1:运行容器
#简单操作 docker run 镜像标识 或者 镜像名称[:tag] #常用的参数 docker run -d -p 宿主机端口:容器端口 --name 容器名称 镜像标识 或者 镜像名称[:tag] #-d:代表后台运行容器 #-p: 宿主机端口:容器端口 为映射当前linux的端口和容器的端口 #--name 容器名称 : 指定容器名称
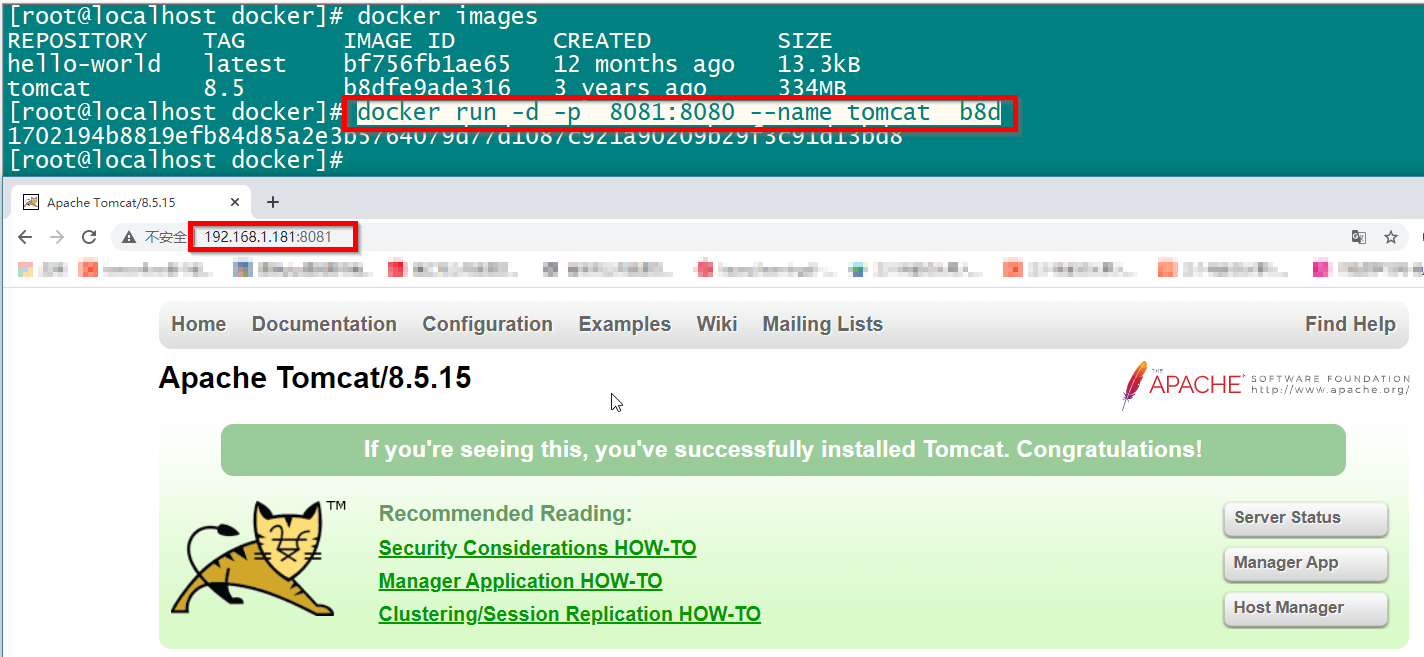
docker run -d -p 8081:8080 --name tomcat b8d

下载同时运行MySql容器
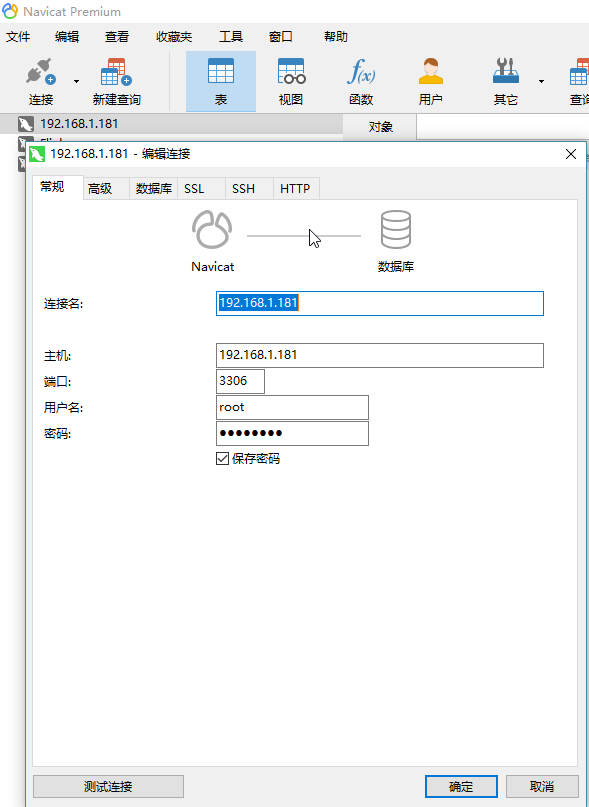
