1. CSS盒子模型
首先,所有HTML元素可以看作盒子
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
当指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。元素实际的大小包宽高,内边距,边框和边距。因此 ,要元素大小不变,若增大元素的padding,则必须减少响应的height/width才能保证。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
2. 浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。着使得元素从上下排列称为左右排列。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
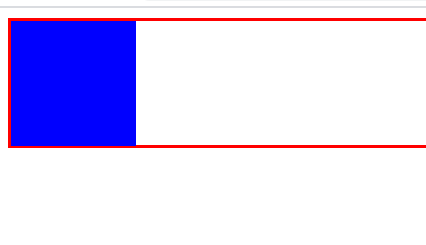
元素浮动之后可能出现高度塌陷。所谓浮动造成的高度塌陷,就是在父元素没有设置高度的情况下,原本其高度由子元素撑起,其子元素浮动后,则父元素处于塌陷状态;因为子元素浮动后是不占据父元素的位置空间的,无法撑起父元素高度。右图所示为高度塌陷。


通常解决高度塌陷的方法:
1.给父元素(box1)设置高度(这种方法适合高度固定的布局)
2.用after伪元素清除浮动),给塌陷的父元素添加声明清除浮动 box1:after{content:””; clear:both; display:block; visibility:hidden; }。如果考虑到IE6和IE7浏览器低版本的兼容问题,再加上 hight:0; overflow:hidden;
3. transition
transition 属性设置元素当过渡效果,如transition: width 2s;
- transition-property:指定CSS属性的name,transition效果
- transition-duration:transition效果需要指定多少秒或毫秒才能完成
- transition-timing-function:该属性指的是过渡的“缓动函数”,即动画执行的特征,如逐渐变慢
transition: all .3s ease-out;
- transition-delay:定义transition效果开始的时候
将鼠标悬停在一个 div 元素上,逐步改变表格的宽度从 100px 到 300px:
div
{
100px;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
div:hover {300px;}
可以用来完成一些动画特性