HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
1. 下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2. 下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3. 然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
帮助开发者成为极客,一直是HBuilder的理念。HBuilderX更上一层楼。
使用:
一、准备工作:
1.新建项目:
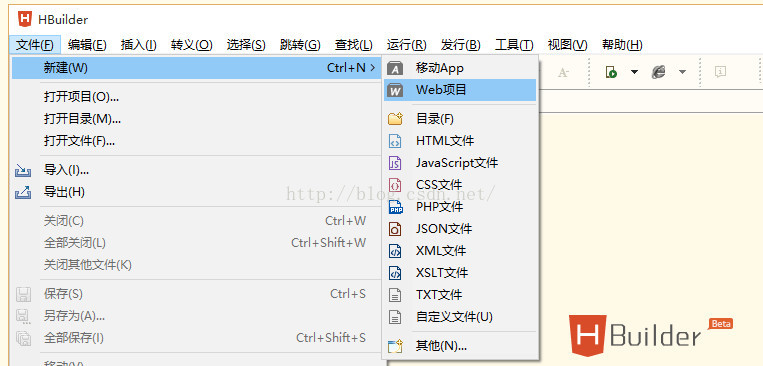
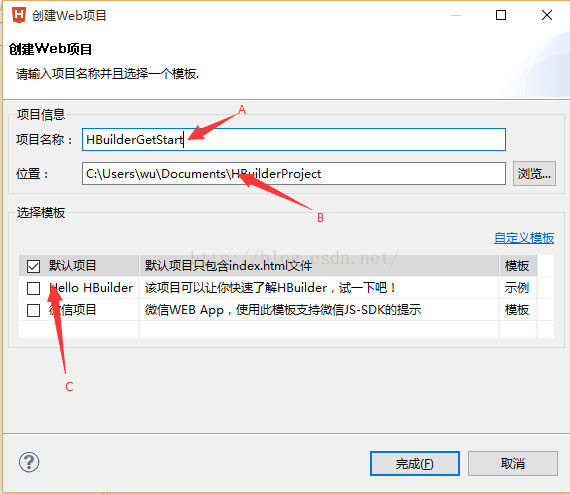
依次点击文件——>新建——>选择Web项目(快捷键:Ctrl+N,W)