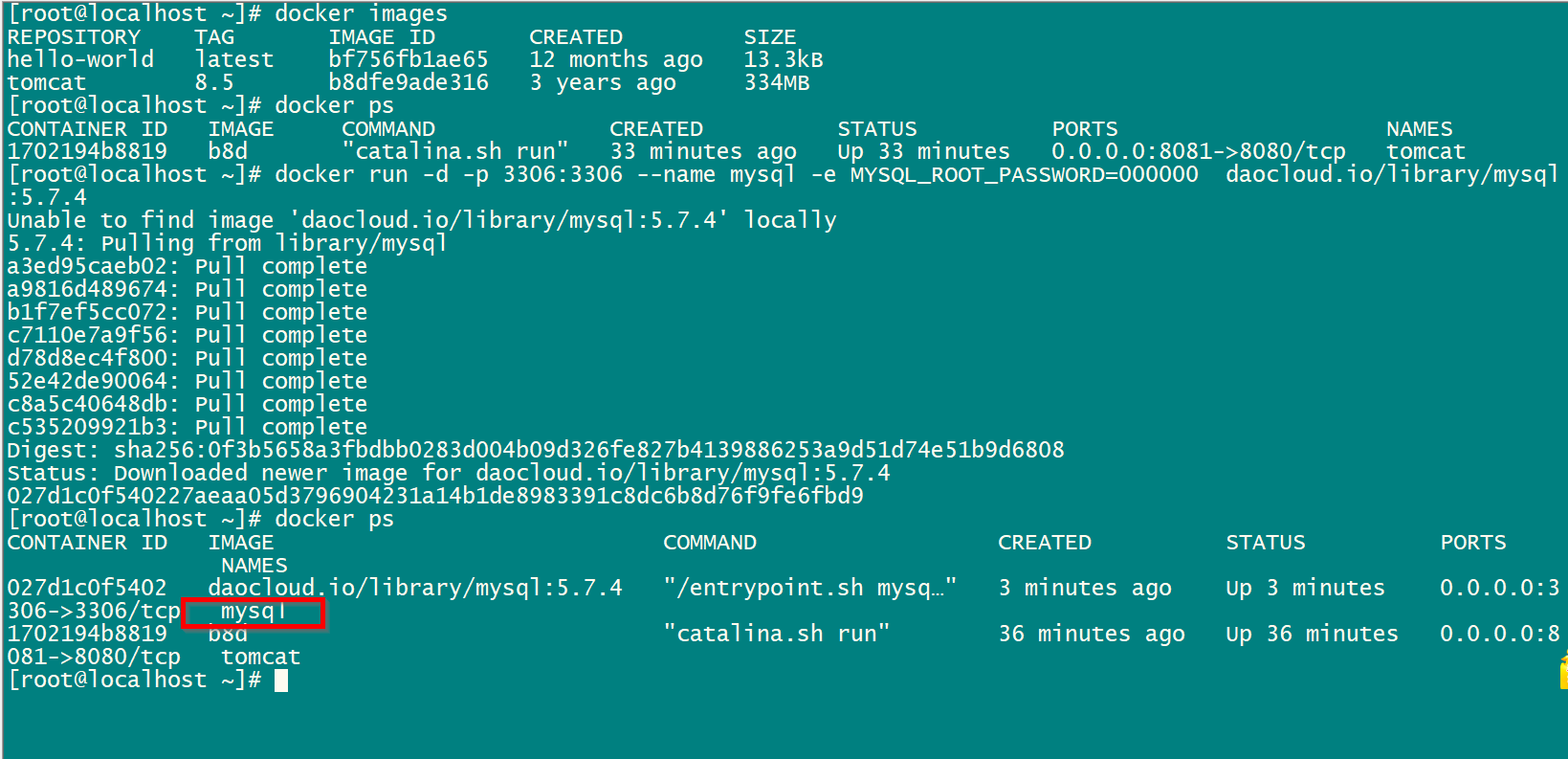
docker run -d -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=000000 daocloud.io/library/mysql:5.7.4


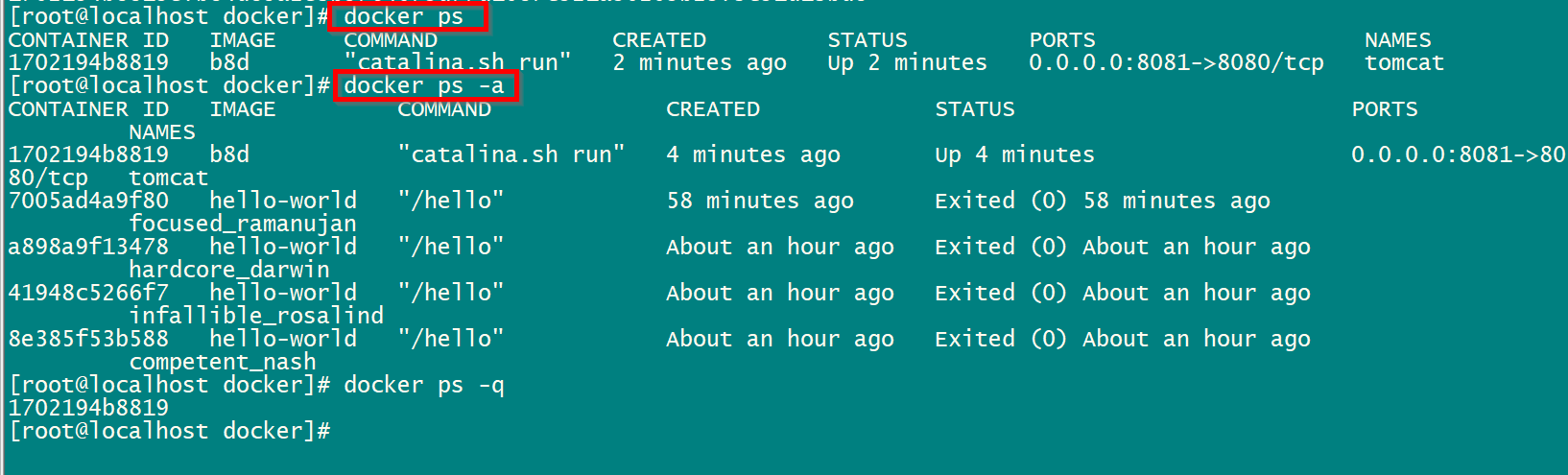
2: 查看正在运行的容器
docker ps [-qa] #-a 查看全部容器,包括未运行的 #-q 只查看容器得到的标识

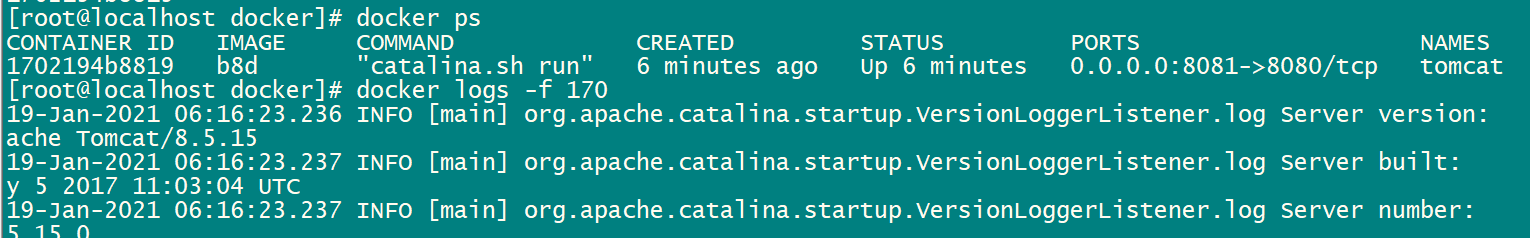
