很久没写博客了原因就是懒,
刚下班今天写了个基于element导航菜单实现多层菜单(可以无限多层)
组件核心思想就是组件递归(这个有时候面试会问到)
可以看看这篇我写的简单文章《vue组件递归》
然后就判断children有没有内容,没内容就是选择项嘛,内容就是父菜单
只提供最基础实现功能各种回调可以参考element文档去改,我只写了主体
element导航菜单官方文档:https://element.eleme.cn/2.0/#/zh-CN/component/menu
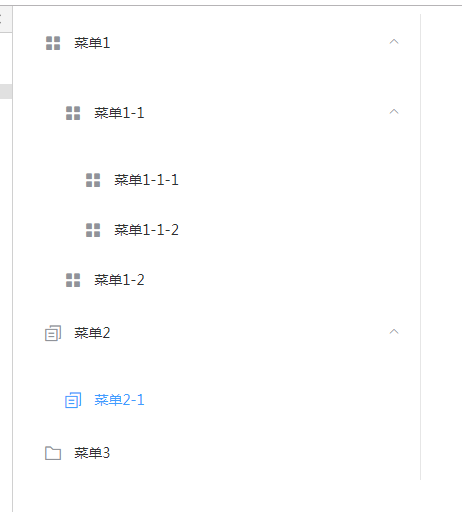
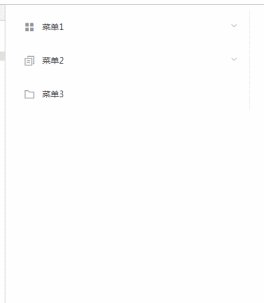
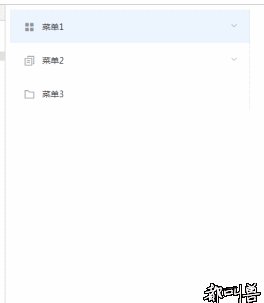
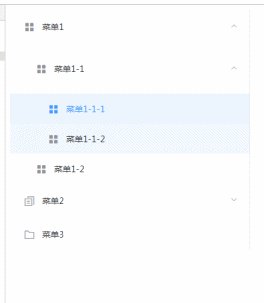
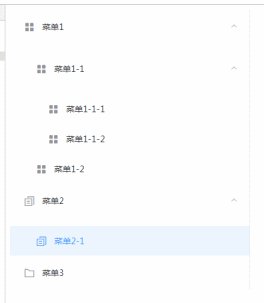
效果图:


// ====== 组件: ==================
<template>
<div>
<template v-for="(item,index) in list">
<!-- 标题 -->
<template v-if="item.children.length">
<el-submenu :key="index" :index="item.index">
<template :index="item.index" slot="title">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</template>
<el-menu-item-group>
<sideBar :list="item.children"></sideBar>
</el-menu-item-group>
</el-submenu>
</template>
<!-- 选项 -->
<template v-else>
<el-menu-item :key="index" :index="item.index">
<i :class="item.icon"></i>
<span>{{item.name}}</span>
</el-menu-item>
</template>
</template>
</div>
</template>
<script>
export default {
name: "sideBar",
props: {
list: Array
}
};
</script>
<style></style>
// ====== 调用: ==================
<!-- html调用 --> <el-menu> <SideBar :list="sideBarData"></SideBar> </el-menu> // 这个是数据格式 sideBarData: [ { name: "菜单1", index: "menu1", icon: "el-icon-menu", children: [ { name: "菜单1-1", index: "menu1-1", icon: "el-icon-menu", children: [ { name: "菜单1-1-1", index: "menu1-1-1", icon: "el-icon-menu", children: [] }, { name: "菜单1-1-2", index: "menu1-1-2", icon: "el-icon-menu", children: [] } ] }, { name: "菜单1-2", index: "menu1-2", icon: "el-icon-menu", children: [] } ] }, { name: "菜单2", index: "menu2", icon: "el-icon-document-copy", children: [ { name: "数据集管理2", index: "dataset2", icon: "el-icon-document-copy", children: [] }, ] }, { name: "菜单2", index: "menu3", icon: "el-icon-folder", children: [] } ]
补个截图可能会好看好理解些:

最后推荐个文章也是写“element多层导航菜单”不过这位大佬写的比我详细多了,
我写的只是初级版帮助理解而已,进阶的话看这篇文章是很好的:https://blog.csdn.net/qq_31126175/article/details/88824380