Laya3D资源加载
资源类型
- .ls为场景文件,选择导出Scene类别时生成。其中包含了场景需要的各种数据、光照贴图、模型、位置等。需使用 Scene3D 类加载。
- .lh为预设文件,选择导出Sprite3D类别时生成。其中缺少场景信息,其他的特征与.ls文件相同,但是需要使用 Sprite3D 类加载。
- .lm为模型数据文件,通常是FBX格式的转换而成。可以使用 MeshSprite3D 类加载。
- .lmat为材质数据文件,是在unity中为模型设置的材质信息。加载.ls或.lh文件时会自动加载.lmat文件来产生材质。可以使用 BaseMaterial 类来加载。
- .lani为动画数据文件。如果模型上有动画,导出后将生成的动画配置文件,其中包含了动画帧数据。加载可以使用 AnimationClip 类来加载。
- .jpg,.png:为普通的图片文件。
- .ktx :安卓平台下的压缩纹理的图片格式。
- .pvr :iOS平台下的压缩纹理的图片格式。
- .ltc :天空盒文件,该天空盒为Cube天空盒,文件中记录了六张图片,分别对应天空盒的六个面。
- .ltcb : 二进制的天空盒文件,该天空盒文件为一张图片,其中记录了反射场景的反射信息。
- .jpg,.png,.ktx,.pvr,.ltc,.ltcb等是贴图文件。如果有使用到贴图,unity导出后将会生成贴图文件。可以使用 Texture2D 类来加载。
场景加载
使用的Scene3D.load方法。
//3d场景加载 Laya.Scene3D.load("res/threeDimen/scene/TerrainScene/XunLongShi.ls",Laya.Handler.create(this,function(scene){ //加载完成获取到了Scene3d Laya.stage.addChild(scene); //获取摄像机 let camera = scene.getChildByName("Main Camera"); //清除摄像机的标记 camera.clearFlag = Laya.BaseCamera.CLEARFLAG_SKY; //添加光照 let directionLight = scene.addChild(new Laya.DirectionLight()); directionLight.color = new Laya.Vector3(1, 1, 1); directionLight.transform.rotate(new Laya.Vector3( -3.14 / 3, 0, 0)); }))
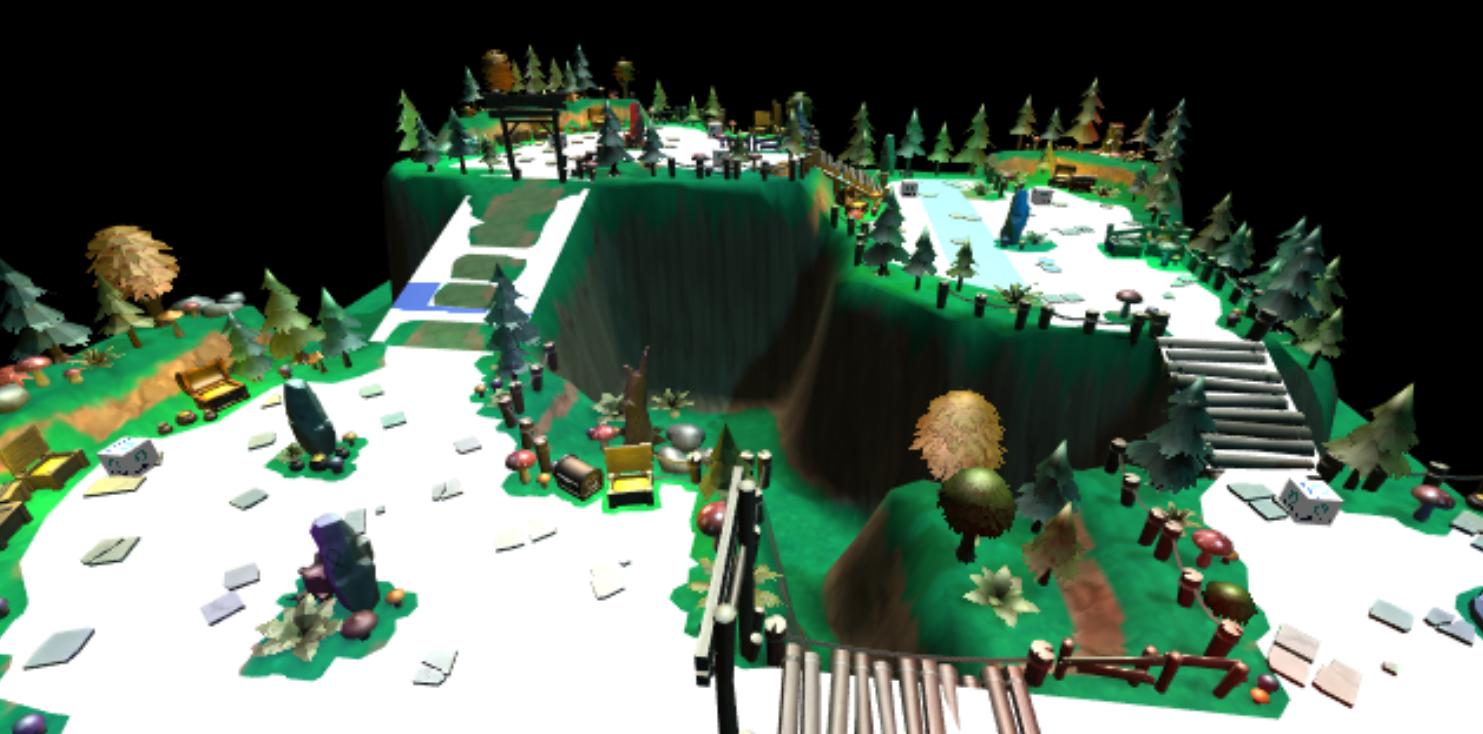
效果