3:查看Docker 日志
docker logs -f 容器id
docker logs -f 170

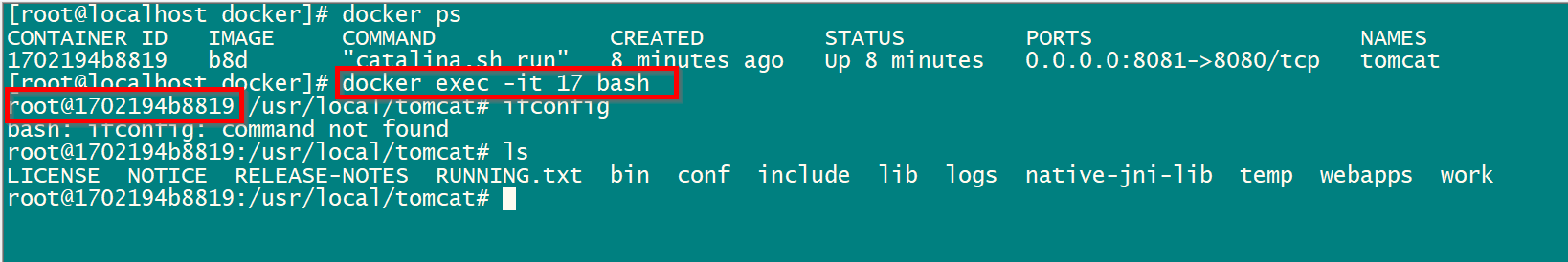
4:进入容器内部
docker exec -it 容器ID bash
docker exec -it 17 bash

5:删除容器(删除容器前,先停止容器)
docker stop 容器id #停止容器 docker stop $(docker ps -qa)
docker rm 容器 id
docker rm $(docker ps -qa)
6:启动容器
docker start 容器id