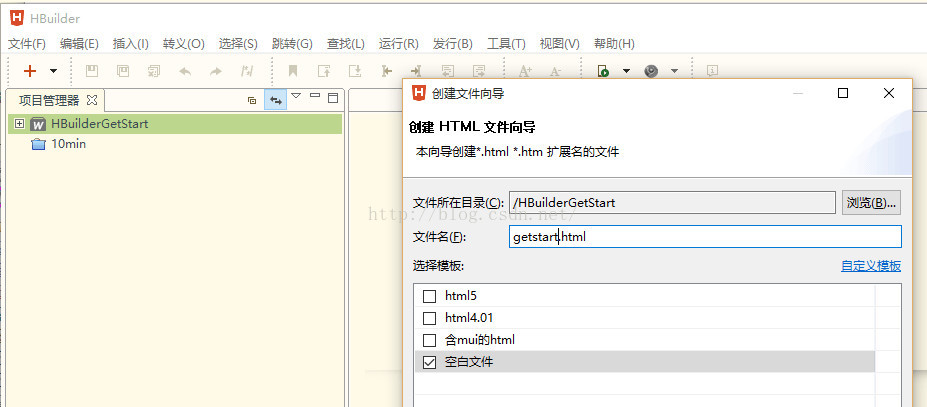
2.创建HTML页面:
在项目资源管理器中选择刚才新建的项目,依次点击文件——>新建——>选择HTML文件,并选择空白文件模板,如图:
二、实时查看编程效果
win系统按下Ctrl+P进入边改边看模式,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果。如果为JA、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新。
三、代码块大量减少重复代码工作量
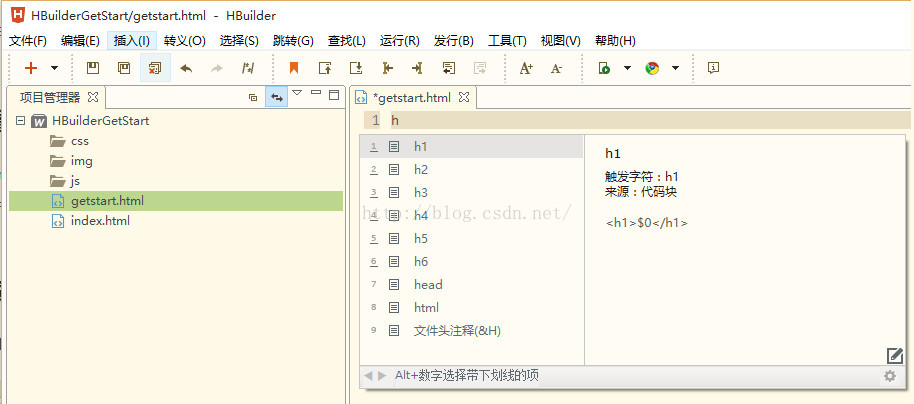
在打开的getstart.html输入h,如下图,
然后按下8,自动生成HTML的基本代码如下:
四、快捷键
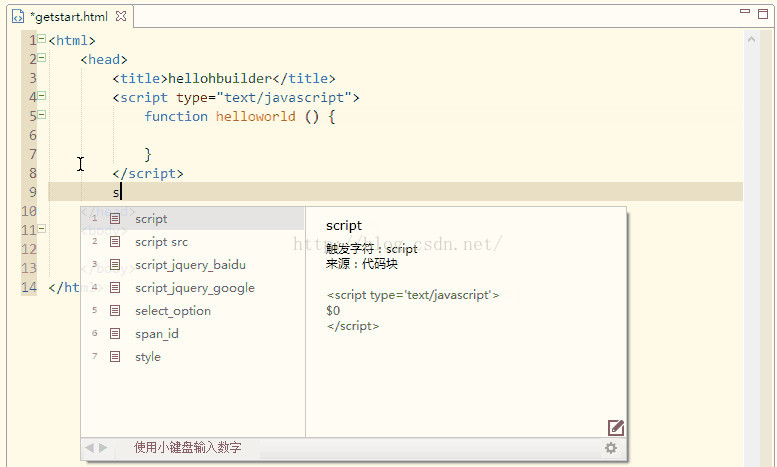
输入sc,自动出现script,回车即可,非常方便。
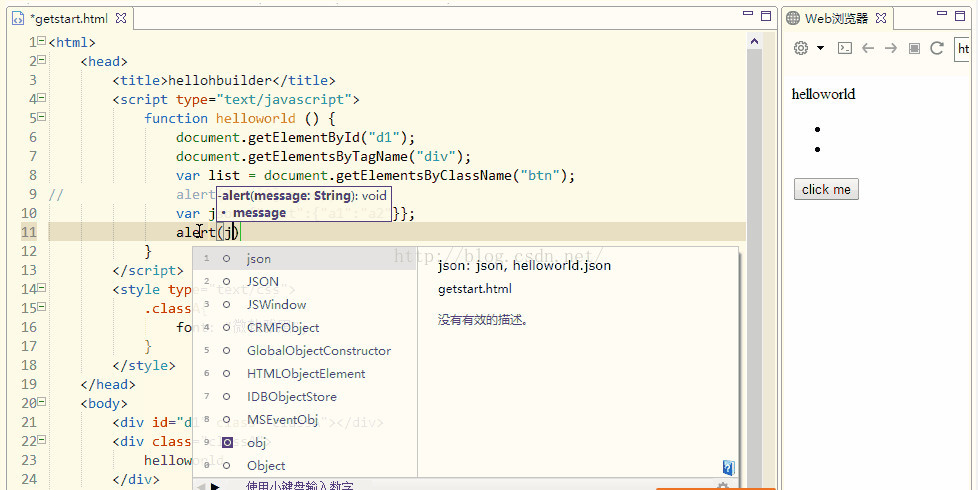
五、强大的JS解析引擎大大加快JS开发速度
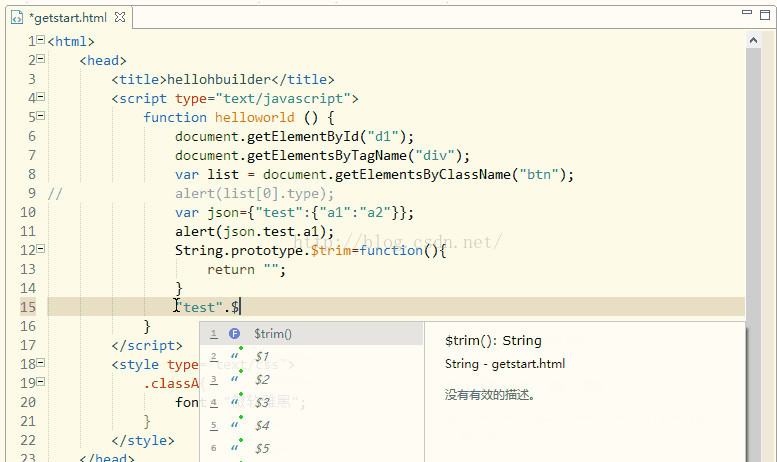
1.提示HTML、CSS、JSON
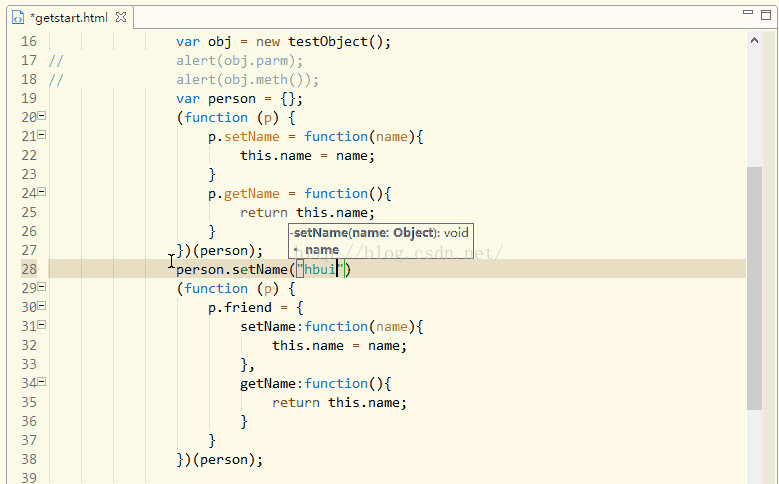
2.提示自定义系统方法
3.提示闭包
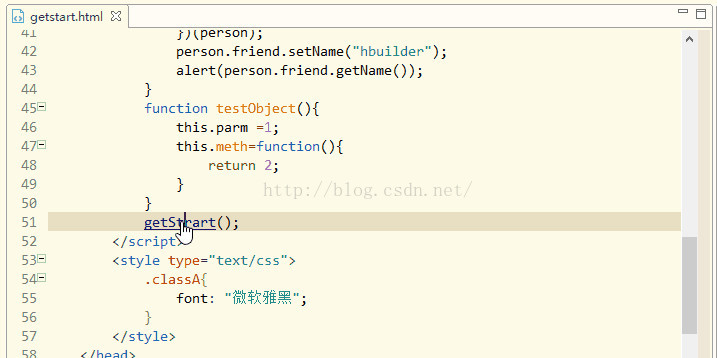
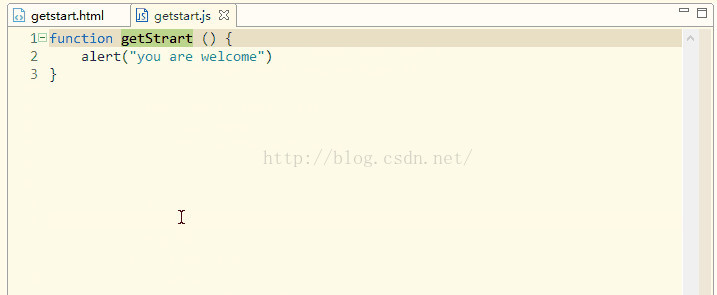
六、跳转到class、id、js方法定义处
首先去官网把 HBuilder 下载下来,http://www.dcloud.io/ ,是个解压包,都不需要安装,放到你指定的位置就行,有Windows版和Mac版,两者版本操作都差不多,只是一个是调试Android的,一个是调试IOS的,基本上调试一个版本就可以了,因为最后发布出去的App都一样,很少有不一样的情况,我在开发中遇到了一个不一样的情况就是Android对Url不区分大小写,而IOS就区分,导致IOS引用的文件不加载,由于此工具开发出来的是完全静态的Html文件,只有javascript代码,所以需要后台开发做支撑,我这里选用了MVC作为数据后台,差点忘了,需要调试IOS你还需要一台Mac电脑,O(∩_∩)O~
打开HBuilder

我的第一个App
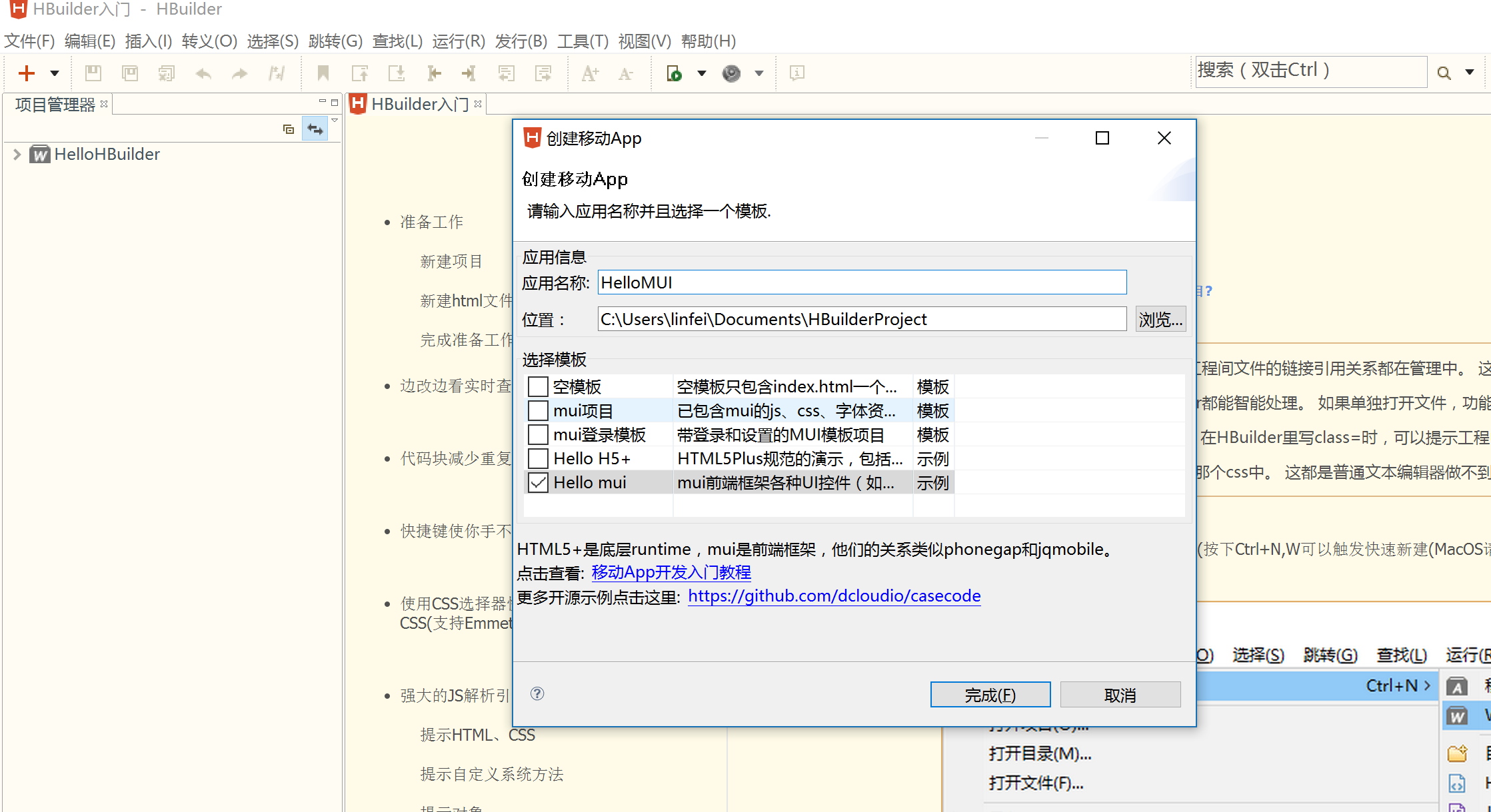
首先你可以创建一个例子来完整的试试效果,不必着急写后台代码,HBuilder 提供了2个例子,一个是登录,一个是MUI介绍,MUI是DCloud 开发的前端框架,你也可以使用其他的框架,我们来创建一个MUI的例子,
点击 文件-新建-移动App,在弹出框中输入项目名称,选择下面的 Hello mui 实例

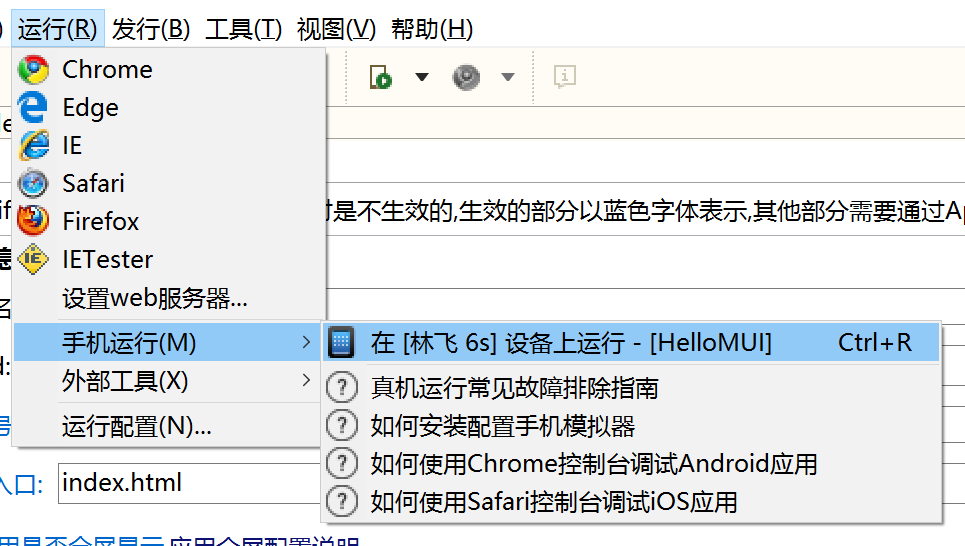
这个时候你就可以把手机插上电脑,见证奇迹的时刻,点击 运行-手机运行,
你会发现什么都没有, W( ̄_ ̄)W,别急,Android手机需要用手机助手安装驱动,这个简单,但是iPhone就需要安装插件和下载iTunes了,你会发现iPhone很难伺候呀,呵呵,确实iPhone更难的还在后面呢,Windows下你可以把App植入到iPhone,但是网页代码不能调试,需要Mac版的才可以哦

点击 工具-插件安装 ,选择IOS连接插件,点击安装,再安装iTunes

再次点击手机运行,发现手机出现啦,又一次见证奇迹的时刻到了,点击你要调试的手机

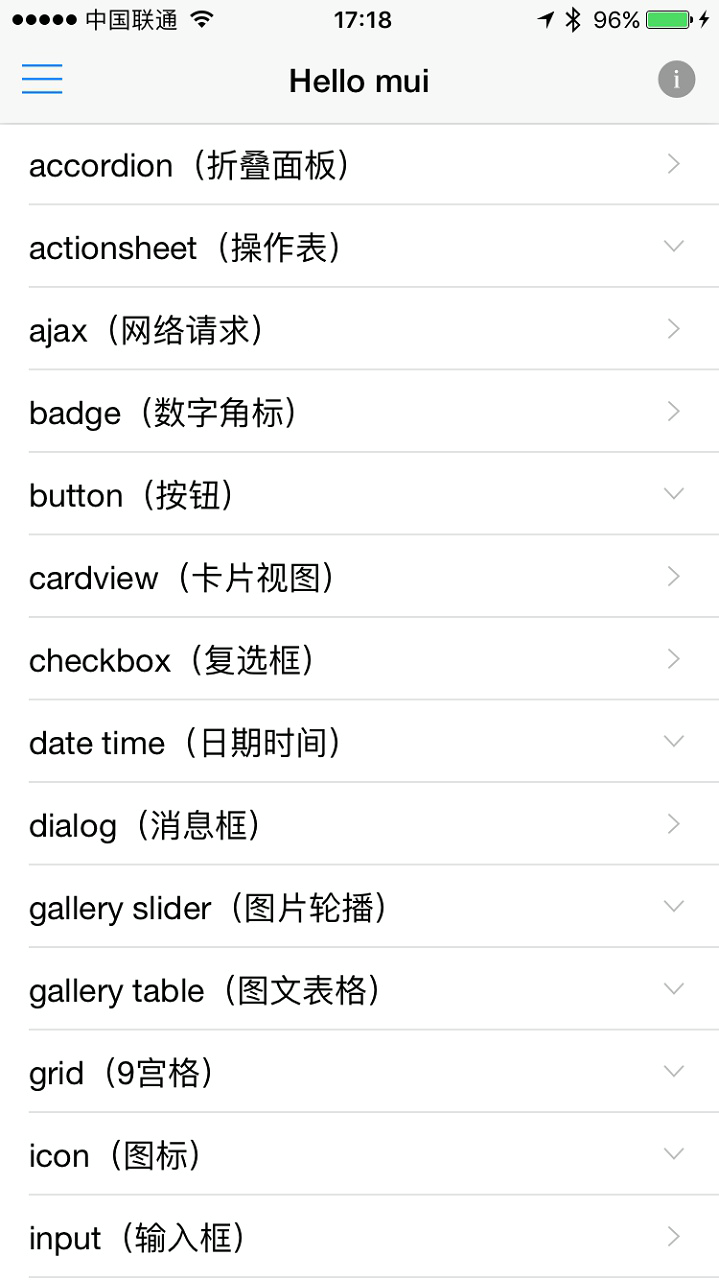
