官网配置教程:https://cn.vitejs.dev/config
路径别名 @ 有什么用就不说了网上很多文章,本文重点演示vite + vue3项目配置过程
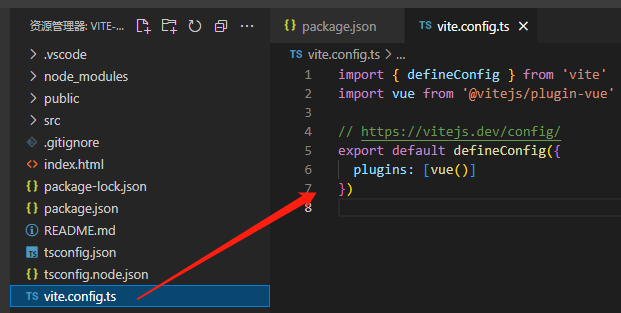
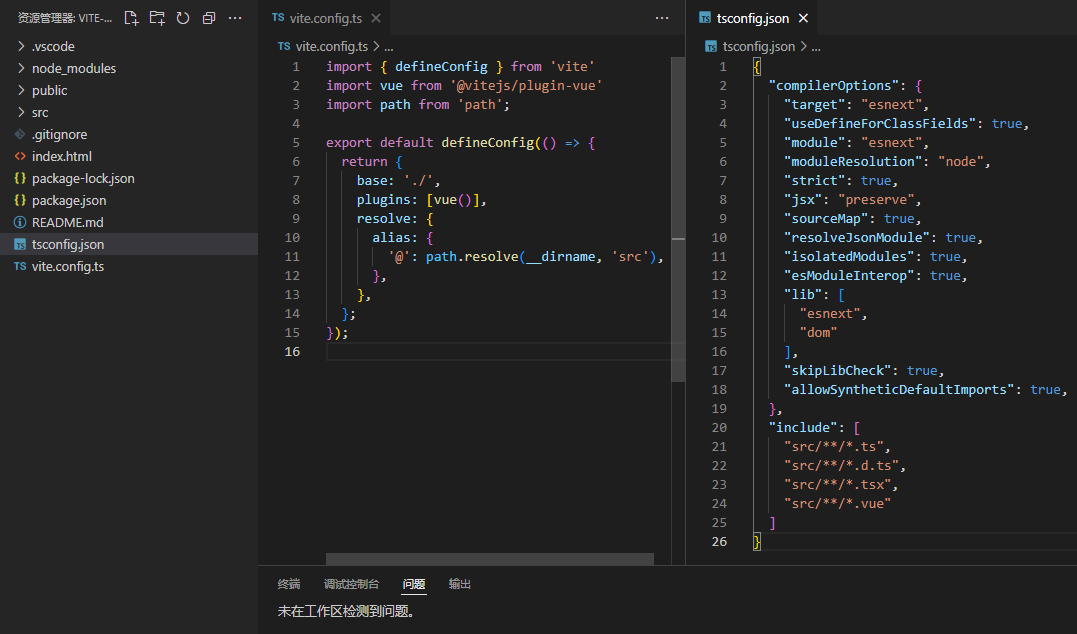
改造 vite.config.ts 文件
原本样子:

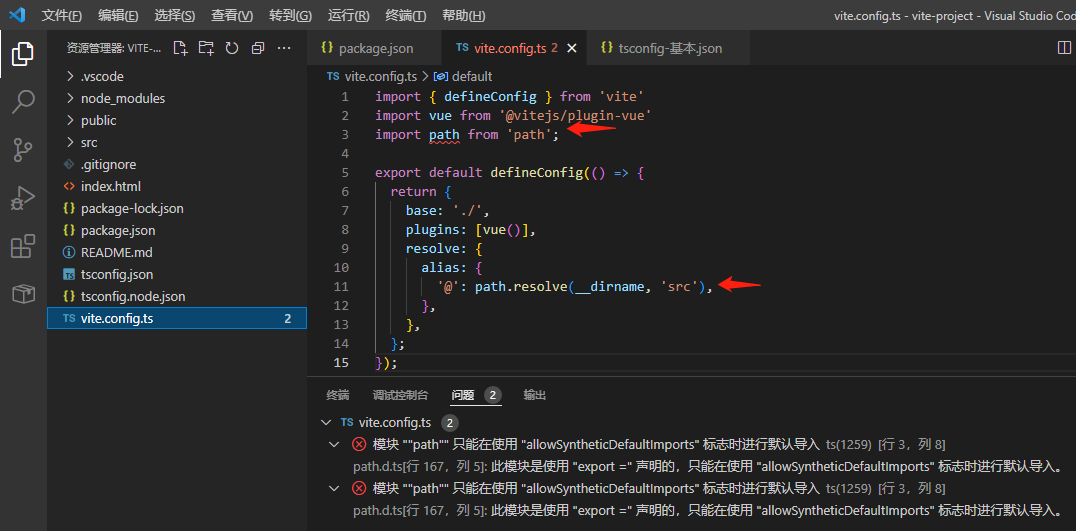
改造后;可以发现TS在警告

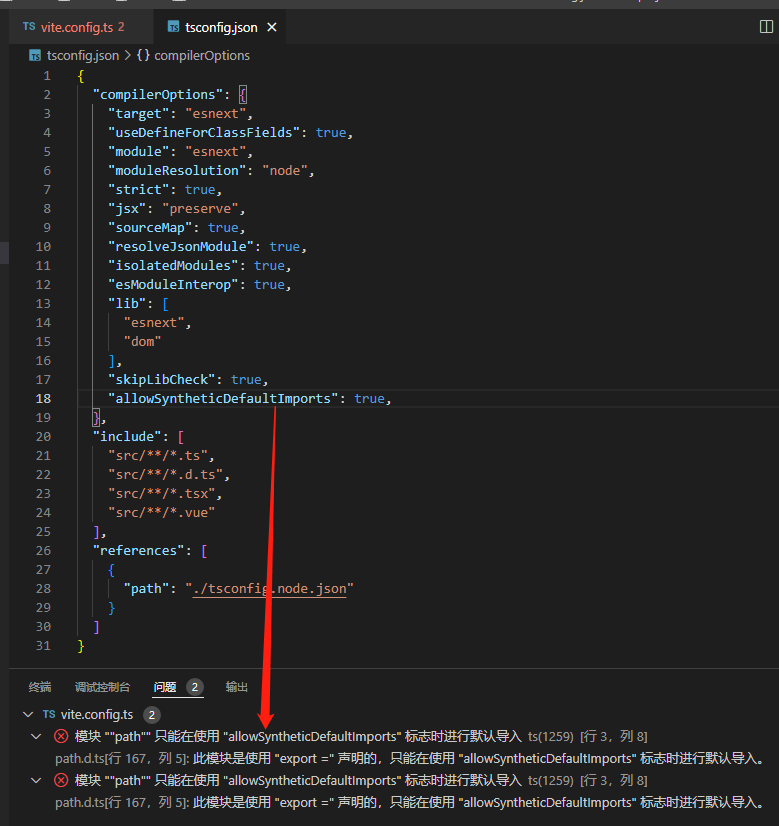
继续改造 tsconfig.json 文件:
添加字段 "allowSyntheticDefaultImports": true 还是报错。

留意发现多了个 references,references(项目引用) 是 TypeScript 3.0 中的一项新功能;
另一个写的挺好的解释:https://www.gowhich.com/blog/932

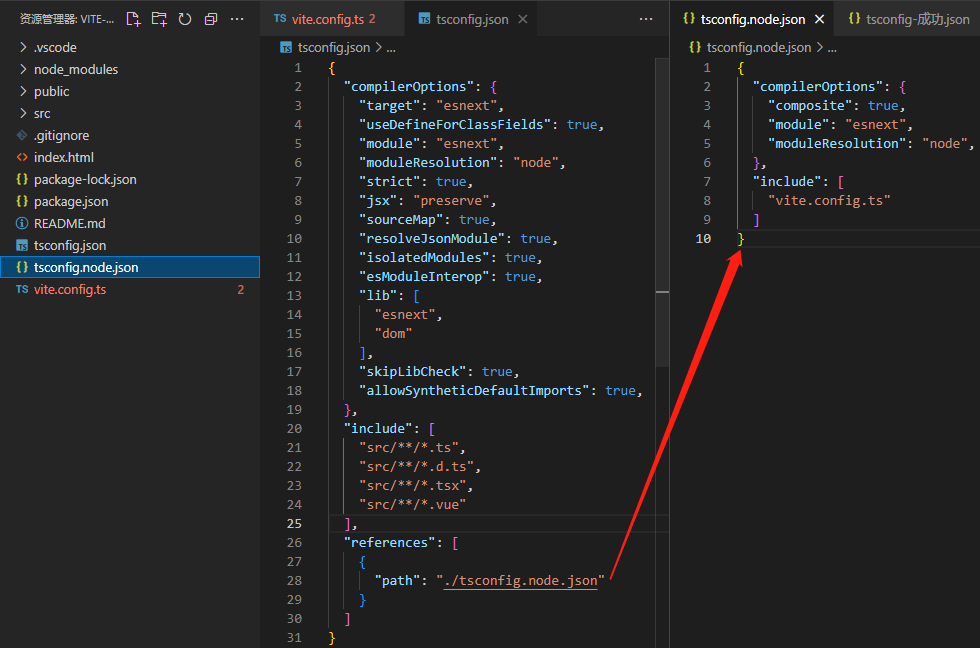
演示项目就不整那么多东西了,直接删 tsconfig.node.json 文件并移除 tsconfig.json 内的 references

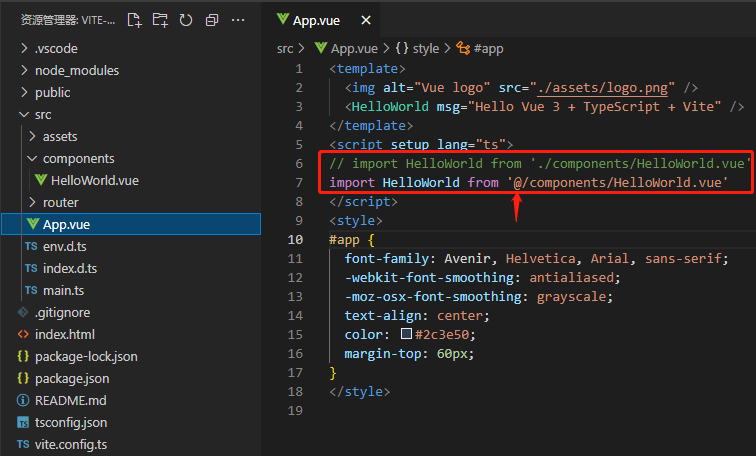
问题都解决了然后修改页面引入。

组件加载成功,页面运行正常。

本来本文重点是 vite 路径别名 @ 配置,结果嘛中间解决TS警告就花费大半篇幅