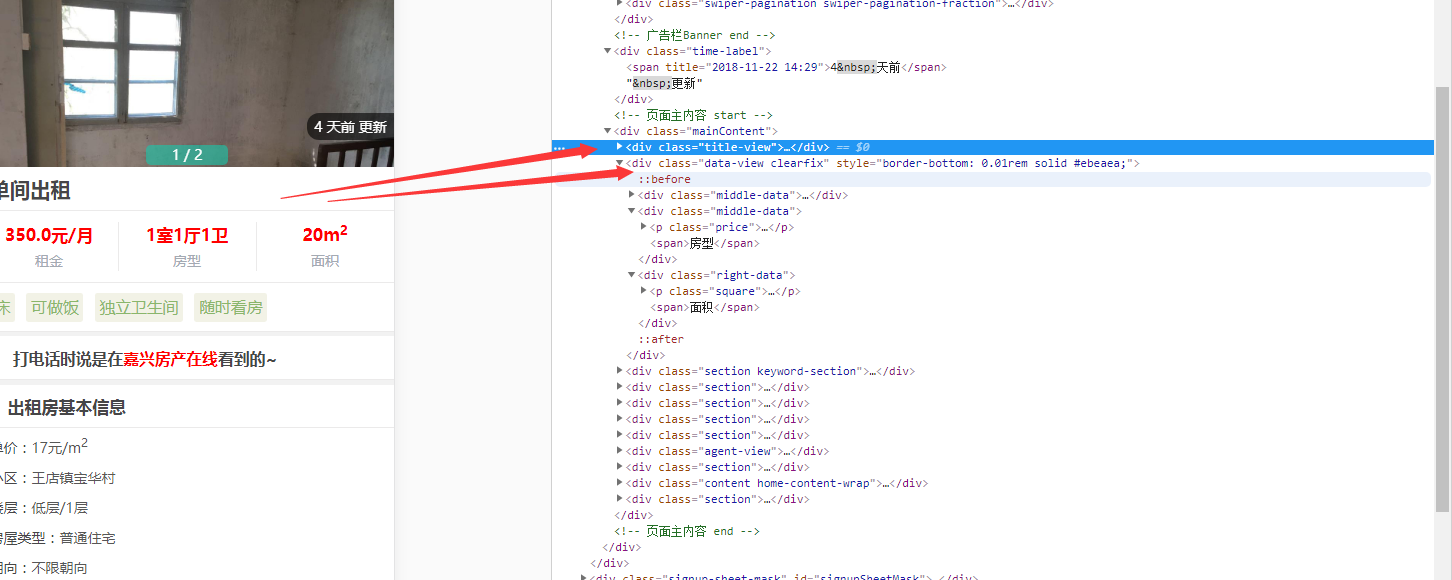
1.接下来新建/component/maincontent.vue

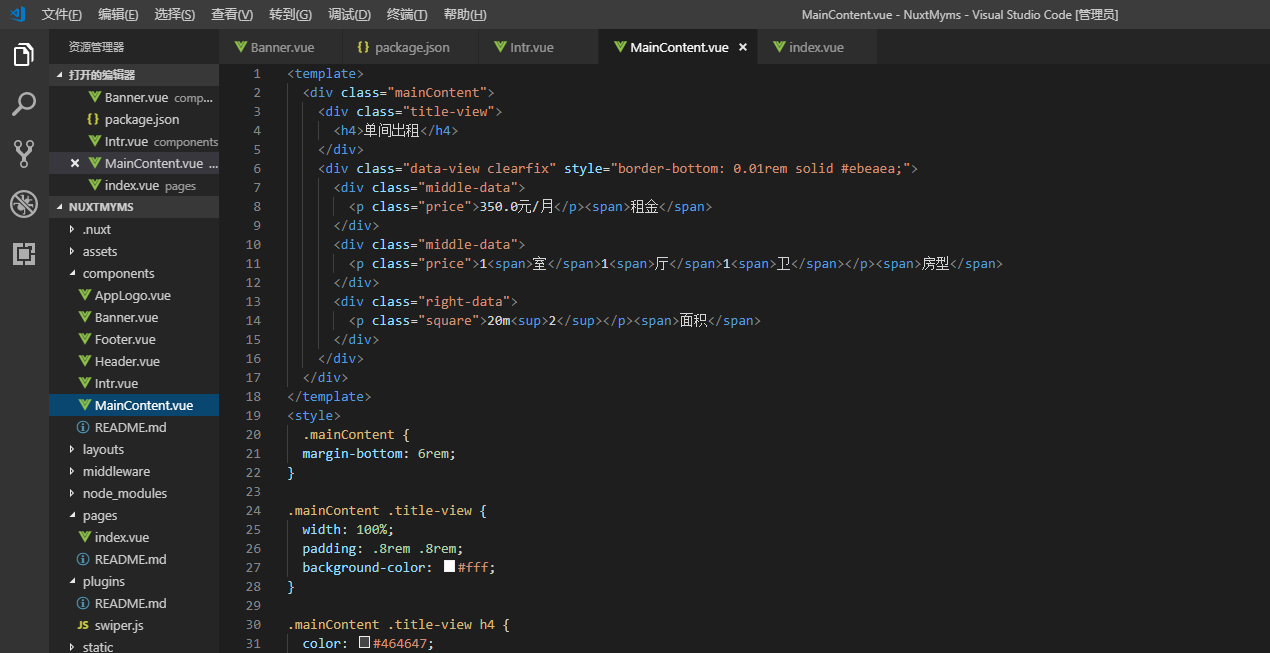
把这些html代码copy到maincontent.vue
发现格式比较难看,就格式化一下
2.插件安装 beautify,安装后重启vs,按F1 搜beaut,格式化html

