前言
学习任何一门技术的都需要环境的搭建,Hello world成为学习的开端。今天我就为大家带来tomcat的环境搭建过程。
配置环境变量
右击我的电脑->属性->高级系统设置->环境变量
![clip_image001[5] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710516421255.png)
JAVA_HOME 值为JDK安装目录 eg:F:jdk1.7.0_75
CATALINA_HOME 值为Tomcat安装(解压)目录 eg:G:apache-tomcat-7.0.59
![clip_image002[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710542986309.png)
myeclipse 配置
1.首先我们打开Myeclipse,进入偏好设置window-perference:
进入偏好设置(perference),在偏好设置的搜索栏那里输入tomcat查找tomcat.如下图所示:
![clip_image003[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710554089636.jpg)
2.我们可以看到搜索到的有四个tomcat项:
第一个是Myeclipse的自带tomcat,然后是自己下载使用的tomcat版本,有5.x,6.x,7.x,在这里我们以6.0作为说明,点击tomcat6.0进入,然后将自己安装目录添加进去。
![clip_image004[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710566589921.jpg)
3.找到Myeclipse自带的tomcat项,将自带的tomcat设为禁用(disable)。如图所示:
![clip_image005[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710579081207.jpg)
4.然后我们点击tomcat6.x,也就是我们自己添加的tomcat,我们将tomcat6.x的jdk设置为自己安装的jdk,为了统一。
![clip_image006[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051710587673778.jpg)
5.Launch 设置为 Run mode
![clip_image007[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051711017988018.png)
6.设置完这些之后,我们点击apply,然后点击ok就行了。