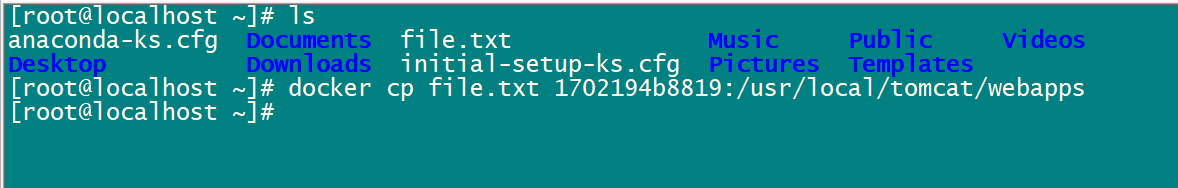
7:将宿主机的文件 拷贝到 容器服务器机器中
docker cp 文件名称 容器id:容器内部路径
docker cp file.txt 1702194b8819:/usr/local/tomcat/webapps


8:数据卷
将宿主机的文件 拷贝到 容器服务器机器中的缺点:在容器中维护文件是很不方便的。所以不推荐使用将宿主机的文件 拷贝到 容器服务器的这样的部署方式(如果文件变化了,修改麻烦).
所以改进:将宿主机的一个目录映射到容器中的一个目录,这样可以在宿主机中操作目录的内容,那么容器内部映射的文件也会跟着一起改变.
