1. 更新(select,checkbox,radio)
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
form.render(null, 'test1'); //更新 lay-filter="test1" 所在容器内的全部表单状态
form.render('select', 'test2'); //更新 lay-filter="test2" 所在容器内的全部 select 状态
2. 监听(event,select,checkbox,switch,radio,submit)
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
3.lay-ignore
属性值:任意字符或不设值
说明:是否忽略元素美化处理。设置后,将不会对该元素进行初始化渲染,即保留系统风格
4.layui-form里的 按钮会触发 form验证 lay-verify="required"
解决办法: return false
$('#add').on('click', function () {
return false
});
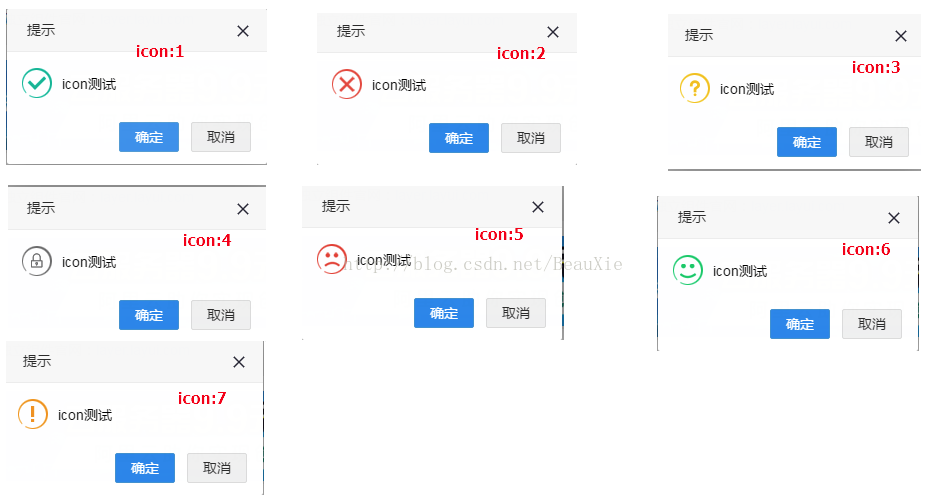
5.layer弹出框中icon数字参数说明
layer.msg('请选择要编辑的机构', {icon: 0});