MVC是一种框架型模式,它本身并不引入新的功能,只是用来指导我们改善应用程序的架构,使应用的模型和视图相分离,从而得到更好的开发和维护效率。
在MVC模式中,应用程序被划分成模式、视图和控制器三个部分。其中模型部分又包含了业务处理层和数据持久层(数据业务)。视图部分负责数据的输出形式,这也就是我们所谓的页面部分。而控制层部分负责协调模型和视图,根据用户请求的来选择调用哪个模型来处理业务,以及最终由哪个视图为用户做出响应。
MVC模式的这三个部分的职责非常明确,而且相互分离,因此每个部分都可以独立地改变而不影响其他部分,从而大大提高应用的灵活性和重用性。
模型、视图、控制器各个部分的作用:
模型(Model):负责封装并实现应用的具体功能。通常又分为业务逻辑层(用来为视图层和数据持久层准备数据和并处理从视图层和数据持久层接收到的数据)。
视图(View):用来将模型的内容展现给用户。用户可以通过视图来请求模型进行更新。视图从模型获得要展示的数据,然后用自己的方式展示给用户,相当于提供页面来与用户进行人机交互。例如,用户在页面上操作或者填写完成后,会单击提交按钮或是以其他触发事件的方式,来向控制器发出请求。
控制器(Controller):用来控制应用程序的流程和处理视图所发出的请求。当控制器接收到用户的请求后,会将用户的数据和模型相映射,也就是调用模型来实现用户请求的功能。然后控制器会选择用于响应的视图,把模型更新后的数据展示给用户。(这就是所谓的接、调、存、转)
---------------------
MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器。
使用的MVC的目的:在于将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如Windows系统资源管理器文件夹内容的显示方式,下面两张图中左边为详细信息显示方式,右边为中等图标显示方式,文件的内容并没有改变,改变的是显示的方式。不管用户使用何种类型的显示方式,文件的内容并没有改变,达到M和V分离的目的。


在网页当中,
V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
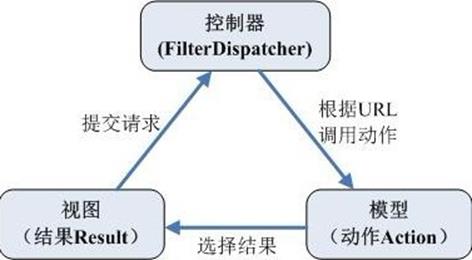
下图说明了三者之间的调用关系。

用户首先在界面中进行人机交互,然后请求发送到控制器,控制器根据请求类型和请求的指令发送到相应的模型,模型可以与数据库进行交互,进行增删改查操作,完成之后,根据业务的逻辑选择相应的视图进行显示,此时用户获得此次交互的反馈信息,用户可以进行下一步交互,如此循环。
MVC举例一:
最典型的MVC就是jsp+servlet+javabean模式。
JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。其中,数据模型用来存储或传递业务数据,而业务逻辑模型接收到控制器传过来的模型更新请求后,执行特定的业务逻辑处理,然后返回相应的执行结果。
JSP作为表现层,负责提供页面为用户展示数据,提供相应的表单(Form)来用于用户的请求,并在适当的时候(点击按钮)向控制器发出请求来请求模型进行更新。
Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法进行更新,同时根据业务执行结果来选择要返回的视图。
MVC举例二:
Struts2框架:Struts2是基于MVC的轻量级的web应用框架。Struts2的应用范围是Web应用,注重将Web应用领域的日常工作和常见问题抽象化,提供一个平台帮助快速的完成Web应用开发。基于Struts2开发的Web应用自然就能实现MVC,Struts2着力于在MVC的各个部分为开发提供相应帮助。
下面通过代码来简单解释一下:
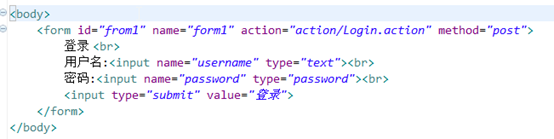
Login.html

Login.java

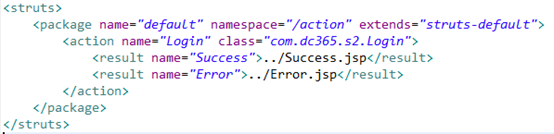
Struts.xml

用户首先在Login.html中输入用户名和密码,点击登陆,此时根据action的路径,在struts.xml中找到对应的Login,然后根据对应的class的路径进入相应的login.Java,在这里判断之后,返回success或error,然后根据struts.xml中的result值,指向相应的jsp页面。