然后会在你桌面出现一个 HBuilder 的App,Android的用户可以直接打开,但是iPhone的用户先点击App,会提出一行提示,按照提示操作一下就可以进入了
哇,我开发的第一个App,O(∩_∩)O~

配置源代码管理
我们公司使用的TFS源代码管理,HBuilder 支持TFS和SVN,我这里只介绍TFS的配置,其他的大家可以自己研究
点击 工具-插件安装,在弹出框中我们可以看到有SVN的插件,但是这里我需要TFS,点击 浏览Eclipse插件市场,搞Java的人对Eclipse应该很熟悉吧

在市场中搜索TFS,找到第一个就是的哦,点击Install,然后等待下载,后面就是下一步下一步就可以了

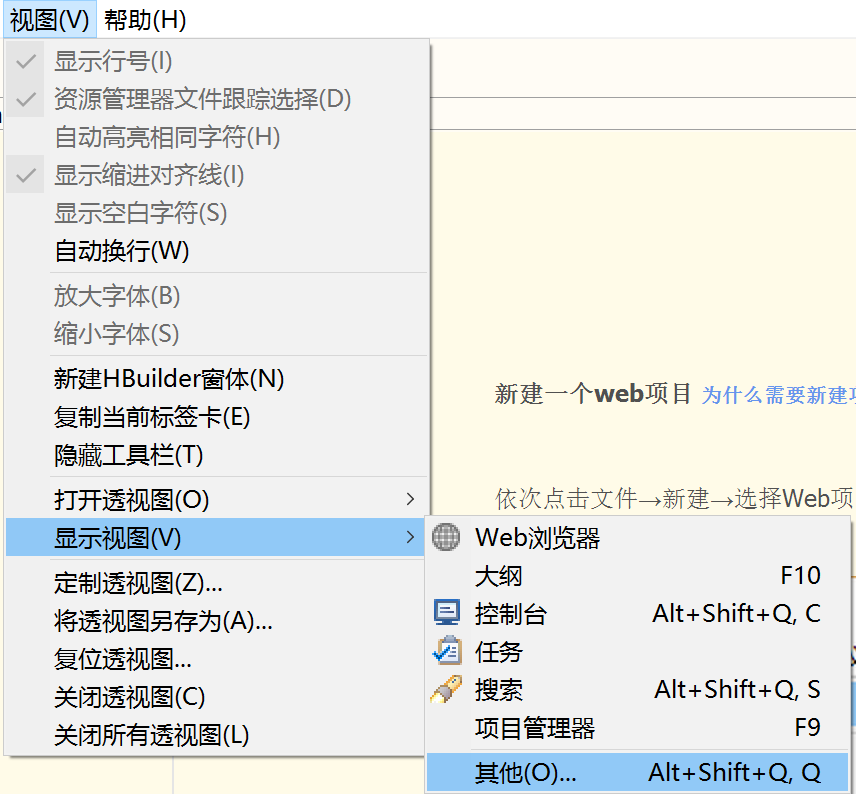
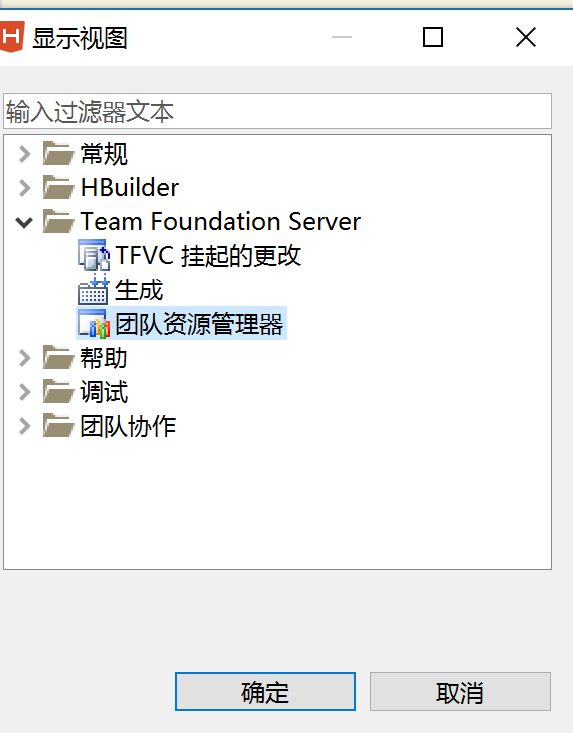
重启 HBuilder 后发现找不到 TFS配置的话,请点击 视图-显示视图-其他...

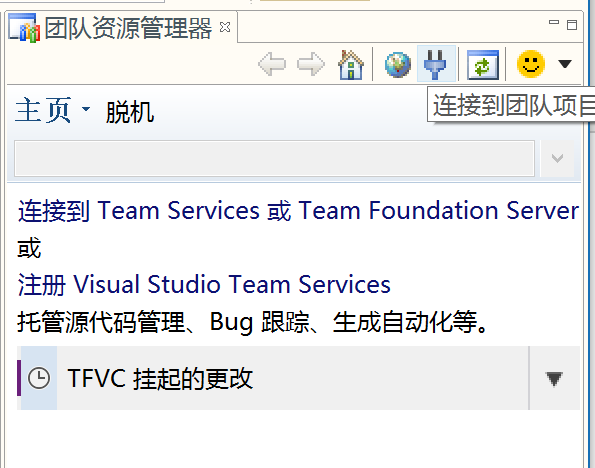
找到团队资源管理器,点击确定,下面的操作就和在VS中配置一样了

连接公司的TFS服务器

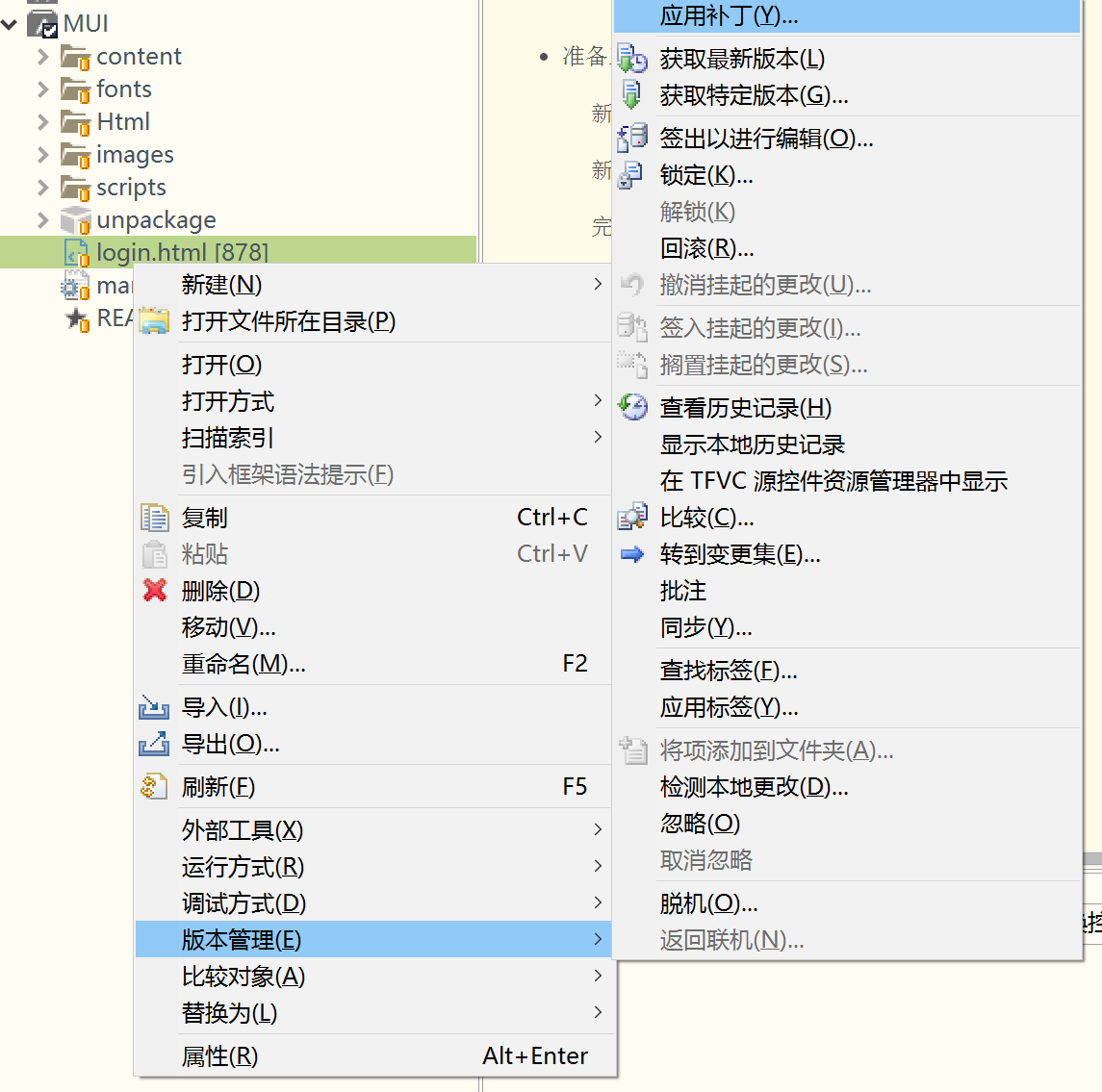
