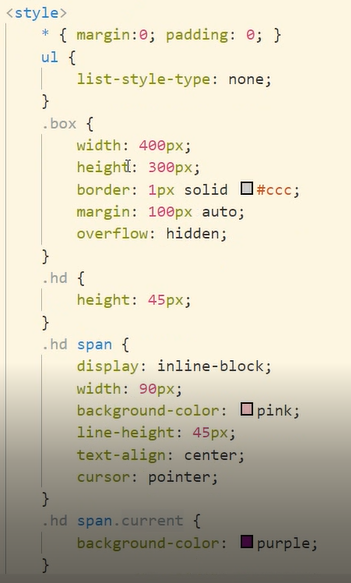
样式:




实验二、


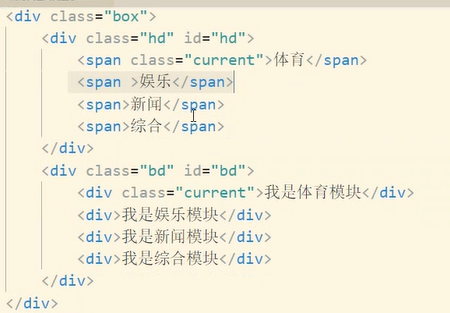
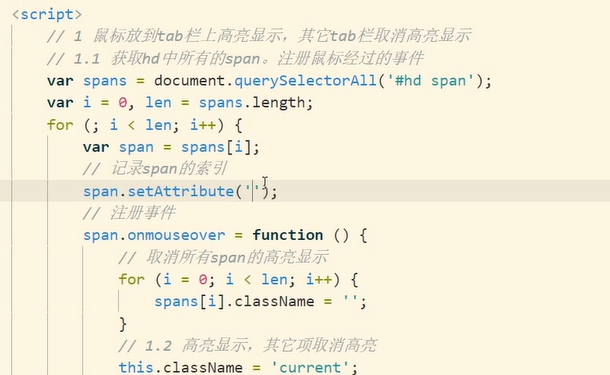
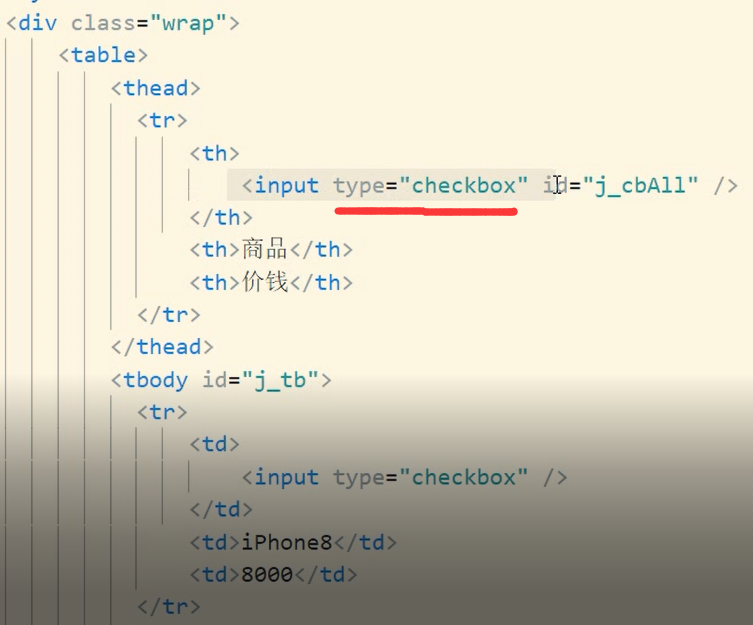
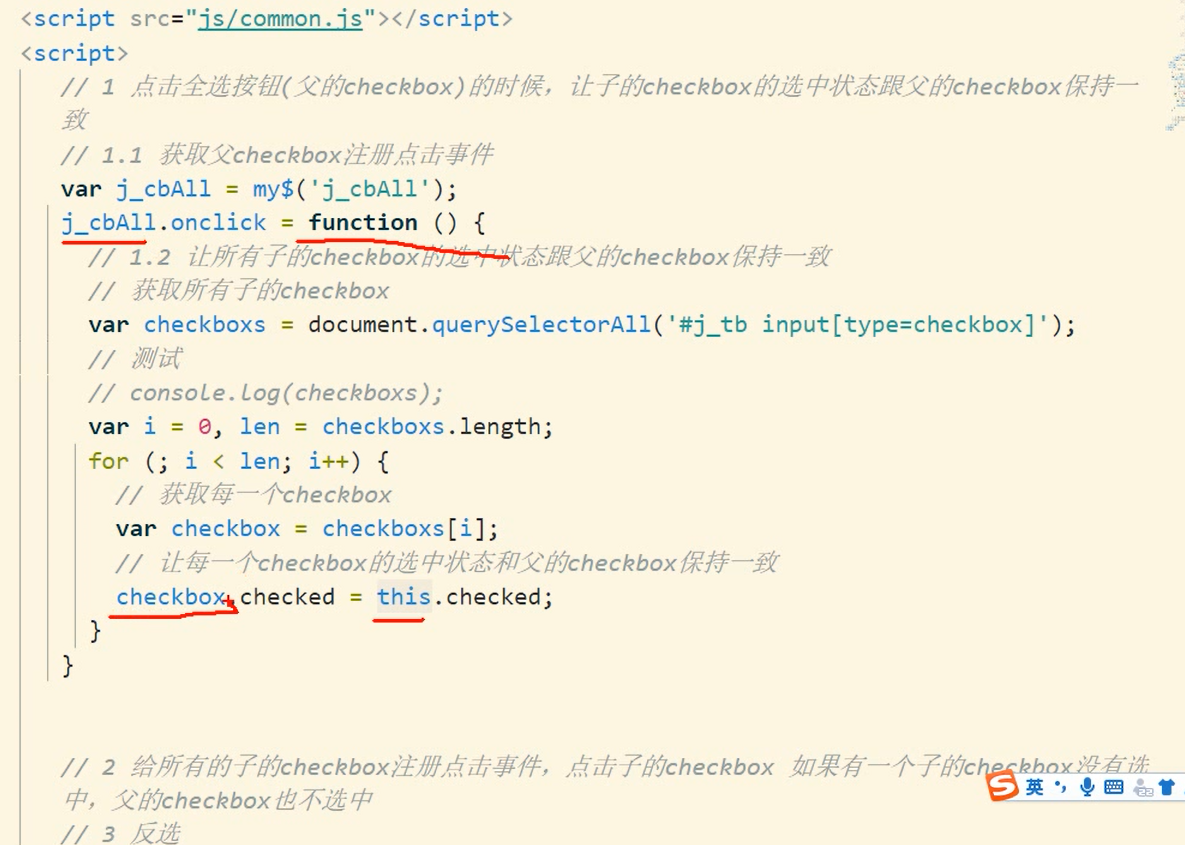
querySelectorAll()里面如果填id名称就直接写,如果要确定某个属性的值,就要用到[ ]来具体选择,其中写多个以空格隔开就表达第一个声明下的第二个标签内部的某个属性

