select标签:可创建单选或多选菜单,select 元素是一种表单控件,可用于在表单中接受用户输入。
select标签中的option标签用于定义菜单中的选项。
HTML5中的新属性:
| 属性 | 值 | 描述 |
| autofocus | autofocus | 页面加载后文本区域自动获得焦点 |
| disabled | disabled | 禁用下拉列表 |
| from | form_id | 文本区域所属的一个或多个表单 |
| multiple | multiple | 多选 |
| name | name | 下拉列表的名字 |
| required | required | 文本区域是必填的 |
| size | size | 下拉列表中可见选项的数目 |
代码及举例:
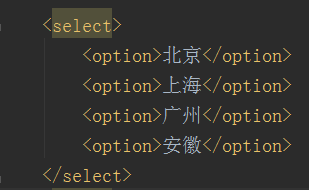
1、普通下拉框

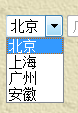
效果图:

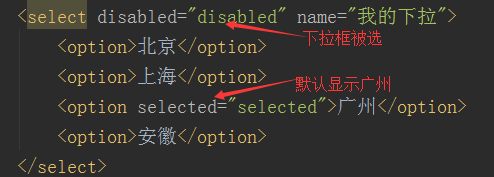
2、禁选与默认显示

效果图:

3、多选与多显示

效果图:

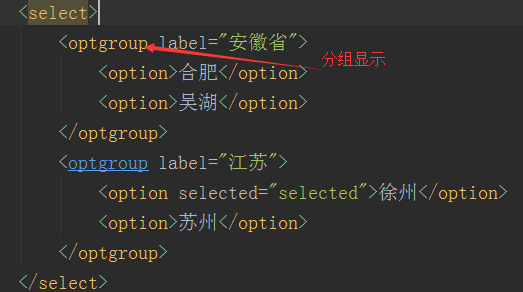
4、分组

效果图:
