区别之一: 迭代长度的不同
XP的一个Sprint的迭代长度大致为1~2周, 而Scrum的迭代长度一般为 2~ 4周.
区别之二: 在迭代中, 是否允许修改需求
XP在一个迭代中,如果一个User Story(用户素材, 也就是一个需求)还没有实现, 则可以考虑用另外的需求将其替换, 替换的原则是需求实现的时间量是相等的。 而Scrum是不允许这样做的,一旦迭代开工会完毕, 任何需求都不允许添加进来,并有Scrum Master严格把关,不允许开发团队收到干扰
区别之三: 在迭代中,User Story是否严格按照优先级别来实现
XP是务必要遵守优先级别的。 但Scrum在这点做得很灵活, 可以不按照优先级别来做,Scrum这样处理的理由是: 如果优先问题的解决者,由于其它事情耽搁,不能认领任务,那么整个进度就耽误了。 另外一个原因是,如果按优先级排序的User Story #6和#10,虽然#6优先级高,但是如果#6的实现要依赖于#10,则不得不优先做#10.
区别之四:软件的实施过程中,是否采用严格的工程方法,保证进度或者质量
Scrum没有对软件的整个实施过程开出养个工程实践的处方。要求开发者自觉保证,但XP对整个流程方法定义非常严格,规定需要采用TDD, 自动测试, 结对编程,简单设计,重构等约束团队的行为。因此,原作者认为, 这点上,XP的做法值得认同的,但是却把敏捷带入了一个让人困惑的矛盾, 因为xp的理念,结合敏捷模式,表达给团队的信息是“你是一个完全自我管理的组织, 但你必须要实现TDD, 结对编程, ...等等”
