在 user_manager 项目下创建一个 python package:utils,里面创建一个 page.py 文件

page.py 文件内容为:
# 创建一个 PagerHelper 类
class PagerHelper:
# 创建对象需要至少传入3个参数
def __init__(self, total_count, current_page, base_url, per_page=10):
self.total_count = total_count
self.current_page = current_page
self.base_url = base_url
self.per_page = per_page
# 计算切片起始页数
@property
def db_start(self):
return (self.current_page - 1) * self.per_page
# 计算切片最后页数
@property
def db_end(self):
return self.current_page * self.per_page
# 计算总共有多少页
def total_page(self):
v, a = divmod(self.total_count, self.per_page)
if a != 0:
v += 1
return v
# 返回构造后的页码 html 页面代码
def pager_str(self):
# 获取总共页数
v = self.total_page()
# 存放 html 代码
pager_list = []
# 判断 上一页 是否到顶部
if self.current_page == 1:
pager_list.append('<a href="java:script(0)">上一页</a>')
else:
pager_list.append('<a href="%s?p=%s">上一页</a>' % (self.base_url, self.current_page - 1,))
# 这里为了美观,页面只显示 11 个
# 如果总页数少于11,则定义起始切片和末尾切片数为固定
if v <= 11:
pager_range_start = 1
pager_range_end = v + 1
# 总页数大于11的情况
else:
# 当前页数小于 6
if self.current_page < 6:
pager_range_start = 1
pager_range_end = 11 + 1
else:
pager_range_start = self.current_page - 5
pager_range_end = self.current_page + 5 + 1
# 当前页数大于总页数,对起始切片和末尾切片数重新赋值
if pager_range_end > v:
pager_range_start = v - 10
pager_range_end = v + 1
for i in range(pager_range_start, pager_range_end):
# 给当前页码添加 class
if i == self.current_page:
pager_list.append('<a class="active" href="%s?p=%s">%s</a>' % (self.base_url, i, i))
else:
pager_list.append('<a href="%s?p=%s">%s</a>' % (self.base_url, i, i))
# 判断 下一页 是否到底部
if self.current_page == v:
pager_list.append('<a href="java:script(0)">下一页</a>')
else:
pager_list.append('<a href="%s?p=%s">下一页</a>' % (self.base_url, self.current_page + 1,))
# 字典转化为字符串
pager = "".join(pager_list)
return pager
修改 views.py 文件
@auth
def handle_classes(request):
if request.method == "GET":
current_user = request.session.get('username')
# 获取所有的班级列表
# for l in range(1, 102):
# models.Classes.objects.create(caption='全栈一班%i' %(l))
current_page = request.GET.get('p', 1)
current_page = int(current_page)
# 所有数据的个数
total_count = models.Classes.objects.all().count()
# 导入 PagerHelper 类
from utils.page import PagerHelper
# 传入初始化参数:总记录,当前页码,url,每页显示几条数据
obj = PagerHelper(total_count, current_page, '/classes.html', 5)
# 获得构建页码的 html 代码
pager = obj.pager_str()
# 获取数据库中指定的
记录
cls_list = models.Classes.objects.all()[obj.db_start:obj.db_end]
return render(request,
'classes.html',
{'username': current_user, 'cls_list': cls_list, 'str_pager': pager})
elif request.method == "POST":
# Form 表单提交的处理方式
"""
caption = request.POST.get('caption', None)
models.Classes.objects.create(caption=caption)
return redirect('/classes.html')
"""
# Ajax 提交的方式处理
import json
response_dict = {'status': True, 'error': None, 'data': None}
caption = request.POST.get('caption', None)
if caption:
obj = models.Classes.objects.create(caption=caption)
# print(obj.id)
# print(obj.caption)
response_dict['data'] = {'id': obj.id, 'caption': obj.caption}
else:
response_dict['status'] = False
response_dict['error'] = "标题不能为空"
return HttpResponse(json.dumps(response_dict))
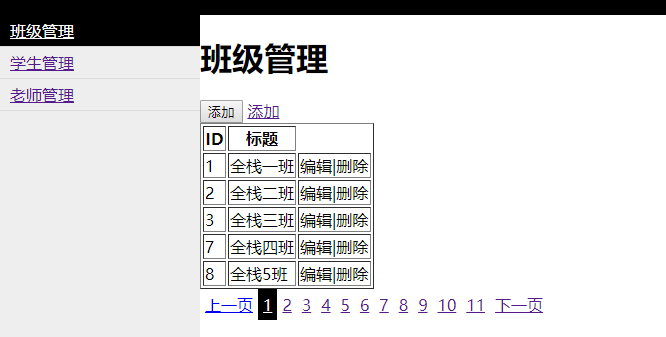
classes.html 内容为:
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
<h1>班级管理</h1>
<div>
<input id="id_add" type="button" value="添加">
<a href="/add_classes.html">添加</a>
</div>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>标题</th>
</tr>
</thead>
<tbody>
{% for item in cls_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.caption }}</td>
<td>
<a>编辑</a>|<a class="td-delete">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="pagination">
{{ str_pager|safe }}
</div>
<div class="modal hide">
<form method="post" action="/classes.html">
{% csrf_token %}
<input name="caption" type="text" placeholder="标题">
<input id="id_modal_cancel" type="button" value="取消">
<input type="submit" value="确定">
<input type="button" id="modal_ajax_submit" value="Ajax确定">
</form>
</div>
<div class="shade hide"></div>
<div class="remove hide">
<input id="id_remove_cancel" type="button" value="取消">
<input type="button" value="确定">
</div>
{% endblock %}
{% block js %}
<script>
$(function () {
$('#menu_class').addClass('active');
bindAddEvent();
bindCancelEvent();
bindTdDeleteEvent();
bindSubmitModal();
})
function bindAddEvent() {
$('#id_add').click(function () {
$('.modal, .shade').removeClass('hide')
})
}
function bindCancelEvent() {
$('#id_modal_cancel').click(function () {
$('.modal, .shade').addClass('hide')
})
}
function bindTdDeleteEvent() {
/* 新建的 td 没有绑定 click 事件
$('td .td-delete').click(function () {
$('.remove, .shade').removeClass('hide')
})
*/
// 使用 js 的事件绑定委托
$('tbody').on('click', '.td-delete', function () {
$('.remove, .shade').removeClass('hide')
})
}
function bindSubmitModal() {
$('#modal_ajax_submit').click(function () {
var value = $('.modal input[name="caption"]').val();
$.ajax({
url: "/classes.html",
type: 'POST',
data: {caption: value},
dataType: "JSON",
success: function (rep) {
if(!rep.status){
alert(rep.error)
}else{
// 通过刷新整个界面来显示新数据
//location.reload();
// 通过js 在 table 表格最后追加一行数据,追加的数据就是当前增加的数据
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = rep.data.id;
var td2 = document.createElement('td');
td2.innerHTML = rep.data.caption;
var td3 = document.createElement('td');
td3.innerText = "|";
var a1 = document.createElement('a');
a1.innerHTML = "编辑";
var a2 = document.createElement('a');
a2.className = "td-delete";
a2.innerHTML = "删除";
$(td3).prepend(a1);
$(td3).append(a2);
$(tr).append(td1);
$(tr).append(td2);
$(tr).append(td3);
$('table tbody').append(tr);
$('.modal, .shade').addClass('hide');
}
}
})
})
}
</script>
{% endblock %}