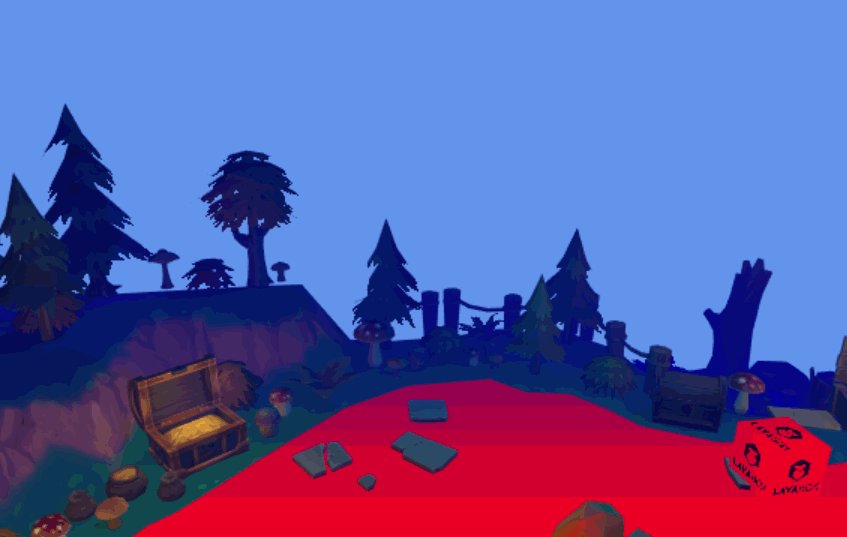
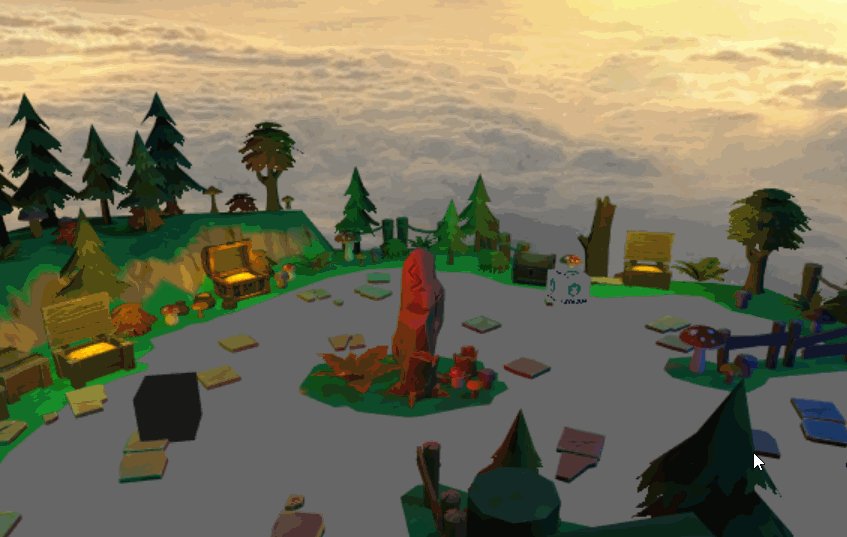
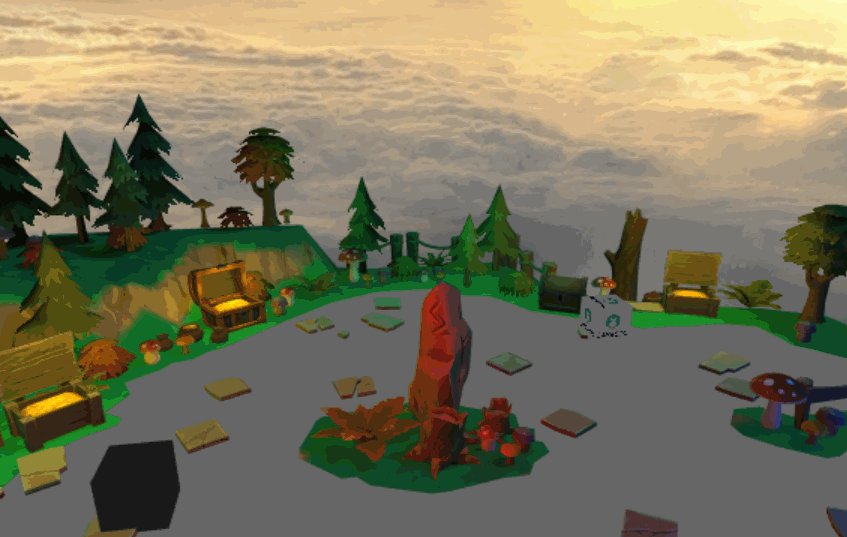
场景雾化
private z:number = 1; private init():void{ Laya.Scene3D.load("res/threeDimen/scene/XunLongShi/XunLongShi.ls",new Laya.Handler(this,function(scene):void{ this.addChild(scene); //开启雾化效果 scene.enableFog = true; //设置雾化的颜色 scene.fogColor = new Laya.Vector3(0, 0, 0.6); //设置雾化的起始位置,相对于相机的距离 scene.fogStart = 5; //设置雾化最浓处的距离。 scene.fogRange = 10; //设置场景环境光 scene.ambientColor = new Laya.Vector3(0.3, 0, 0); //添加相机 this.camera = new Laya.Camera(); scene.addChild(this.camera); //调整相机的位置 this.camera.transform.translate(new Laya.Vector3(10, 15, -25)); this.camera.transform.rotate(new Laya.Vector3(-20, 170, 0), false, false); //设置相机横纵比 this.camera.aspectRatio = 0; //设置相机近距裁剪 this.camera.nearPlane = 0.1; //设置相机远距裁剪 this.camera.farPlane = 1000; //相机设置清楚标记 this.camera.clearFlag = Laya.BaseCamera.CLEARFLAG_SKY; //设置摄像机视野范围(角度) this.camera.fieldOfView = 60; })) Laya.timer.frameLoop(1,this,this.moveFarZ); } //增加摄像机z private moveFarZ():void{ if(this.camera){ if(this.z <= 10){ this.z += 0.05; }else{ Laya.timer.clear(this,this.moveFarZ); Laya.timer.frameLoop(1,this,this.moveNearZ) } this.camera.transform.localPositionZ = this.z; } } //减少摄像机z private moveNearZ():void{ if(this.camera){ if(this.z >= 1){ this.z -= 0.05; }else{ Laya.timer.clear(this,this.moveNearZ); Laya.timer.frameLoop(1,this,this.moveFarZ) } this.camera.transform.localPositionZ = this.z; } }
效果

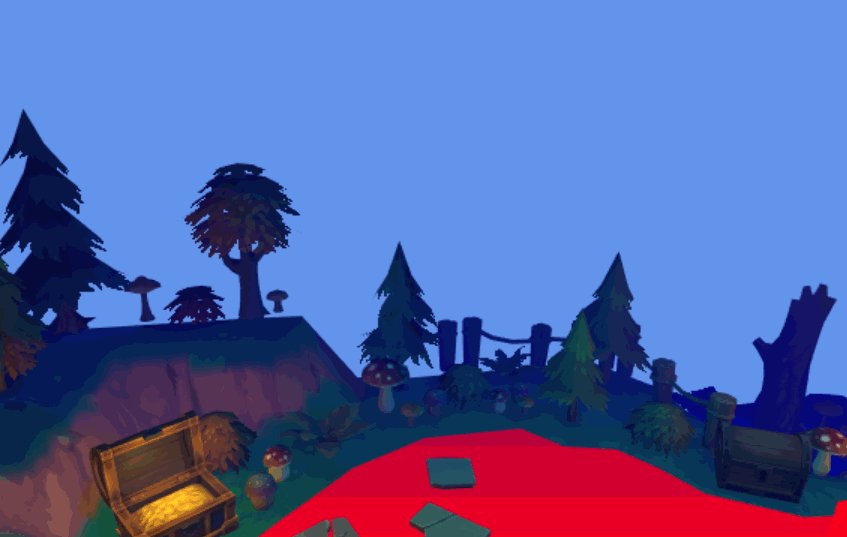
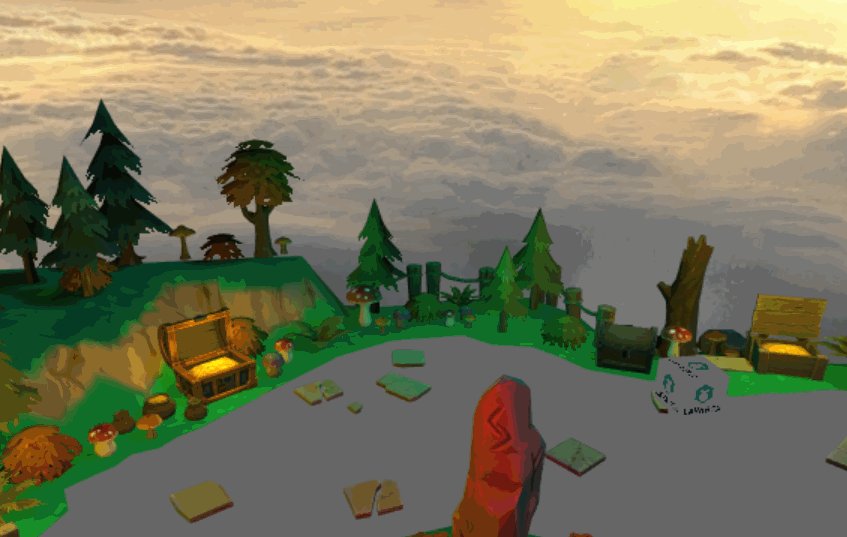
场景天空
使用代码设置场景天空,环境光颜色(ambientColor),是对材质进行颜色融合染色,使材质趋于某种颜色色调,同时还能对材质进行提亮,模拟灯箱发光效果。如果设置了天空盒且不设置Scene3D场景的AmbientColor,那么LayaAir3D会默认使环境光来源于天空盒。
Laya.BaseMaterial.load("res/threeDimen/skyBox/skyBox1/SkyBox.lmat", Laya.Handler.create(this, function(mat) {
let skyRenderer = this.camera.skyRenderer;