控制器——filterdispatcher
从上面这张图来看,用户请求首先到达前端控制器FilterDispatcher。FilterDispatcher负责根据用户提交的URL和struts.xml中的配置,来选择合适的动作(Action),让这个Action来处理用户的请求。FilterDispatcher其实是一个过滤器(Filter,servlet规范中的一种web组件),它是Struts2核心包里已经做好的类,不需要我们去开发,只是要在项目的web.xml中配置一下即可。FilterDispatcher体现了J2EE核心设计模式中的前端控制器模式。
动作——Action
在用户请求经过FilterDispatcher之后,被分发到了合适的动作Action对象。Action负责把用户请求中的参数组装成合适的数据模型,并调用相应的业务逻辑进行真正的功能处理,获取下一个视图展示所需要的数据。Struts2的Action,相比于别的web框架的动作处理,它实现了与Servlet API的解耦,使得Action里面不需要再直接去引用和使用HttpServletRequest与HttpServletResponse等接口。因而使得Action的单元测试更加简单,而且强大的类型转换也使得我们少做了很多重复的工作。
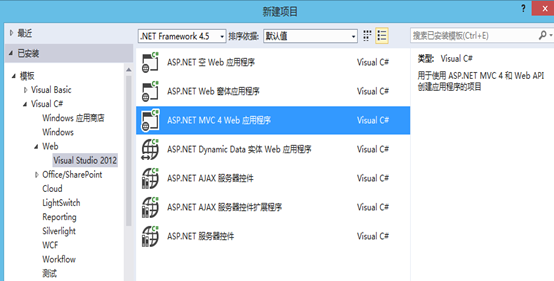
在visual studio当中新建一个ASP.NET MVC web应用程序,
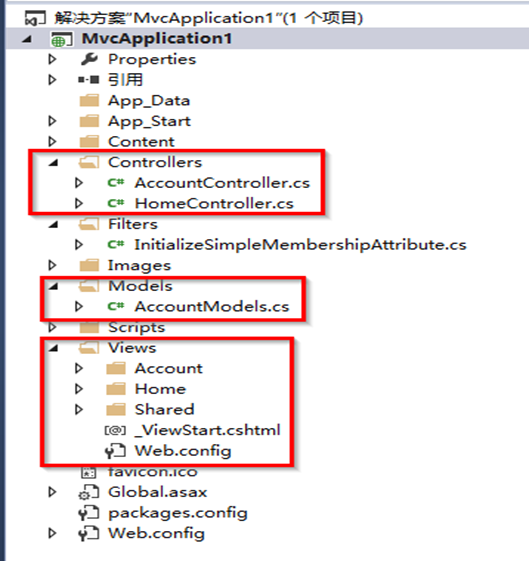
新建完成之后,创建的项目当中即有controllers,models和views,体现了MVC的编程思想。
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
2.重用性高
MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。
3.部署快,生命周期成本低
MVC使开发和维护用户接口的技术含量降低。使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
4.可维护性高
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
MVC的缺点:
1.完全理解MVC比较复杂。
由于MVC模式提出的时间不长,加上同学们的实践经验不足,所以完全理解并掌握MVC不是一个很容易的过程。
2.调试困难。
因为模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难,每个构件在使用之前都需要经过彻底的测试。
3.不适合小型,中等规模的应用程序
在一个中小型的应用程序中,强制性的使用MVC进行开发,往往会花费大量时间,并且不能体现MVC的优势,同时会使开发变得繁琐。
4.增加系统结构和实现的复杂性
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
5.视图与控制器间的过于紧密的连接并且降低了视图对模型数据的访问
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
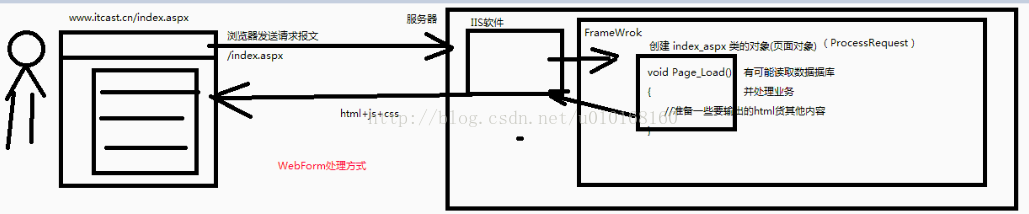
、web工作原理图

