styled-components
1 const Button = styled.button` 2 background-color: papayawhip; 3 border-radius: 3px; 4 color: palevioletred; 5 `
这个Button变量现在是一个React组件,可以像其他React组件一样渲染!那么它是如果实现的?
模板字符串
事实证明,这个奇怪的 styled.button`` 符号实际上是 ES6中引入的一种名为 Tagged Template Literal(模板字符串) 的新功能。
从本质上讲, styled.button``和styled.button()都是调用一个函数,但当你传入参数以后,就会发现 我们不一样、不一样、不一样 !
那么让我们创建一个简单的函数来看看哪里不一样:
1 const logArgs = (...args) => console.log(...args)
您可以在控制台中执行代码查看结果
1 logArgs('a', 'b') 2 // -> a b 3 4 logArgs`` 5 // -> [""] 6 7 logArgs`I like pizza` 8 // -> ["I like pizza"]
显而易见,正常调用输出的是一个字符串,而以模板字符串的方式调用输出的是一个数组。
那当我们传入字符串插值以后会发生什么呢?
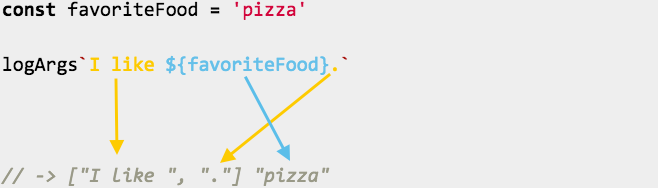
1 const favoriteFood = 'pizza' 2 3 logArgs(`I like ${favoriteFood}.`) 4 // -> I like pizza. 5 6 7 logArgs`I like ${favoriteFood}.` 8 // -> ["I like ", "."] "pizza"
Amazing,我们得到了一个数组和一个字符串,第一个参数是被插值分割而生成的数组,第二个参数就是插值

那当我们传入函数时,又会怎样?
1 logArgs(`Test ${() => console.log('test')}`) 2 // -> Test () => console.log('test') 3 4 logArgs`Test ${() => console.log('test')}` 5 // -> ["Test", ""] () => console.log('test')
你应该猜到了第二行输出的是一个字符串,第五行是一个数组和一个真正的函数。
我们来验证一下
1 const execFuncArgs = (...args) => args.forEach(arg => { 2 if (typeof arg === 'function') { 3 arg() 4 } 5 }) 6 7 execFuncArgs('a', 'b') 8 // -> undefined 9 10 execFuncArgs(() => { console.log('this is a function') }) 11 // -> "this is a function" 12 13 execFuncArgs('a', () => { console.log('another one') }) 14 // -> "another one" 15 16 17 execFuncArgs(`Hi, ${() => { console.log('Executed!') }}`) 18 // -> undefined 19 20 execFuncArgs`Hi, ${() => { console.log('Executed!') }}` 21 // -> "Executed!"
应用场景
以 Button 大小为例
1 const Button = styled.button` 2 font-size: ${props => props.primary ? '2em' : '1em'}; 3 ` 4 5 // font-size: 2em; 6 <Button primary /> 7 8 // font-size: 1em; 9 <Button />
Refers
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/template_strings
- https://mxstbr.blog/2016/11/styled-components-magic-explained/