材质加载
BaseMaterial.load方法
//材质加载 Laya.BaseMaterial.load("res/threeDimen/skyBox/skyBox2/skyBox2.lmat", Laya.Handler.create(this, function(mat){ //获取相机的天空渲染器 let skyRenderer:Laya.SkyRenderer = camera.skyRenderer; //创建天空盒的mesh skyRenderer.mesh = Laya.SkyBox.instance; //设置天空盒材质 skyRenderer.material = mat; }));
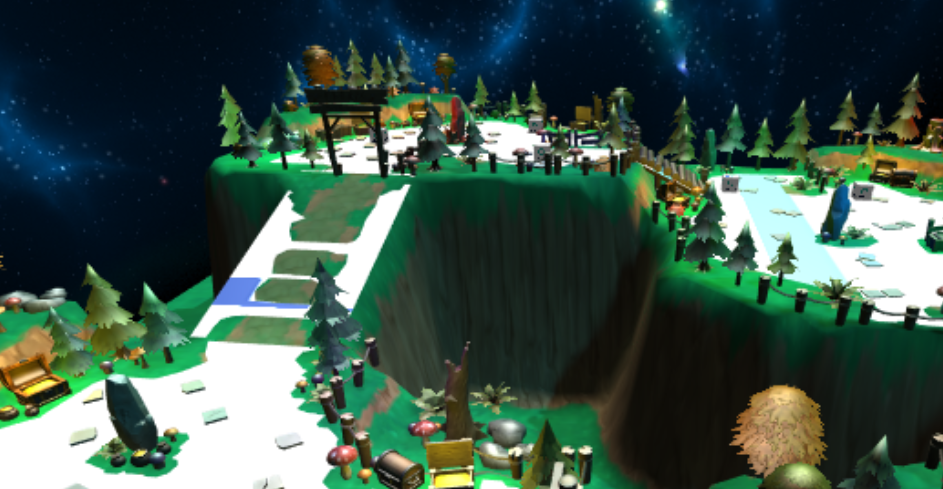
效果

纹理加载
Texture2D.load方法
//加载纹理 Laya.Texture2D.load("res/threeDimen/texture/earth.png", Laya.Handler.create(this, function(tex) {//使用纹理 let earth1 = scene.addChild(new Laya.MeshSprite3D(Laya.PrimitiveMesh.createSphere(5, 32, 32))); earth1.transform.translate(new Laya.Vector3(10, 10, -8)); let earthMat = new Laya.BlinnPhongMaterial(); earthMat.albedoTexture = tex; earthMat.albedoIntensity = 1; earth1.meshRenderer.material = earthMat; }));
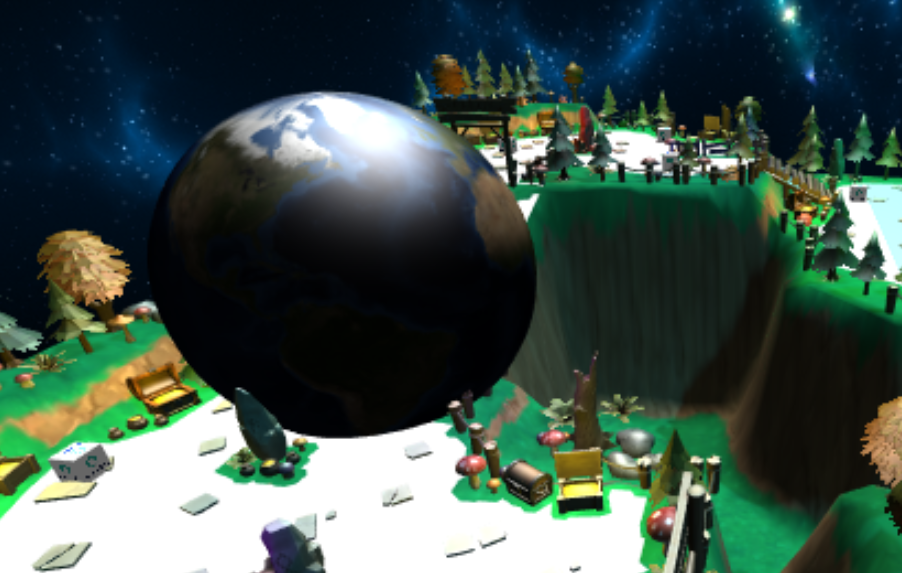
效果