不难发现,这四个区别显见的是: Scrum非常突出Self-Orgnization, XP注重强有力的工程实践约束
Scrum Master的职责:
1.排除产品开发和产品负责人之间的障碍,确保产品负责人直接推动开发工作
2.教授产品负责人如何实现投资回报最大化,以及如何利用Scrum达成目标
3.激发创造力和放权,从而改善开发团队的环境
4.千方百计提高开发团队的生产力
5.改善工程实践和工具,确保每个功能增量都具备潜在可交付性
6.向各方确保团队工作进展实时根系并高度可视
Scrum 规则:
禁止在Sprint过程中干涉团队
允许在Sprint计划会议上将团队引向具有更高优先级的工作
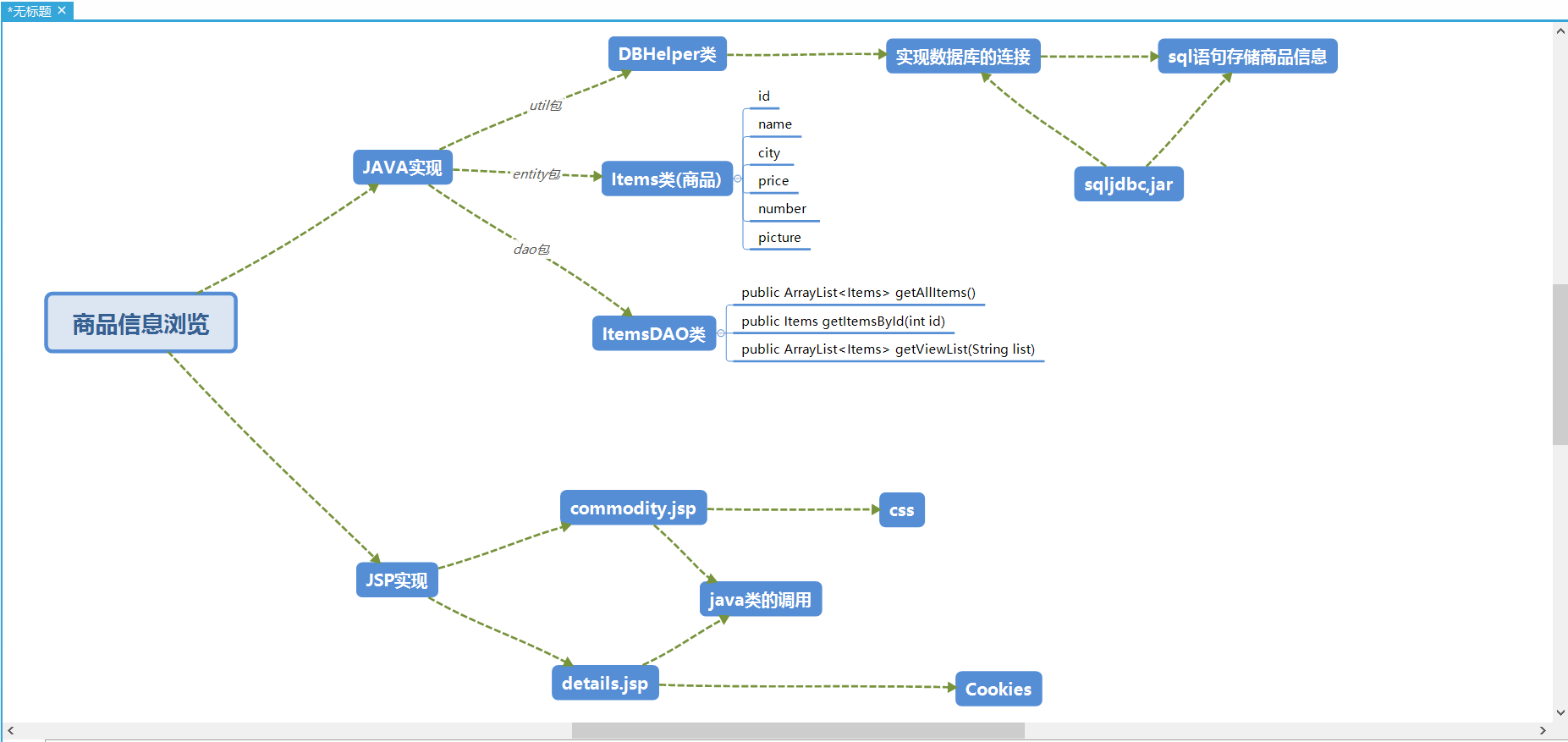
1.各个成员在 Alpha 阶段认领的任务
- 数据库环境的搭建,连接数据库:张陈东芳
- 数据库语句sql语句:张陈东芳
- 商品实体类的实现:吴敏烽
- 获取所有商品信息的实现:吴敏烽
- 根据商品编号获得商品资料:周汉麟
- 获取最近浏览的前五条商品信息:林振斌
- 从客户端获得Cookies集合,显示商品信息:李智
- 页面的排版设计:周汉麟,林振斌,李智
2.明日各个成员的任务安排
- 张陈东芳:数据库连接的检查
- 吴敏烽:商品实体类的检查