skyRenderer.mesh = Laya.SkyBox.instance;
skyRenderer.material = mat;
}))

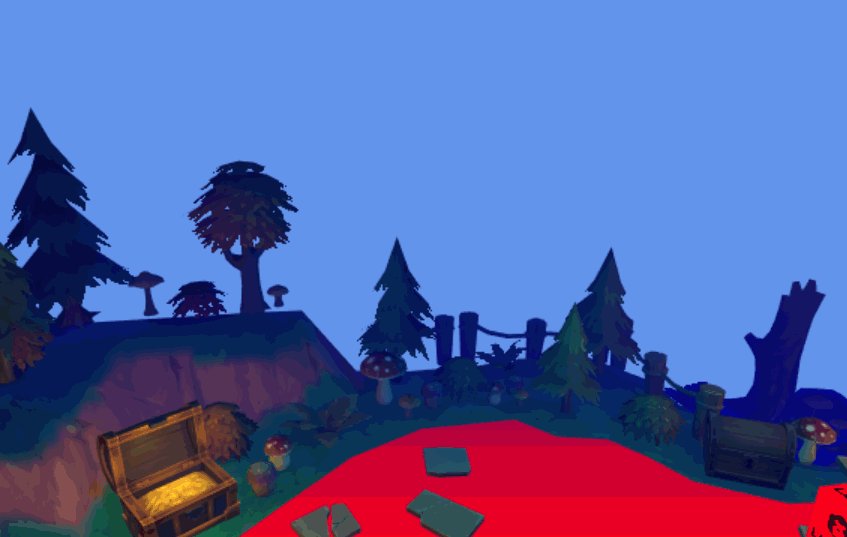
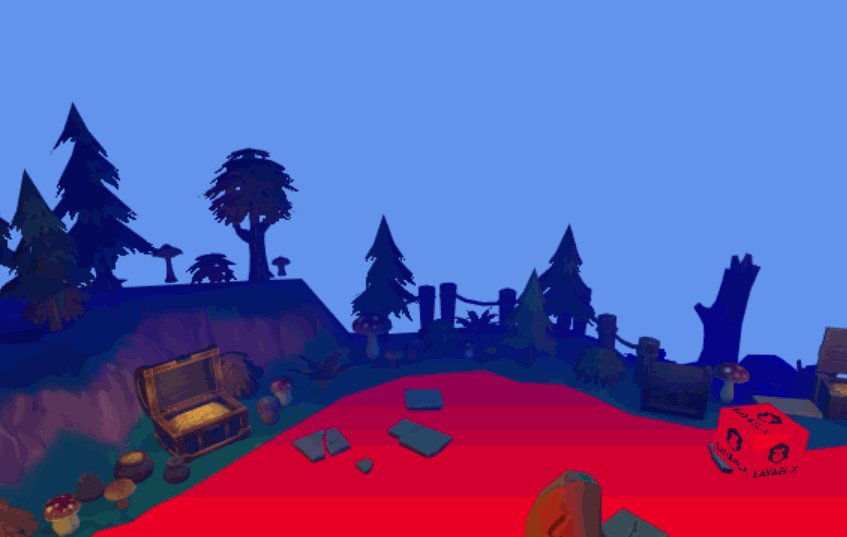
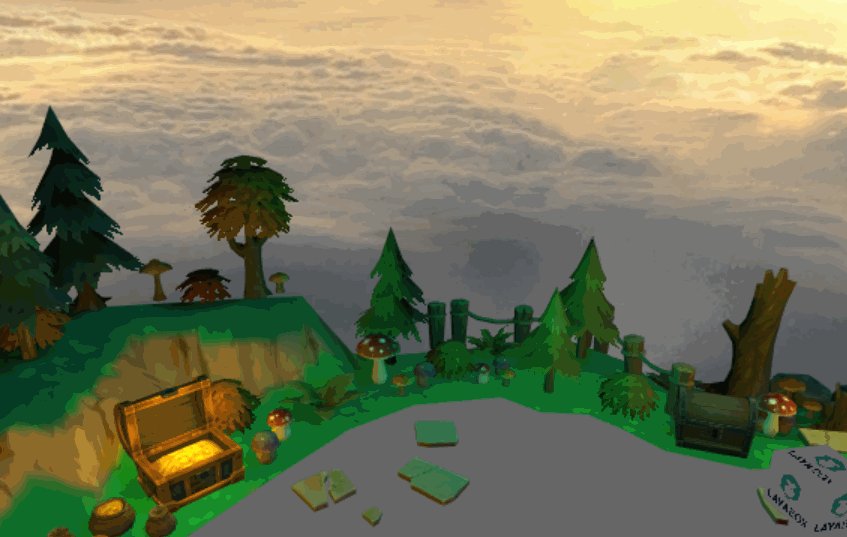
场景环境光
//设置场景环境光 scene.ambientColor = new Laya.Vector3(0.6, 0, 0);
场景环境反射
private init():void{ //创建场景 this.scene3D = new Laya.Scene3D(); Laya.stage.addChild(this.scene3D); //设置场景的反射模式(全局有效) this.scene3D.reflectionMode = Laya.Scene3D.REFLECTIONMODE_CUSTOM; //初始化照相机 let camera = new Laya.Camera(0, 0.1, 100); this.scene3D.addChild(camera); camera.transform.translate(new Laya.Vector3(0, 2, 3)); camera.transform.rotate(new Laya.Vector3( -15, 0, 0), true, false); //设置相机的清除标识为天空盒 camera.clearFlag = Laya.BaseCamera.CLEARFLAG_SKY; //天空盒 Laya.BaseMaterial.load("res/threeDimen/skyBox/DawnDusk/SkyBox.lmat", Laya.Handler.create(this, function(mat) { //获取相机的天空盒渲染体 let skyRenderer = camera.skyRenderer; //设置天空盒mesh skyRenderer.mesh = Laya.SkyBox.instance; //设置天空盒材质 skyRenderer.material = mat; //设置场景的反射贴图 this.scene3D.customReflection = mat.textureCube; //设置曝光强度 mat.exposure = 1.6; })); //创建平行光 let directionLight = new Laya.DirectionLight(); this.scene3D.addChild(directionLight); directionLight.color = new Laya.Vector3(1, 1, 1); //添加一个精灵 this.sprite3D = new Laya.Sprite3D(); this.scene3D.addChild(this.sprite3D ); //加载Mesh Laya.Mesh.load("res/threeDimen/staticModel/teapot/teapot-Teapot001.lm", Laya.Handler.create(this, function(mesh) { this.teapot = this.sprite3D.addChild(new Laya.MeshSprite3D(mesh)); this.teapot.transform.position = new Laya.Vector3(0, 1.75, 2); this.teapot.transform.rotate(new Laya.Vector3(-90, 0, 0), false, false); this.sprite3D.addChild(this.teapot); //实例PBR材质 let pbrMat = new Laya.PBRStandardMaterial(); //开启该材质的反射 pbrMat.enableReflection = true; //设置材质的金属度,尽量高点,反射效果更明显 pbrMat.metallic = 1; this.teapot.meshRenderer.material = pbrMat; })); }