8.1创建数据卷
docker volume create 数据卷名称 #创建数据卷后,会默认存放在一个目录下 /var/lib/docker/volumes/数据卷名称/_data
docker volume create tbonline

8.2查看数据卷信息
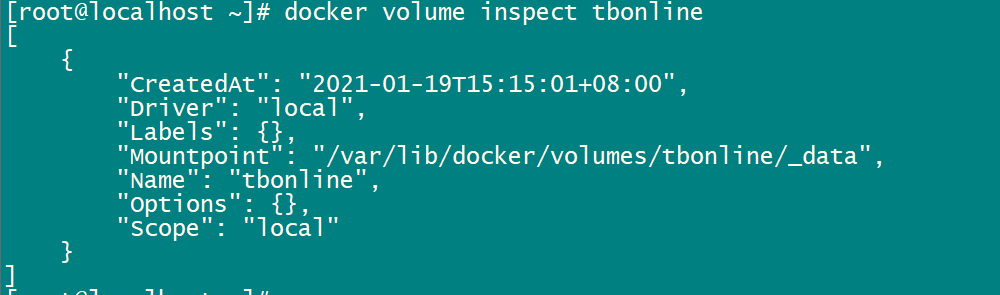
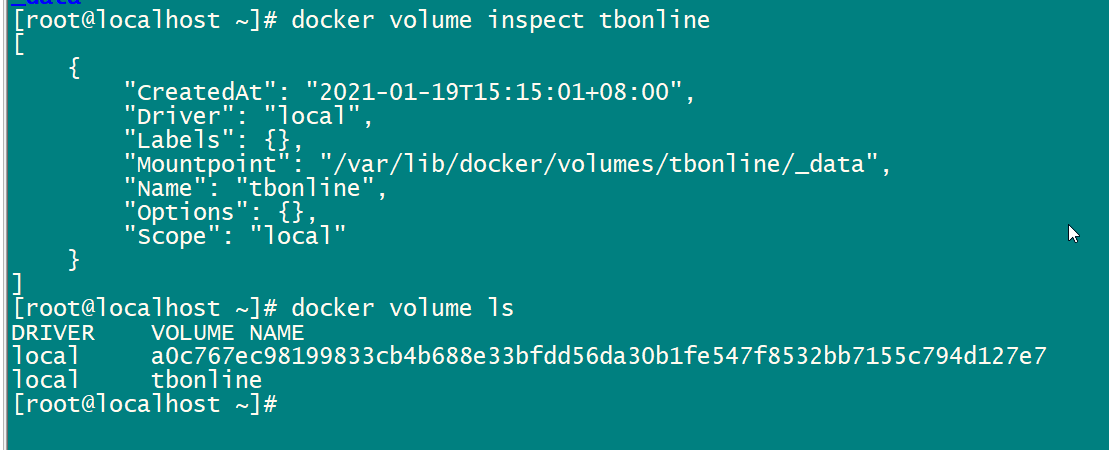
docker volume inspect 数据卷名称
docker volume inspect tbonline

8.3查看全部数据卷
docker volume ls

8.4删除数据卷
docker volume rm 数据卷名称
8.5 应用数据卷
8.5.1当映射数据卷时,如果数据卷不存在,Docker 会自动创建数据卷
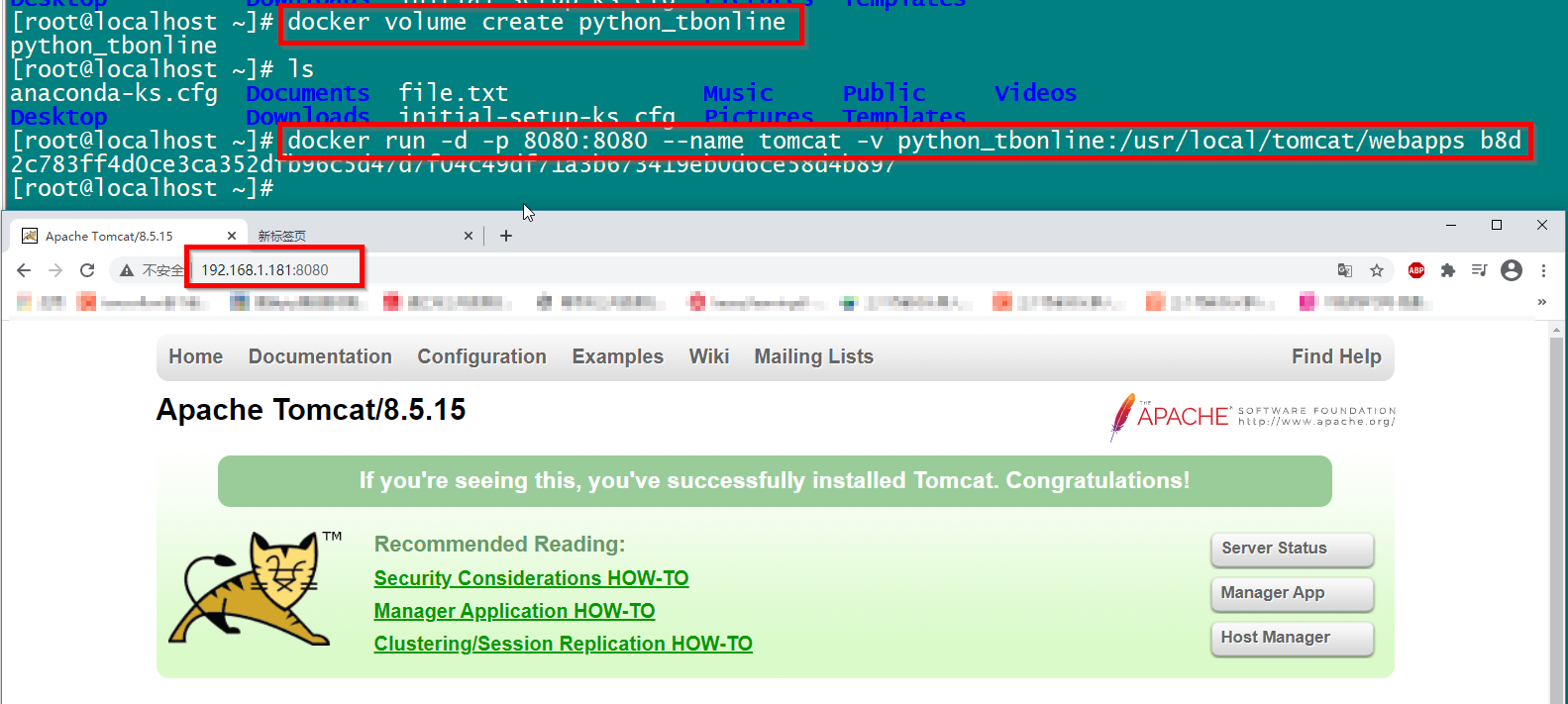
docker run -v 数据卷名称 :容器内部路径 镜像id