- 周汉麟:获取商品信息方法的检查
- 林振斌:获取商品信息方法的检查
- 李智:Cookies的检查
- 全体人员:商量优化该项目,提出方案及如何去实现该方案
3.整个项目预期的任务量
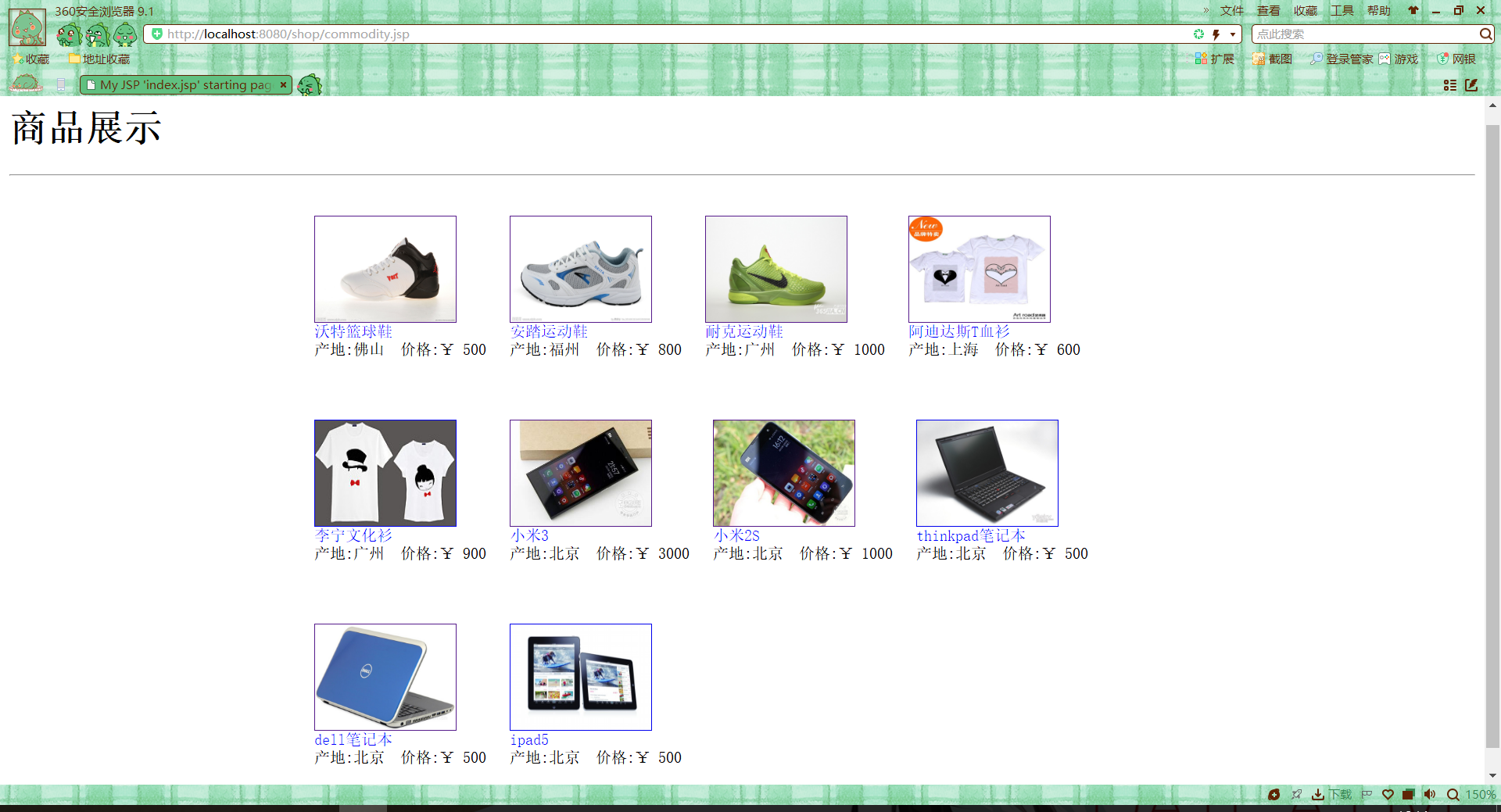
- 数据库环境的搭建,连接数据库,使用sql语句将商品信息存储在sql server 中;编写商品实体类,包括商品的id,name,city,price,number和picture;实现获取所有商品信息,获得sql server中的所有商品信息,页面设计,使用eclipse实现动态页面,商品图片在页面的排版,用Cookies获取商品id来输出指定id的商品的详细信息
4.敏捷开发前的感想
- 人员的任务安排,考虑到每个人所擅长的领域来给每个成员分配任务
- 项目开发的时间,大概花了三四周时间才写完,每个人员都十分刻苦,利用自己剩余的自由时间来写项目
- 项目优化的方案考虑,实现核心功能,商品详情信息的输出,后期实现类似网上购物的功能
5.团队期望
- 后期实现类似网上购物的功能,考虑到需要为每个用户来存储他们的浏览记录,以及在支付方面需要用个人账户来支付,需要实现session对象,每个购物过程:登录->浏览->点击商品->支付这是一个客户实现session的过程。后期的登录功能级其他完善的功能都需要session对象,目前小组仍在学习
6.排版