C# 拓展ComboBox设置线条属性
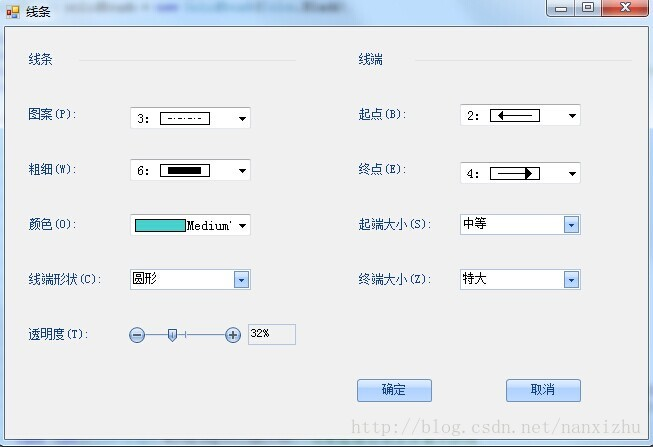
目前由于项目需要,要实现线条属性设置的功能,就如Visio中点击线端时,可以弹出一个窗口设置线条的各种属性。
其中线条属性选择时,是在ComboBox控件中,显示各种箭头或者颜色等,此时就需要拓展ComboBox组件了。
开始做这个程序时,我没有思路,在csdn上参考一位伙伴的程序,他主要是实现了颜色的设置。
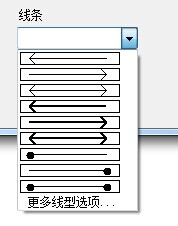
废话不多说了,上图看看:

步骤一:新建Winform工程
先添加用户组件继承自ComboBox。
系统自动生成的代码:
1 public partial class MyColorComboBox : ComboBox 2 { 3 public MyColorComboBox() 4 { 5 InitializeComponent(); 6 InitItems(); 7 } 8 9 public MyColorComboBox(IContainer container) 10 { 11 container.Add(this); 12 InitializeComponent(); 13 InitItems(); 14 } 15 }
因为我们要显示箭头或者颜色,都是需要自己绘制图形的。
步骤二:设置自定义组件的一些属性
1 private void InitItems() 2 { 3 this.DrawMode = DrawMode.OwnerDrawFixed;//手动绘制所有元素 4 this.DropDownStyle = ComboBoxStyle.DropDownList;//下拉框样式设置为不能编辑 5 this.Items.Clear();//清空原有项 6 }
1 public enum LineType 2 { 3 TheStartOfLineWithArrow=0,//起始点有箭头 4 TheEndOfLineWithArrow,//终止点有箭头 5 LineWithArrows,//线的两端带箭头 6 TheStartOfBoldLineWithArrow,//粗线起始点带箭头 7 TheEndOfBoldLineWithArrow,//粗线终止点带箭头 8 BoldLineWithArrows,//粗线两端带箭头 9 TheStartOfLineWithPoint,//起始点带圆点 10 TheEndOfLineWithPoint,//终止点带圆点 11 LineWithPoints,//线两端带圆点 12 MoreLineType//更多线型选项 13 }
步骤三:重写OnDrawItem方法
然后在OnDrawItem中写绘制线条的方法
这里主要是使用e.Graphics绘制图形了。
1 protected override void OnDrawItem(DrawItemEventArgs e) 2 { 3 if (e.Index >= 0)//判断是否需要重绘 4 { 5 int typeId = int.Parse(this.Items[e.Index].ToString());//获取选项id 6 7 Font font = new Font("宋体", 9);//定义字体 8 Rectangle rect = e.Bounds; 9 rect.Inflate(-2, -2);//缩放一定大小 10 Pen pen = null; 11 SolidBrush solidBrush = new SolidBrush(Color.Black); 12 13 float offSet = rect.Height / 2; 14 float x = rect.Width / 10; 15 float y = rect.Top + offSet;//如果设置成e.ItemHeigh*e.Index +offSet,则在选中节点后,由于Item位置固定,因此Item不能显示出来。 16 17 switch (typeId) 18 { 19 case (int)LineType.TheStartOfLineWithArrow: 20 pen = new Pen(Color.Black, 1); 21 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制起始点带箭头的线 22 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet)); 23 break; 24 case (int)LineType.TheEndOfLineWithArrow: 25 pen = new Pen(Color.Black, 1); 26 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y - offSet));//绘制终端带箭头的线 27 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y + offSet)); 28 break; 29 case (int)LineType.LineWithArrows: 30 pen = new Pen(Color.Black, 1); 31 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制两端带箭头的线 32 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet)); 33 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y - offSet)); 34 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y + offSet)); 35 break; 36 case (int)LineType.TheStartOfBoldLineWithArrow: 37 pen = new Pen(Color.Black, 2); 38 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet));//绘制起始端带箭头的粗线 39 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet)); 40 break; 41 case (int)LineType.TheEndOfBoldLineWithArrow: 42 pen = new Pen(Color.Black, 2); 43 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y - offSet));//绘制终端带箭头的粗线 44 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y + offSet)); 45 break; 46 case (int)LineType.BoldLineWithArrows: 47 pen = new Pen(Color.Black, 2); 48 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y - offSet)); 49 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(x + offSet, y + offSet)); 50 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y - offSet)); 51 e.Graphics.DrawLine(pen, new PointF(8 * x, y), new PointF(8 * x - offSet, y + offSet)); 52 break; 53 case (int)LineType.TheStartOfLineWithPoint: 54 pen = new Pen(Color.Black, 1); 55 e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)x - 3, (int)y - 3), new Size(8, 8)));//绘制起始端带圆的线 56 break; 57 case (int)LineType.TheEndOfLineWithPoint: 58 pen = new Pen(Color.Black, 1); 59 e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)(8 * x) - 3, (int)y - 3), new Size(8, 8)));//绘制终端带圆的线 60 break; 61 case (int)LineType.LineWithPoints: 62 pen = new Pen(Color.Black, 1); 63 e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)x - 3, (int)y - 3), new Size(8, 8)));//绘制两端都带圆的线 64 e.Graphics.FillEllipse(solidBrush, new Rectangle(new Point((int)(8 * x) - 3, (int)y - 3), new Size(8, 8))); 65 break; 66 case (int)LineType.MoreLineType: 67 e.Graphics.DrawString("更多线型选项...", font, solidBrush, new PointF(x - 3, y - offSet)); 68 break; 69 default: 70 pen = new Pen(Color.Black, 1); 71 break; 72 } 73 if (e.Index < 9) 74 { 75 e.Graphics.DrawLine(pen, new PointF(x, y), new PointF(8 * x, y));//绘制线 76 Rectangle rectColor = new Rectangle(rect.Location, new Size(9 * (int)x, rect.Height)); 77 e.Graphics.DrawRectangle(Pens.Black, rectColor);//绘制边框 78 79 } 80 } 81 }
这个坐标的设置可能麻烦了些,不过具体实现就是这样了。
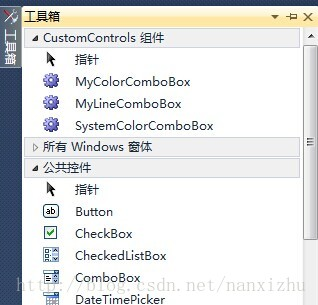
步骤四:保存程序后,编译程序,可以在工具箱--指针栏看到MyLineComboBox这个自定义组件了。

然后在Form中添加它,再添加MyLineComboBox的Items(0,1,2,3,4,5,6,7,8,9)。
运行程序,可以效果了,当然这里还需要自己再拓展。