网格加载
//加载Mesh Laya.Mesh.load("res/threeDimen/skinModel/LayaMonkey/Assets/LayaMonkey/LayaMonkey-LayaMonkey.lm", Laya.Handler.create(this,function(mesh) { let layaMonkey = scene.addChild(new Laya.MeshSprite3D(mesh)); layaMonkey.transform.localScale = new Laya.Vector3(4, 4, 4); layaMonkey.transform.rotation = new Laya.Quaternion(0.7071068, 0, 0, -0.7071067); layaMonkey.transform.translate(new Laya.Vector3(0, 10, 4)); }));
效果

预设加载
Sprite3D.load方法。
//加载精灵 Laya.Sprite3D.load("res/threeDimen/skinModel/LayaMonkey/LayaMonkey.lh", Laya.Handler.create(this, function(sp){ let layaMonkey2 = scene.addChild(sp); layaMonkey2.transform.localScale = new Laya.Vector3(4, 4, 4); layaMonkey2.transform.translate(new Laya.Vector3(3, 3, 0)); }));
效果

动画加载
AnimationClip.load方法
//加载胖子精灵 Laya.Sprite3D.load("res/threeDimen/skinModel/BoneLinkScene/PangZiNoAni.lh", Laya.Handler.create(this, function(sp) { let pangzi = scene.addChild(sp) as Laya.Sprite3D; pangzi.transform.localScale = new Laya.Vector3(4, 4, 4); pangzi.transform.translate(new Laya.Vector3(0, 5, 0)); pangzi.transform.localRotationEulerY = 180; //获取动画组件 let pangziAnimator = pangzi.getChildAt(0).getComponent(Laya.Animator); Laya.AnimationClip.load("res/threeDimen/skinModel/BoneLinkScene/Assets/Model3D/PangZi-Take 001.lani", Laya.Handler.create(, function(aniClip) { //创建动作状态 let state1 = new Laya.AnimatorState(); //动作名称 state1.name = "hello"; //动作播放起始时间 state1.clipStart = 0 / 581; //动作播放结束时间 state1.clipEnd = 581 / 581; //设置动作 state1.clip = aniClip; //设置动作循环 state1.clip.islooping = true; //为动画组件添加一个动作状态 pangziAnimator.getControllerLayer(0).addState(state1); //播放动作 pangziAnimator.play("hello"); })); }));
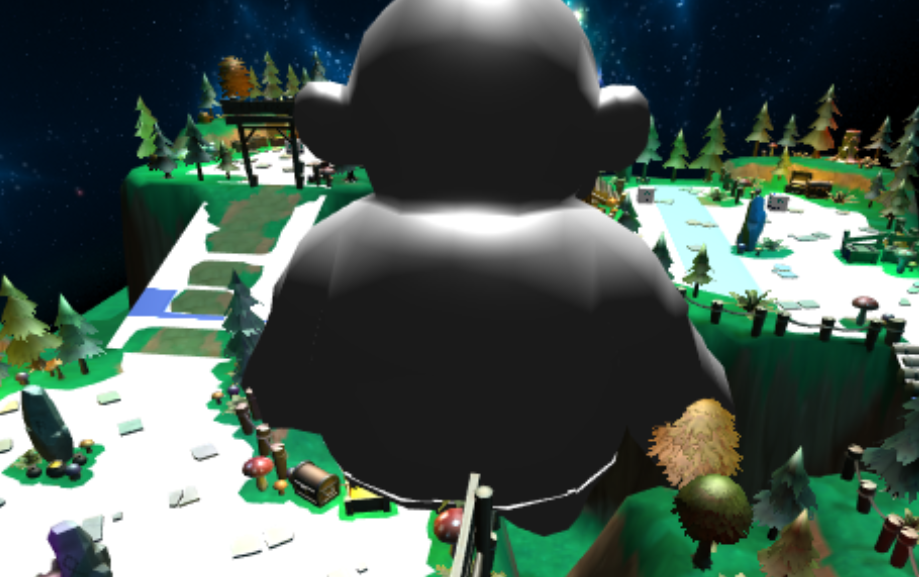
效果

批量预加载资源
2D游戏资源是用Laya.loader.load()方法预加载,而3D资源必须用Laya.loader.create()这个方法。在加载完成后,我们就可以直接使用Laya.loader.getRes()这个方法来获取加载完成的资源
//预加载所有资源 private loadResource():void{ var resource:Array<string> = ["res/threeDimen/scene/TerrainScene/XunLongShi.ls", "res/threeDimen/skyBox/skyBox2/skyBox2.lmat", "res/threeDimen/texture/earth.png", "res/threeDimen/skinModel/LayaMonkey/Assets/LayaMonkey/LayaMonkey-LayaMonkey.lm", "res/threeDimen/skinModel/LayaMonkey/LayaMonkey.lh", "res/threeDimen/skinModel/BoneLinkScene/PangZiNoAni.lh", "res/threeDimen/skinModel/BoneLinkScene/Assets/Model3D/PangZi-Take 001.lani",]; Laya.loader.create(resource, Laya.Handler.create(this, this.onLoadComplete)); } //加载资源完成 private onLoadComplete():void{ }
