javaScript - 面向对象 - ES5 和 ES6
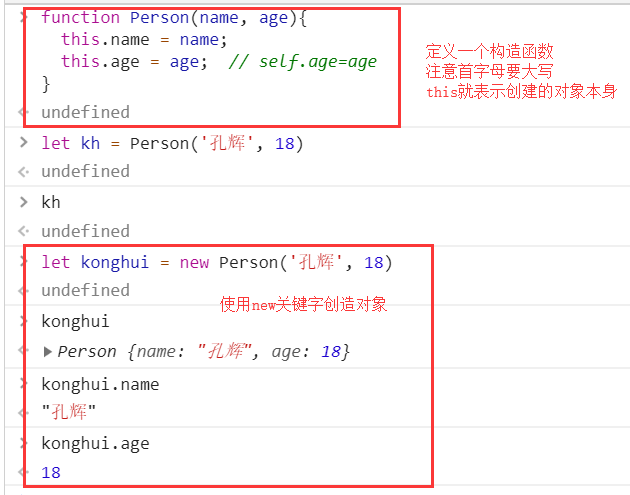
ES5之前用 构造函数
构造函数的特点 就是一个普通函数, 他的函数名要大写.:

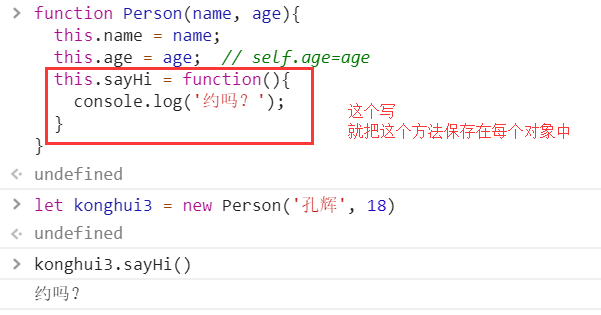
带方法的写法:

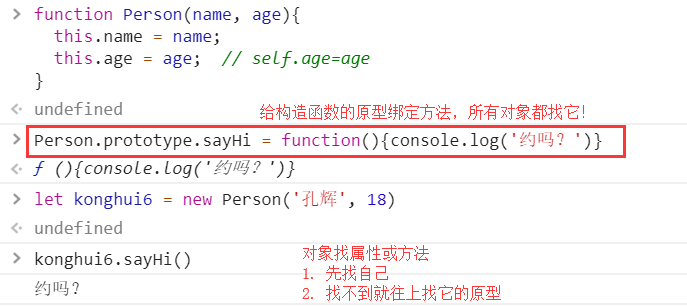
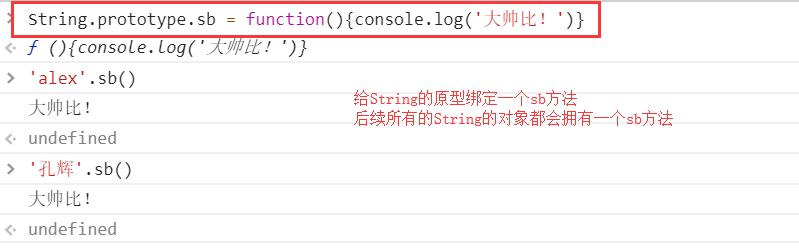
原型的方式:
prototype 为内置的原型方法

this参数问题:

ES6 里的写法:

Promise对象
$.ajax({ url:'/books/', type: 'get', success: function(res){ // 请求成功之后要做的事儿 // 我又要发ajax请求去请求数据 $.ajax({ url: '/author/?id=1', type: 'get', success: function(res){ // 回调函数一直往右写 } }) } })
处理异步编程更好的方式, ES6里面的新语法
then():当异步操作成功之后会做的事儿
catch(error):当异步操作出错的时候会做的事儿
$.ajax({ url: '/books/', type: 'get' }) .then(function(){ }) .catch(function(error){ })
axios:
浏览器上发送 ajax请求
服务端发送的是 http请求
Vue中使用axios

axios 默认URL前缀 :
把相同的部分提取出来
Axios.defaults.baseURL = 'https://www.luffycity.com/api/v1';