docker volume create python_tbonline docker run -d -p 8080:8080 --name tomcat -v python_tbonline:/usr/local/tomcat/webapps b8d

8.5.2 直接指定一个路径作为数据卷的存放位置(推荐使用)
docker rum -v 路径:容器内部路径 镜像id #docker stop 2c (先停止原先name 为tomcat 的容器) #docker rm 2c (删除原先name 为tomcat 的容器)
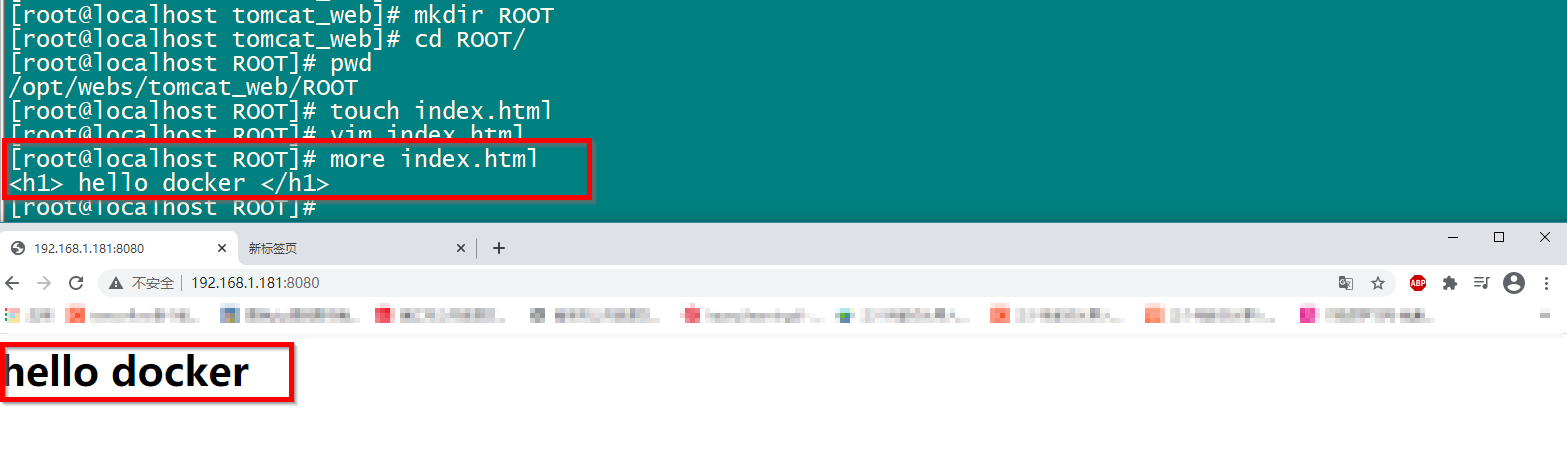
docker run -d -p 8080:8080 --name tomcat -v /opt/webs/tomcat_web:/usr/local/tomcat/webapps b8d
cd /opt/webs/tomcat_web/
mkdir ROOT
cd ROOT/
touch index.html
vim index.html