这个就代表类名叫mv下的li标签


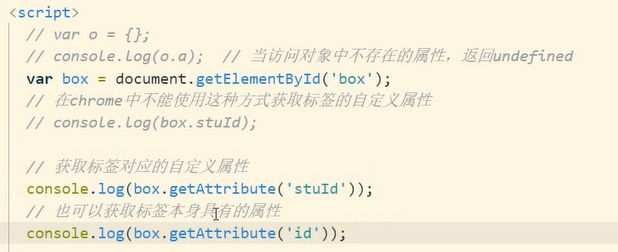
chrome不能以这种方式来获取自定义属性(自己创造的)



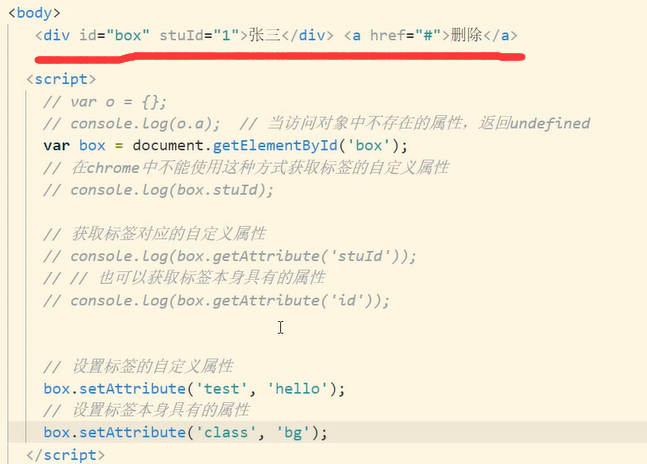
div里面没有text这个属性,但是设置后就有了


简而言之就是div中没有相应的增加一个abc属性,只是对象中有这个属性

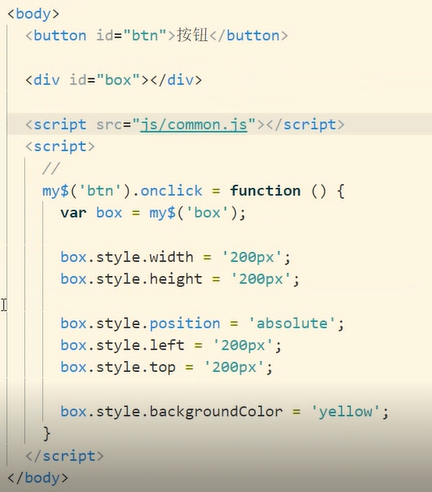
在样式设置中要加上单位可以加px或%


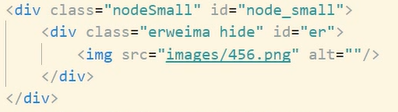
其中这个disblock:none代表在子div上面设置的图片将不会显示,而父div会显示
实验三:
设置div大小和位置(点击按钮位置改变)
要设置具体位置坐标,就要显示器脱离文档流,即:position:absolute


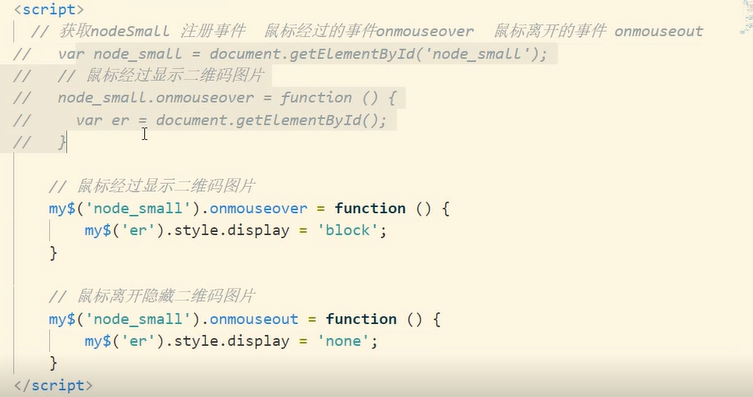
要这样在多个相同的标签下选择鼠标在上面的那个标签


在变量的作用域中,如果在其他地方定义新变量,相当于在作用于开始时定义