移动端适配
1.物理像素
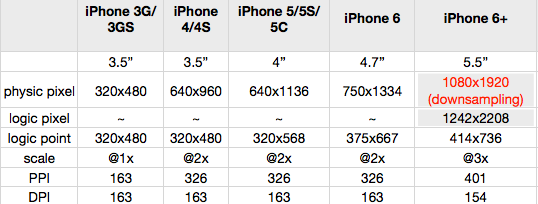
屏幕的分辨率设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
2.设备独立像素 & css像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在android机中CSS 像素就不叫”CSS 像素”了而是叫”设备独立像素”),然后由相关系统转换为物理像素。
3.dpr比 & DPI & PPI
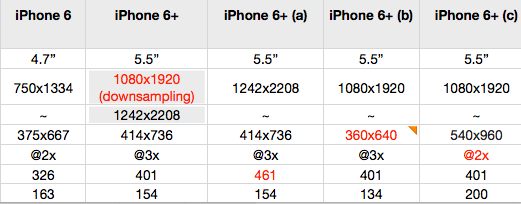
dpr: 设备像素比,物理像素/设备独立像素 = dpr, 一般以Iphon6的dpr为准 dpr = 2PPI: 一英寸显示屏上的像素点个数DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