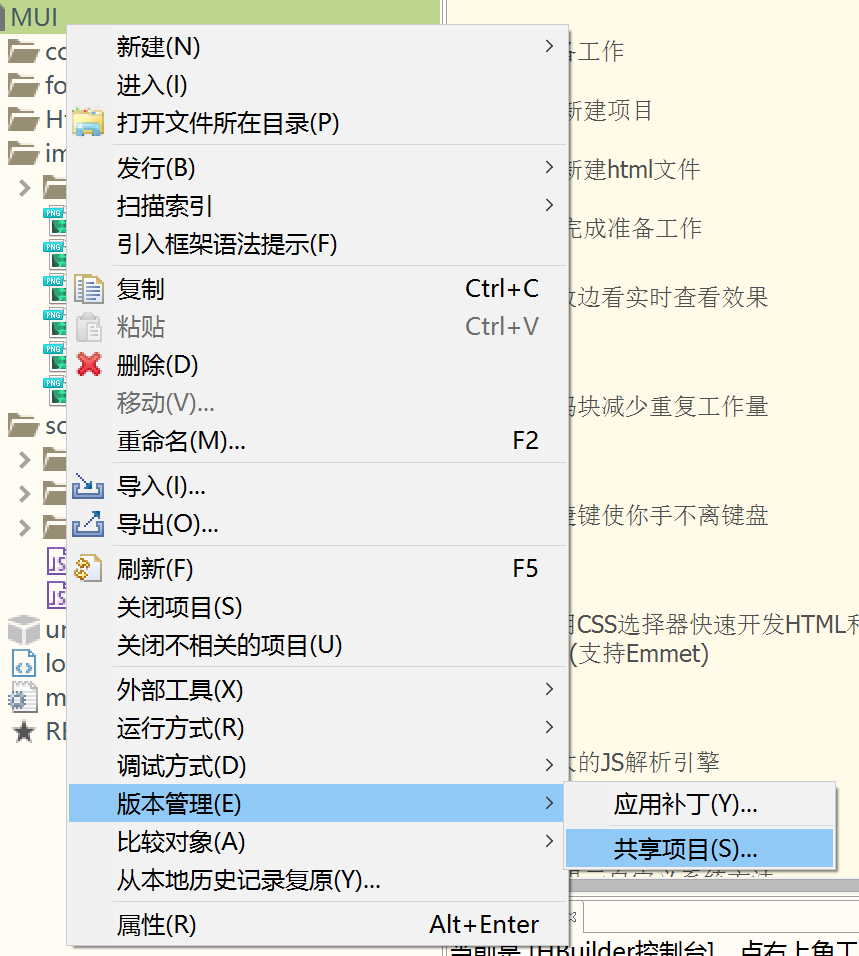
在你自己项目上右键-版本管理-共享项目...,在弹出框选择自己的项目目录就可以啦

最后就可以看到我们熟悉的菜单啦