,purple...),2.以#开头后面英文字母和数字组成的颜色编码(#e0e0e0,#eee,#000000...) -->
<!-- 第一种为一个标签定义一个样式 style="color: #eee;" -->
<!-- 一旦行内样式存在,其他的样式就不再起作用 -->
<div style="color: red;">我是div1</div><!-- 直接在标签中,以属性的形式添加的样式称为行内样式 -->
<!--<div>我是div2</div>-->
</body>
<ml>
引入的.css文件:
div {
color:yellow;
}

样式选择器:
id选择器;
类选择器;
标签选择器;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>样式选择器</title> <style> /* 标签选择器 */ p { color: red; } span { color: yellow; } /* id选择器 */ #div1 { color: pink; } /* 类选择器 */ .h { color:palegreen; } </style> </head> <body> <!-- 行内样式是不需要选择器的,写在哪个标签中就对这一个标签起作用,不会对任何其他标签起作用 --> <p style="color:blue;">我是p标签1</p> <!-- 标签选择器 --> <p>我是p标签2</p> <span>我是span标签</span> <!-- id选择器,每一个标签中都存在一个id属性,如果不声明不可以使用,一个页面中只能出现一次id的名称,也就是id="div1"双引号中的值(div1)必须是唯一的,不能出现重复 --> <div id="div1">我是div1</div> <div id="div1">我是div2</div> <h2 id="div1">我是h2标签</h2> <!-- 类选择器 --> <h3 class="h">我是h3标签</h3> <h4 class="h">我是h4标签</h4> <h1 class="h">我是h1标签</h1> </body> </html>

样式Test:
a:link,a:hover,a:visited,a:active是有顺序的,如果不按照这个顺序是无法正确显示操作的样式,注意清空浏览器缓存
顺序为:
a:link {
color:green;
}
a:visited {
color:black;
}
a:hover{
color:red;
}
a:active {
color:yellow;
}
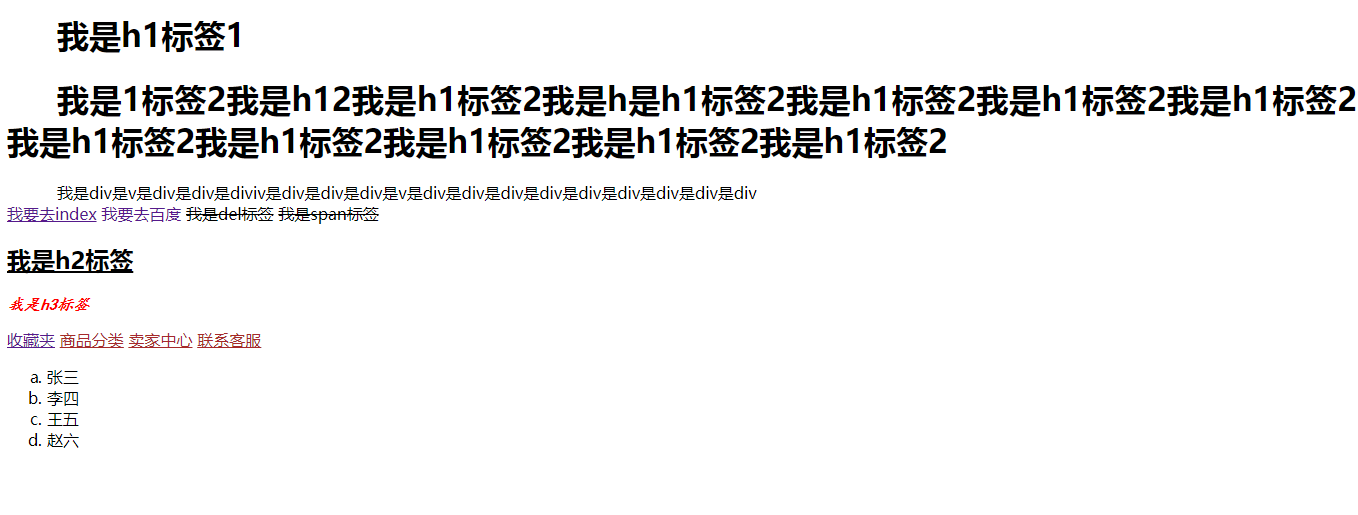
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>样式</title> <style> body { /* background 背景*/ /*background-color: red; = background-color : red; */ /*background-image: url(img/beautiful.jpg);*/ /* 背景图片,默认平铺 */ /*background-repeat: no-repeat;*/ /*position:设置一个背景图片的位置,上下左右,左上左下右上右下,中间;背景图片一定不能平铺 */ /*background-position:center;*/ /* no-repeat:不平铺 repeat-x:横向平铺 repeat-y:纵向平铺 */ /*background-attachment: fixed;*/ /* fixed:(以center为例)背景图片固定不动,总是会出现屏幕的正中间 scroll:滚动,会一直在页面的正中间*/ /* 终极版 */ /*background: url(img/beautiful.jpg) no-repeat left top scroll;*/ } .h { /* text */ /*text-align: center;*/ /* center:使文本居中 */ /*text-align: center;*/ text-align: justify; /* 就是把文本的两端对齐 */ text-indent: 50px; /* 缩进(单位是px(像素)) */ } #a1 { text-decoration: none; /* 去掉文本的下划线 */ } span { text-decoration: line-through; } h2 { text-decoration: underline; } h3 { color: red; /* 定义一个文本字体颜色只能用color */ font-family: "楷体"; /*font-family:默认微软雅黑(你的系统默认字体) 设置字体*/ font-style: oblique; /* 倾斜的字体和斜体没有任何区别 */ font-size: 100%; /* 字体的极小值为0,没有极大值 如果size的单位为百分号:100%就是默认的大小,以默认大小为基础,进行放大和缩小*/ font-weight: 900; } /* hover 当鼠标悬浮的时候执行的一种状态 */ /*.a2:hover { color:orange; }*/ /*hover, link, visited..只适用于a标签*/ .a2:link { /* 在还没有点击a标签的时候显示成紫色 */ color: red; } .a2:hover { /* 当鼠标放在a标签上的时候,显示的颜色 */ text-decoration: none; /*color:black;*/ } .a2:visited { /* 当鼠标点击后,显示的颜色 */ color: brown; } .a2:active { /* 当正在点击a标签时,显示的颜色 */ background-color: red; /*color:aqua;*/ } /* circle:空心圆 */ /*#ul1 { list-style-type: circle; }*/ /* square:实心正方块 */ /*#ul1 { list-style-type: square; }*/ /* upper-roman:罗马数字 */ /*#ul1 { list-style-type: upper-roman; }*/ /**/ /* 小写的英文字母 */ #ul1 { list-style-type: lower-alpha; } </style> </head> <body> <h1 class="h">我是h1标签1</h1> <h1 class="h">我是1标签2我是h12我是h1标签2我是h是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2</h1> <div class="h">我是div是v是div是div是diviv是div是div是div是v是div是div是div是div是div是div是div是div是div</div> <a href="index.html">我要去index</a> <a id="a1" href="http://www.baidu.com">我要去百度</a> <del>我是del标签</del> <span>我是span标签</span> <h2>我是h2标签</h2> <h3>我是h3标签</h3> <a id="a3" href="#">收藏夹</a> <a class="a2" href="#">商品分类</a> <a class="a2" href="#">卖家中心</a> <a class="a2" href="#">联系客服</a> <ul id="ul1"> <li>张三</li> <li>李四</li> <li>王五</li> <li>赵六</li> </ul> </body> </html>