HTML
1. 概念 HTML 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言 。
2.标签
Meta标签
- <meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次 <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的
#SEO就是做这个的,就是怎么让你们公司的网站在别人搜索的时候能够靠前显示,不算那个花钱的,百度是充值的,你冲个20w,别人可能一天就给你点击完了,特别的贵
<meta name="description" content="xxxxxpythonxxx学习"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
基本标签
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr> #就是单独个一个水平线
特殊字符:
空格
> >
< <
& &
¥ ¥
版权标识 ©
注册 ®
块级标签:p、h1--h6、hr、div , 块级元素p 内不嵌套块级元素
内联标签:b、i、u、s
img标签
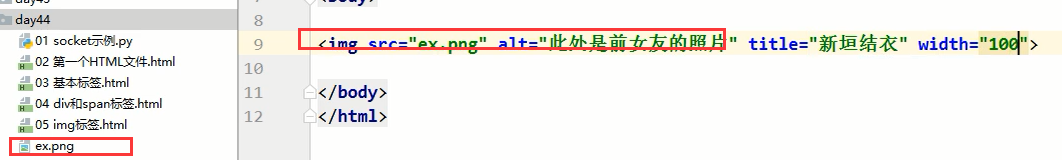
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
src的路径又分为两种:网上的一个图片路径和本地的一个图片路径

a标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a> #网页跳转,打开新页面但不关闭原页面
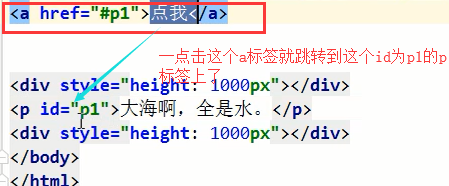
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>

target=
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性: start是从数字几开始
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表(就像大纲一样,有一个层级效果)
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格
表格的基本结构:
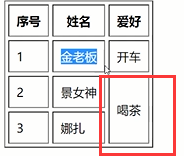
<table border='1'> <thead> #标题部分 <tr> #一行 <th>序号</th> #一个单元格 <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> #内容部分 <tr> #一行 <td>1</td> #一个单元格 <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- 像素 百分比.(最好通过css来设置长宽)
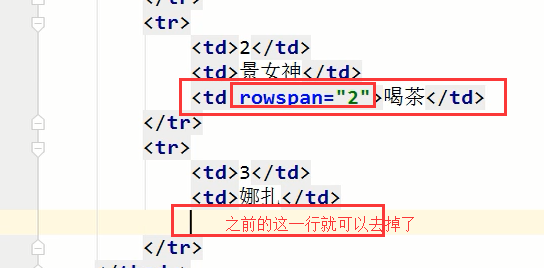
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
效果

上面这几个属性基本上用不到。
form(最后再学这个标签,先去学input标签)
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
表单元素


input中type=submit的那个按钮,然后就会将form表单中所有用户输入的内容或者选择的内容({name属性:值,})都发给服务端(socket打印一下接收的内容),但是所有的输入标签必须有一个叫做name的属性。


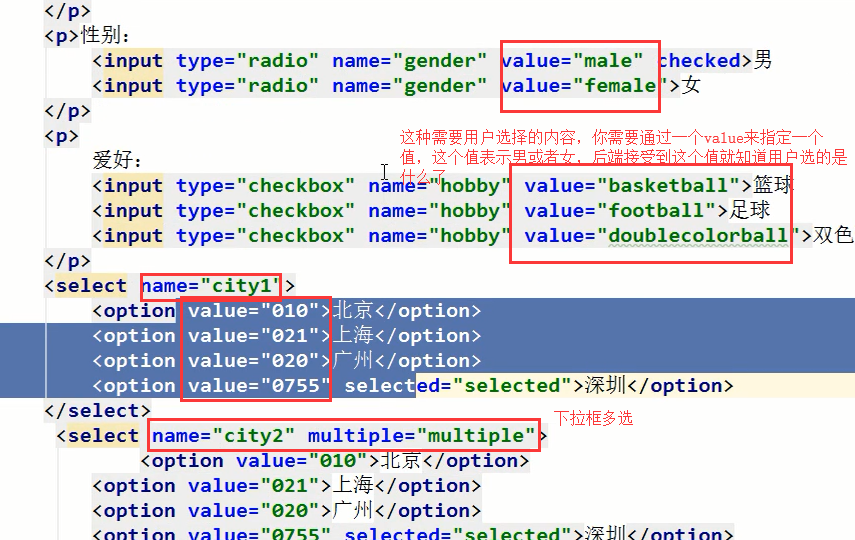
让用户选择的,必须指定一个value值,要不然后端接收不到内容,用户自己填写的标签,不需要指定value值