小编点睛:这张图描述的是webform的处理方式,它通过url请求服务器,访问index_aspx类的Page_Load()方法,然后根据其逻辑结构返回结果

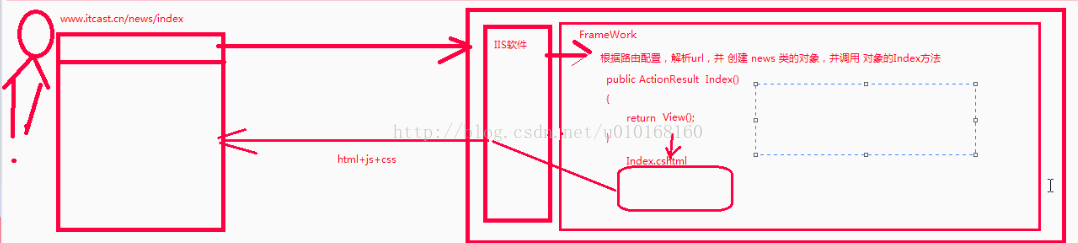
小编点睛:这张图描述的是MVC的处理方式,两者明显不同,首先要访问的url地址就不一样,它表示news对象的index方法,所以首先根据路由配置访问该方法,然后根据业务逻辑得出结果,最后调用index.cshtml视图来显示结果
2、内部工作原理图
小编点睛:上边这张图是MVC的处理过程:首先控制器接收用户的请求,并决定应该调用哪个模型来进行处理。然后模型根据用户请求进行相应的业务逻辑处理,并返回数据。最后控制器调用相应的视图格式化模型返回的数据,并通过视图呈现给用户。
3、小例子
(1)先在model层写一个Dog实体类
public class Dog
{
public int ID { get; set; }
public string Name { get; set; }
public override string ToString()
{
return "ID=" + this.ID +",Name=" + this.Name ;
}
}
(2)先在controller层写相应的代码
//控制器类(继承了Controller)
public class HomeController : Controller
{
#region 0.1初始化数据集合 void IntData()
/// <summary>
/// 初始化数据集合
/// </summary>
public List<Models.Dog> IntData()
{
List<Models.Dog> list =new List<Models.Dog >() {
new Dog(){ ID=1,Name ="小样~~" },
new Dog(){ ID=2,Name ="小样2~~" },
new Dog(){ ID=3,Name ="小样3~~" },
new Dog(){ ID=4,Name ="小样4~~" },
};
return list;
}
#endregion
// GET: /Home/
/// <summary>
/// Action方法(可堪称MVC设计模式的Model
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
System.Text.StringBuilder sbHtml = new System.Text.StringBuilder(4000);
//2.1处理当前业务(比如读取数据库。判断等)
//2.1.1创建一个数据集合(伪数据,并获得数据
List<Models.Dog> list = IntData();
//2.1.2遍历集合,生成HTNL代码,存入builder
list.ForEach (d => {
sbHtml.Append("<div>" + d.ToString() + "</div>");
});
//2.2使用viewBag传输数据给同名Index.cshtml 视图
//viewBag是一个dynamic类型集合,可以动态添加任意类型的任意名称的属性和值
ViewBag.HtmlStr = sbHtml.ToString();
return View();
}
}
(3)最后在view层显示数据
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content ="width=device-width" />
<title>Index</title>
</head>
<body>
<!-- 相当于把Action中的内容,存放在此处 输出!-->
@Html.Raw(ViewBag.HtmlStr)
</body>
</html>
(4)运行效果图
三、框架VS设计模式
1、框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。
在软件生产中有三种级别的重用:内部重用,即在同一应用中能公共使用的抽象块;代码重用,即将通用模块组合成库或工具集,以便在多个应用和领域都能使用;应用框架的重用,即为专用领域提供通用的或现成的基础结构,以获得最高级别的重用性。
2、设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象。框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示。
设计模式是比框架更小的元素。一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。
可以说,框架是软件,而设计模式是软件的知识。
3、简而言之:框架是大智慧,用来对软件设计进行分工;设计模式是小技巧,对具体问题提出解决方案,以提高代码复用率,降低耦合度。
---------------------