项目概述
项目名称
通之(ANOP)
项目简介
通之一款结合通知与备忘录平台。用户可加入或者创建通知群组,通知群组是通知发布和接受的媒介。用户通过将(自动或者手动)通知转待办事项进行管理。在通知中心你可以管理自己加入的通知群组,还可以获取通知统计信息。在备忘录中心你可管理待办事项,还可以为待办事项设置邮件提醒。
项目预计目标
用户使用通知功能进行任务发布,通过备忘录把通知作为待办事项进行管理,提升工作效率。
用户测试
测试概述
- 测试对象 在校大学生
- 测试时间 2020/06/04-2020/06/08
测试流程
用户花10分钟体验本项目,之后填写相应的调查问卷,反馈使用结果。
测试反馈
用户使用反馈
| 测试对象 | 性别 | 优点 | 不足 | 评分(满分10分) |
|---|---|---|---|---|
| 本科生 | 男 | 界面有点丑 | 6 | |
| 本科生 | 女 | 1.创建新备忘录的图标位置在右下角,透明度太低了,不够显眼。建议设置成和通知中心模块-加入群组一样,放在右上角,用显眼的粉红色。2.建议在设置头像时有必要的提醒。我一直设置不成功,一开始不知道原因。后来才知道是选择的图片太大了。建议设置头像失败的时候有弹窗提醒应选择的图片的格式和大小等。 | 8 | |
| 本科生 | 男 | 布局总体不过,较为简洁大方。 | 1.有些界面上有字体大有的字体小,不太和谐。2.通知中心部分很多地方展示用表格形式,有点单调。 | 6 |
| 本科生 | 男 | 页面总体看起来还是比较舒服的 | 通知中心有些小地方的样式有一点点违和,和主题不太搭 | 7 |
| 本科生 | 男 | 用起来挺人性化的 | 邮件提醒每小时一次频率有点低了 | 7 |
| 本科生 | 男 | 喜欢备忘录的风格 | 备忘录分类那边的内容有点少,可以多展示一些有用的信息 | 8 |
| 研究生 | 女 | 通知转待办挺有创意的 | 1、界面偏暗。2、希望展示更多信息,比如用户的使用数据统计等等 | 7 |
用户其他评分统计图表
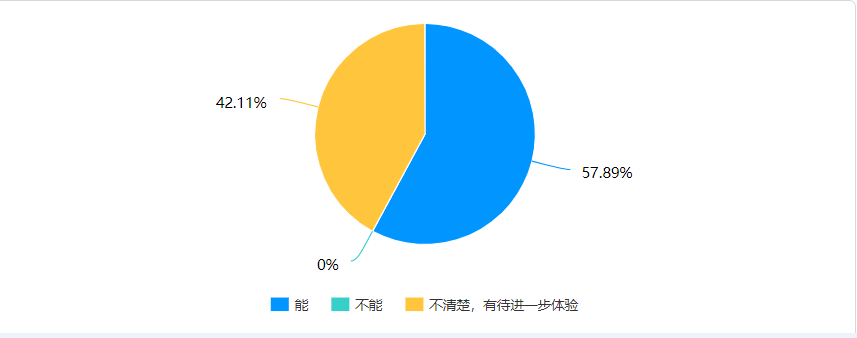
应用能否在日常学习工作生活中帮助?

向朋友或同事推荐本应用的可能性有多大?

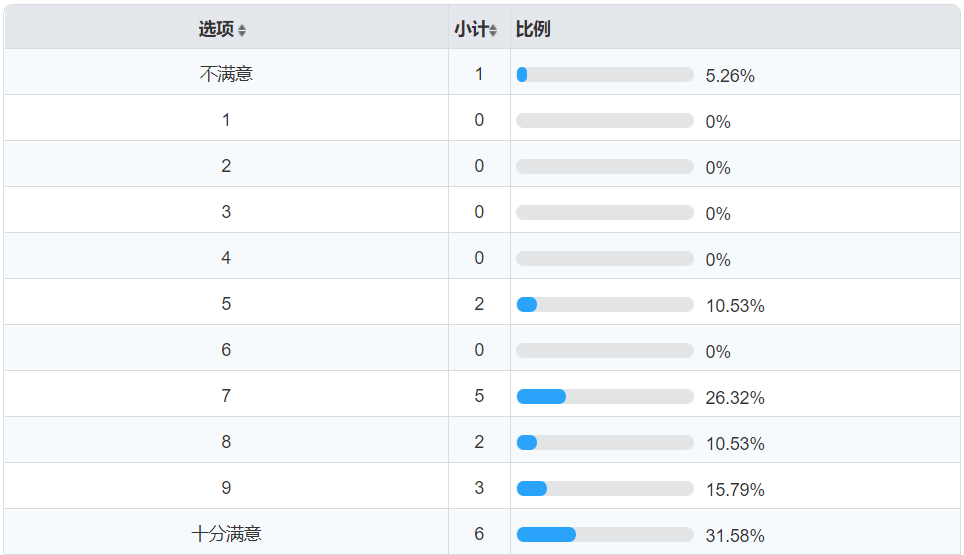
对本应用满意程度。

测试总结
用户总结
经过调查,大部分用户在初步体验后都对本产品做出了较为正面的评价,当然也有一部分用户认为本产品没有达到他们的预期。
值得注意的是,有约40%的用户在初步的体验后没能找到选择本产品用于学习工作中的理由。
从几位热心用户的评语中可以看出,评价更集中在界面和交互上,并且无论是界面和功能上都暴露出了一些我们没曾想到的问题。
用户平均分
有效调查人数:19人
用户中心:7.97 / 10
通知中心:7.97 / 10
备忘录:7.71 /10
综合评价:7.78 / 10
反思
根据收集到的宝贵意见,我们进行了讨论和反思。
一些功能性上的不足除了本身技术水平受限外,也和硬件和依赖环境有关,比如邮件提醒服务的提醒频率被吐槽偏低,主要是由于学生服务器的性能以及邮件服务器的垃圾邮件机制所限。后端本想通过配置多个邮件发送源,在提高总体发送频率的同时降低每个邮件源的负载,但由于成员的变动和时间问题被搁置。
关于大家的评价点更侧重于界面和交互,事实上,界面的打磨一直是很重要的部分,前端的小伙伴们也为此煞费苦心,有好几次的冲刺会议的主要内容都是关于界面和布局方面的,但即便如此还是没有很好地满足一些用户的需求,主要是由于我们经验上的欠缺,还有一些页面效果的需求以我们的技术水平,要在这段有限的时间内实现比较困难。
约40%的用户在初步的体验后没能找到选择本产品用于学习工作中的理由。
之所以出现这种现象,我们觉得主要原因出自在设计和向用户介绍产品时没有重点突出我们产品的优势,用户初次接触不容易发现产品的闪光点。
总的来说,这次用户调查让我们很好地站在了用户的角度审视我们的项目,发掘出了许多我们作为开发人员没有发现的问题,也让我们深刻意识到,想要做好一个优秀的、能让客户满意的软件工程项目挺不容易的,站在用户角度看问题是很重要的,这是我们开发过程中做的不够好的地方;不过多亏了大家在冲刺阶段的积极完善的测试,没有出现重大的功能性bug反馈,这也是让我们感到欣慰的地方。