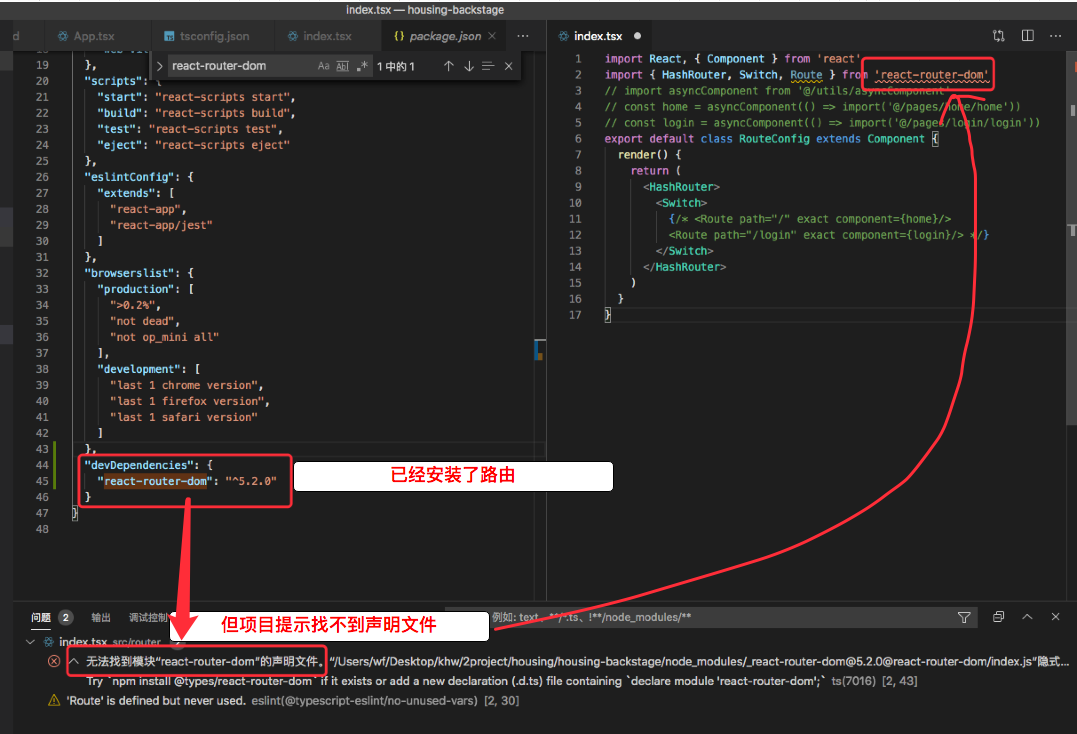
下面我拿react-router-dom库做例子

解决办法有两种:
方法一:安装库的TypeScript版本
方法二:添加特定库的TypeScript类型声明
在方法一可行的情况下,推荐使用方法一,但是不是所有库都有 TypeScript 的版本,所以方法一无效才用方法二。
方法一:
根据报错提示哪个库缺TypeScript版本安装对应的就是了(建议用淘宝镜像快点)
npm uninstall 库的名字
npm install -D @types/库的名字
例子:
(1)删除原来的库:npm uninstall react-router-dom
(2)安装ts版本的库:npm install @types/react-router-dom --save-dev
(3)然后路由就正常使用了
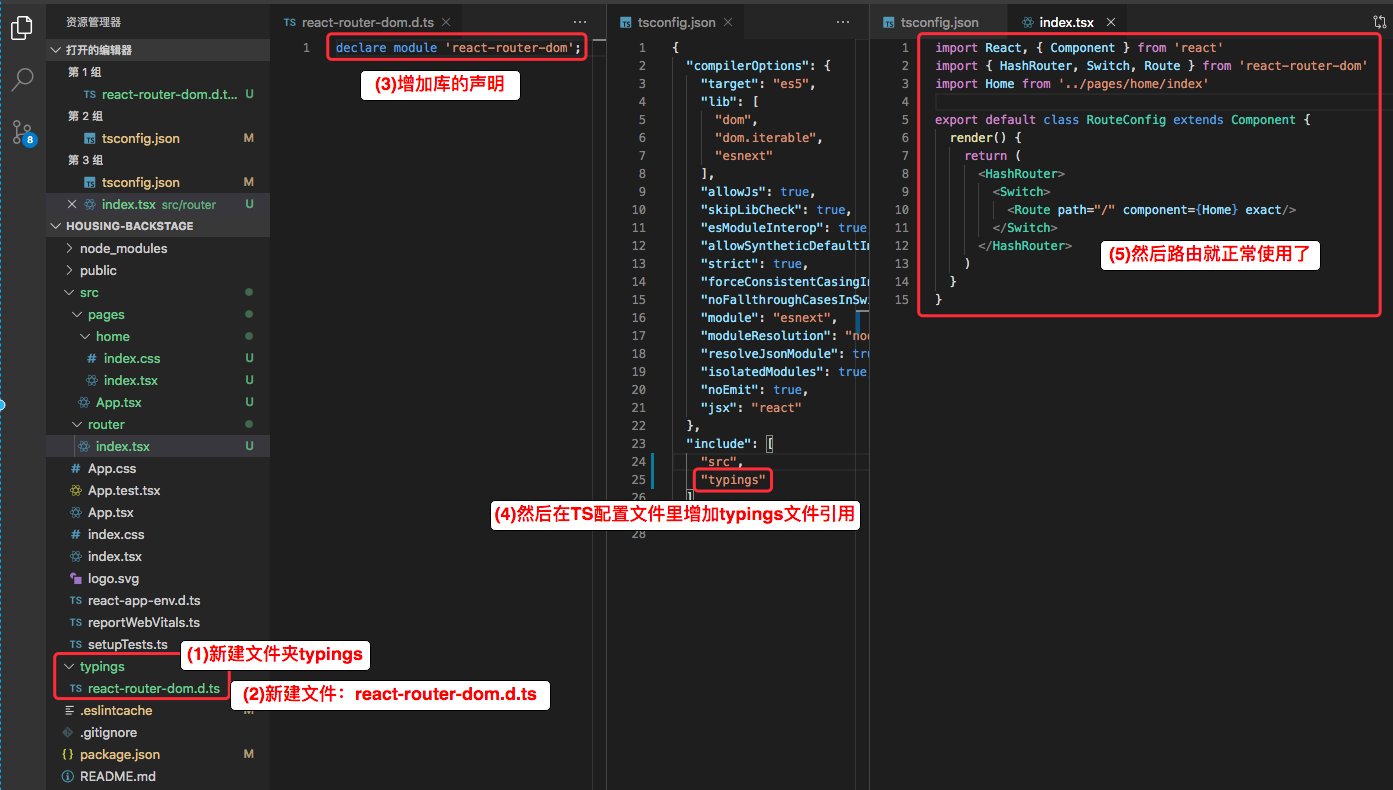
方法二:自己添加特定库的ts类型声明
(1)新建文件夹typings
(2)新建文件:react-router-dom.d.ts
(3)增加库的声明
(4)然后在TS配置文件里增加typings文件引用
(5)然后路由就正常使用了