form表单提交数据的时候,必须有个submit按钮
input(都试一下)
<input> 元素会根据不同的 type 属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
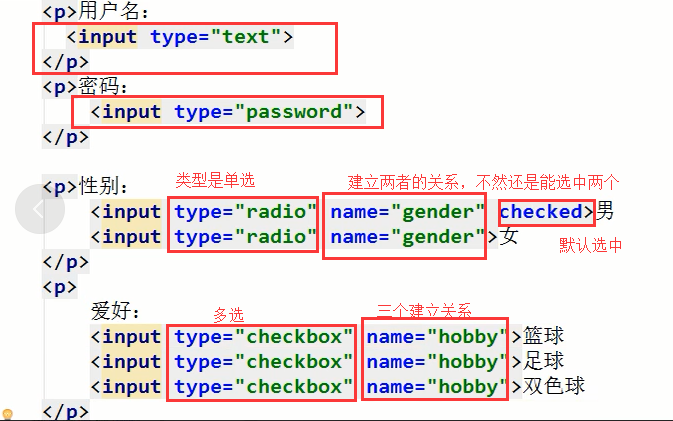
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默认选中
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选下拉框,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
1.label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> #for和input的id属性一样,就关联在一起了 <input type="text" id="username" name="username"> </form>

textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>

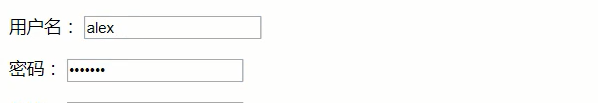
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:8001"> <p> <label for="">用户名: <input type="text" name="username" placeholder="请输入用户名"> </label> </p> <p> <label for="">密码: <input type="password" name="password" placeholder="请输入密码"> </label> </p> <p> <label for="">手机号: <input type="text" name="telphone" placeholder="手机号"> </label> </p> <p> <label for="">email <input type="email" name="email" placeholder="请输入邮箱"> </label> </p> <p> <label for="">请选择性别: <input type="radio" name="gender" value="male" checked > 男 <input type="radio" name="gender" value="female" > 女 </label> </p> <p> <label for="">日期: <input type="date"> </label> </p> <p> <label for="">时间: <input type="time"> </label> </p> <p> <label for="">兴趣爱好: <input type="checkbox" name="hobby" value="篮球" checked>篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="游戏">游戏 <input type="checkbox" name="hobby" value="网吧">网吧 </label> </p> <p> 请选择城市: <select name="" id=""> <option value="" selected>上海</option> <option value="">广州</option> <option value="">北京</option> <option value="">深圳</option> </select> </p> <p>评价内容:</p> <p> <textarea name="" cols="30" rows="10" placeholder="请输入评价内容"> </textarea> </p> <p> <label for=""> <input type="reset"> </label> </p> <p> <label for=""> <input type="button" value="按钮"> </label> </p> <p> <label for=""> <input type="file"> </label> </p> <p> <label for=""> <input type="submit"> </label> </p> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellspacing="0"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td rowspan="2">1</td> <td>向帅</td> <td>篮球</td> </tr> <tr> <!--<td>2</td>--> <td>涛哥</td> <td>足球</td> </tr> <tr> <td>3</td> <td>刘德华</td> <td>网球</td> </tr> </tbody> </table> </body> </html>
#python 中服务端 和浏览器通信
import socket server = socket.socket() server.bind(("127.0.0.1",8001)) server.listen() while 1: conn, addr = server.accept() msg = conn.recv(1024) print(msg.decode("utf-8")) conn.send(b"HTTP/ 1.1 200 ok ") conn.send(b"hello browser")
本文大部分内容源自:https://www.cnblogs.com/clschao/articles/10077261.html