![clip_image008[4] tomcat环境搭建](https://images0.cnblogs.com/blog/776887/201508/051711033762503.jpg)
部署web项目
1.配置Tomcat conf目录下的server.xml
myeclipse中的web项目,部署到tomcat上,需要将WebRoot的物理路径映射到我们对其访问的虚拟路径。通过如下方式,找到WebRoot的物理路径。

在server.xml文件的倒数第四行</Host>,在</Host>上面加入如下XML片段:
<Context path="/yourwebapp" docBase="F:myjavayourwebappWebRoot" reloadable="true" />
解释:
Context:指上下文,实际上就是一个web项目;
path:是web项目的虚拟目录,访问的时候用127.0.0.1:8080/yourwebapp/*.jsp访问网页,前面的"/"代表根目录;
docBase:是web项目的实际存放位置的根目录,映射为path虚拟目录;
reloadable="true"表示你修改了jsp文件后不需要重启就可以实现显示的同步。
除了配置server.xml,还可以用tomcat的自动部署。两种方式都比较简单,任选其一。
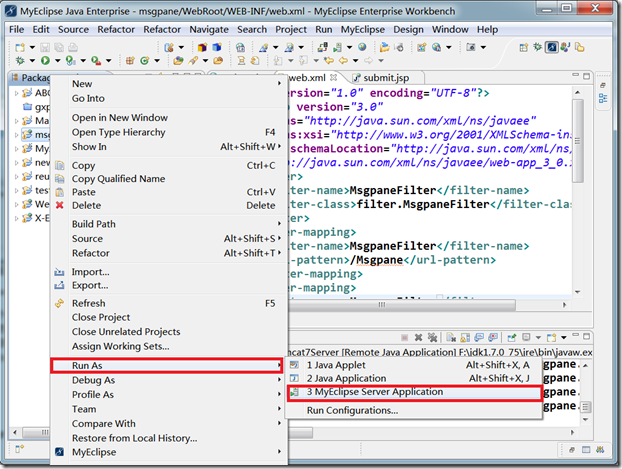
右击项目->Run AS -> Myeclipse Serve Application
2.web.xml(deployment descriptor),部署描述符
servlet的部署
<servlet> <servlet-name>Hello</servlet-name> <servlet-class>com.kl.servlet.Hello</servlet-class> </servlet> <servlet-mapping> <servlet-name>Hello</servlet-name> <url-pattern>/Hello</url-pattern> </servlet-mapping>
映射关系:url-pattern ->servlet-name->servlet-class
Hello World
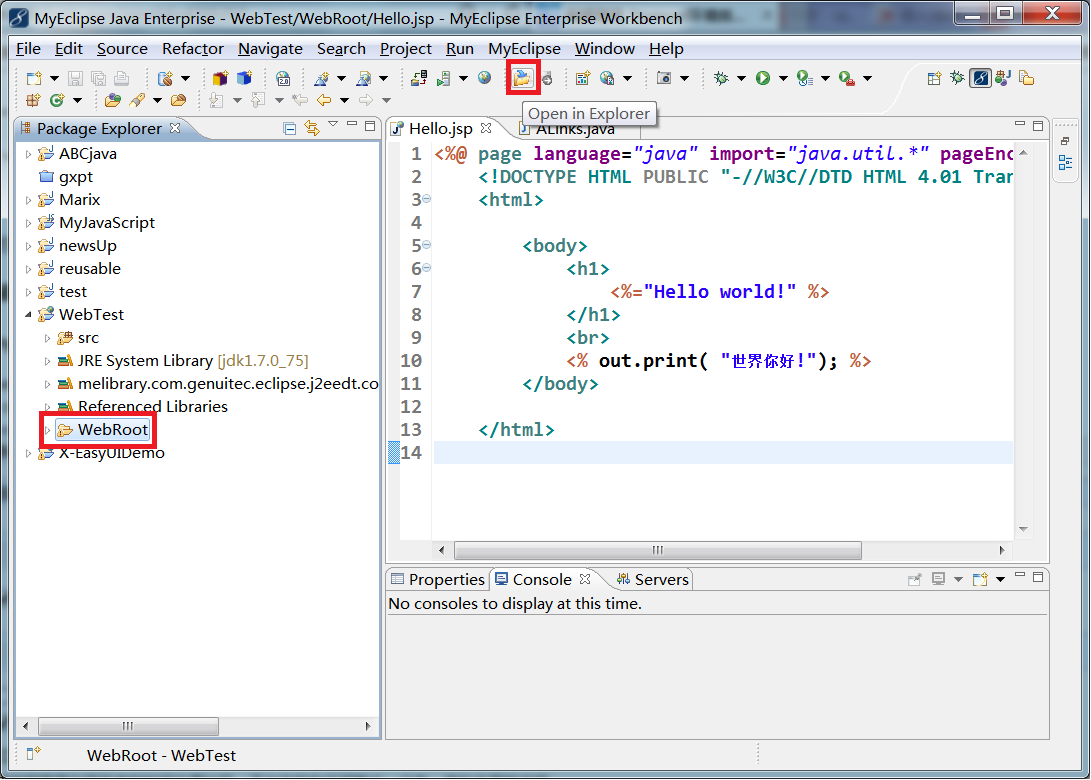
在myeclipse中new一个web project,然后在WebRoot下建一个jsp文件,开始Hello World吧!
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<body>
<h1><%="Hello world!" %></h1><br>
<% out.print("世界你好!"); %>
</body>
</html>
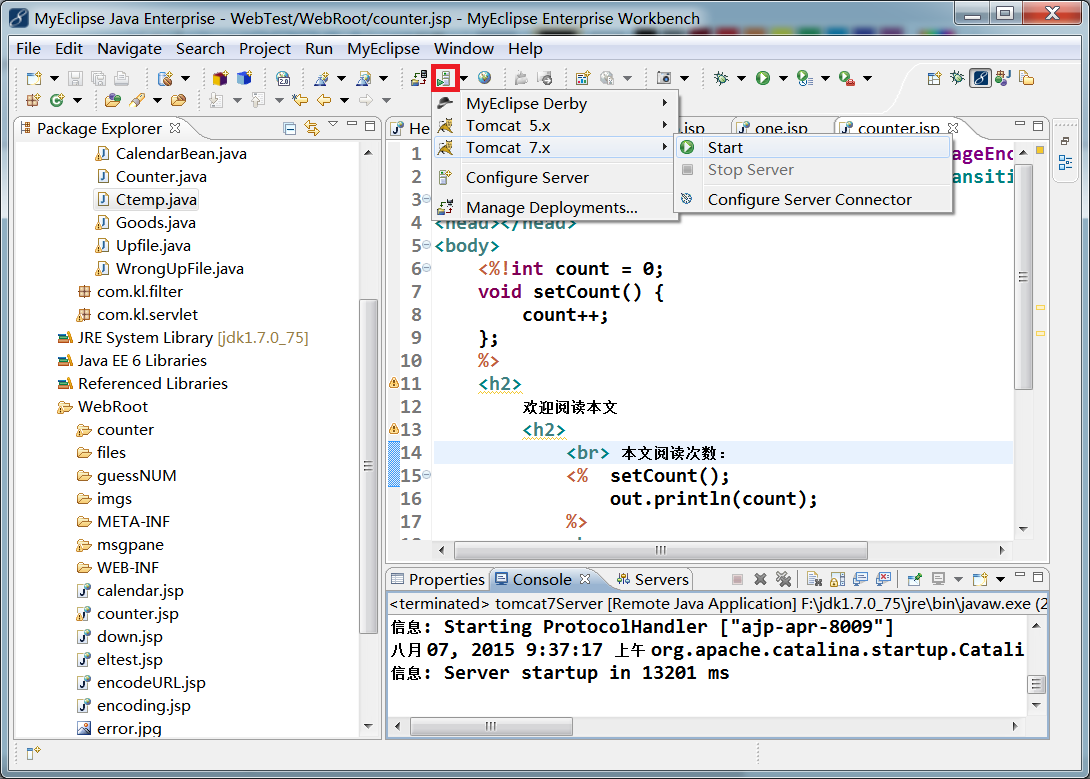
访问之前记得启动服务器,第一次启动方式如下,以后直接点击红色标记的按钮。