把css copy过来 刷新

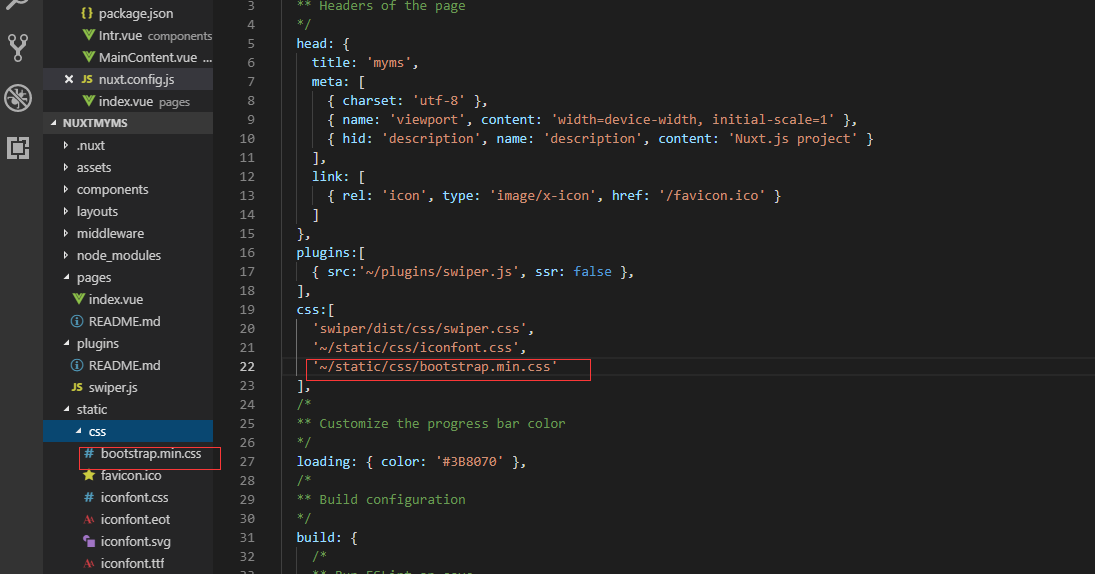
样式有点问题。原来少了bootstrap.css,修改nuxt.confg.js增加bts

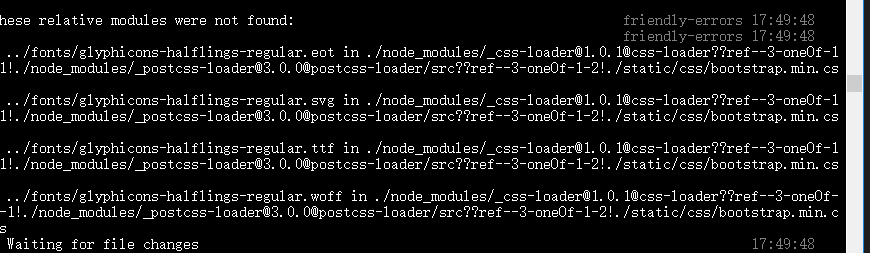
Npm run dev 发现报错,原来bootstrap加载了字体 但项目里没有包含,

把字体copy过来放到目录 重新npm run dev

正常了
接下来按照上面的方式,把剩下 的maincontent都完善起来。

这样就把maincontent完成了,接下来把footer.vue也实现

这样一个纯静态的nuxt+vue 就完成了,查看源代码

就会发现和纯vue的区别,纯vue是没有文本的,所以对seo不利