博客地址
我: 021700325 邱炜旭 博客地址:https://www.cnblogs.com/klaycf/
我本次作业博客地址:https://www.cnblogs.com/klaycf/p/11706156.html
队员:031702114 张雷 博客地址:https://www.cnblogs.com/alvin-mx
队员本次作业博客地址:https://www.cnblogs.com/alvin-mx/p/11705135.html
具体分工
我:输入的数据处理成固定格式、多棵树的合成算法
队友:输入的数据处理成固定格式、css样式设计
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 50 |
| Development | 开发 | 360 | 480 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 420 |
| Design Spec | 生成设计文档 | 0 | 0 |
| Design Review | 设计复审 | 20 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 20 | 60 |
| Coding | 具体编码 | 360 | 420 |
| Code Review | 代码复审 | 60 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 60 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 1800 | 1940 |
思路描述与设计实现
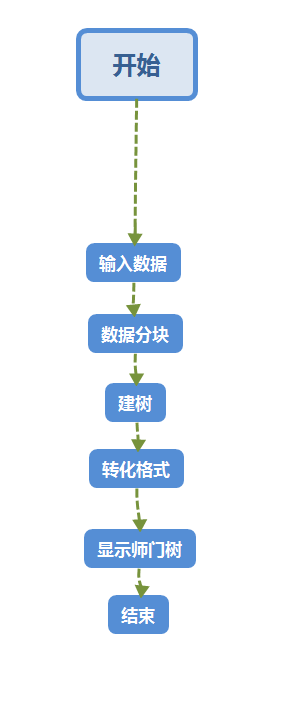
算法的关键与关键实现部分流程图

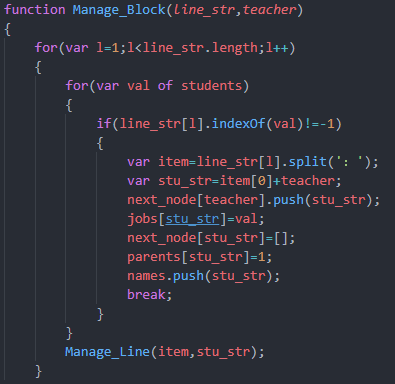
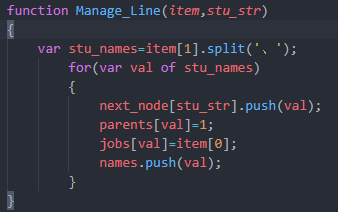
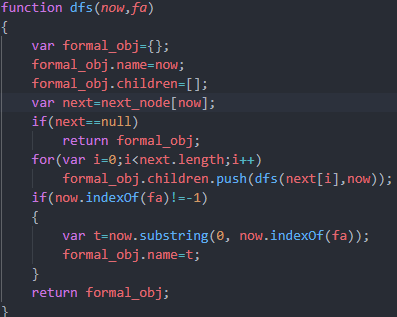
重要的/有价值的代码片段

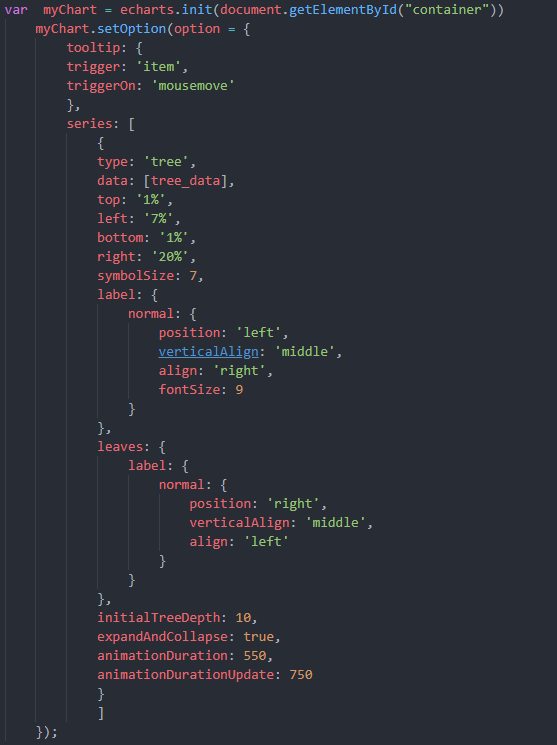
使用echarts框架建树时的参数设计

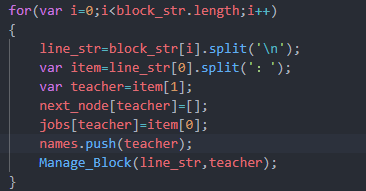
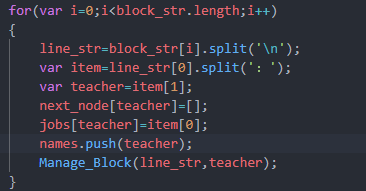
输入数据按块处理
附加特点设计与展示
设计的创意独到之处,这个设计的意义
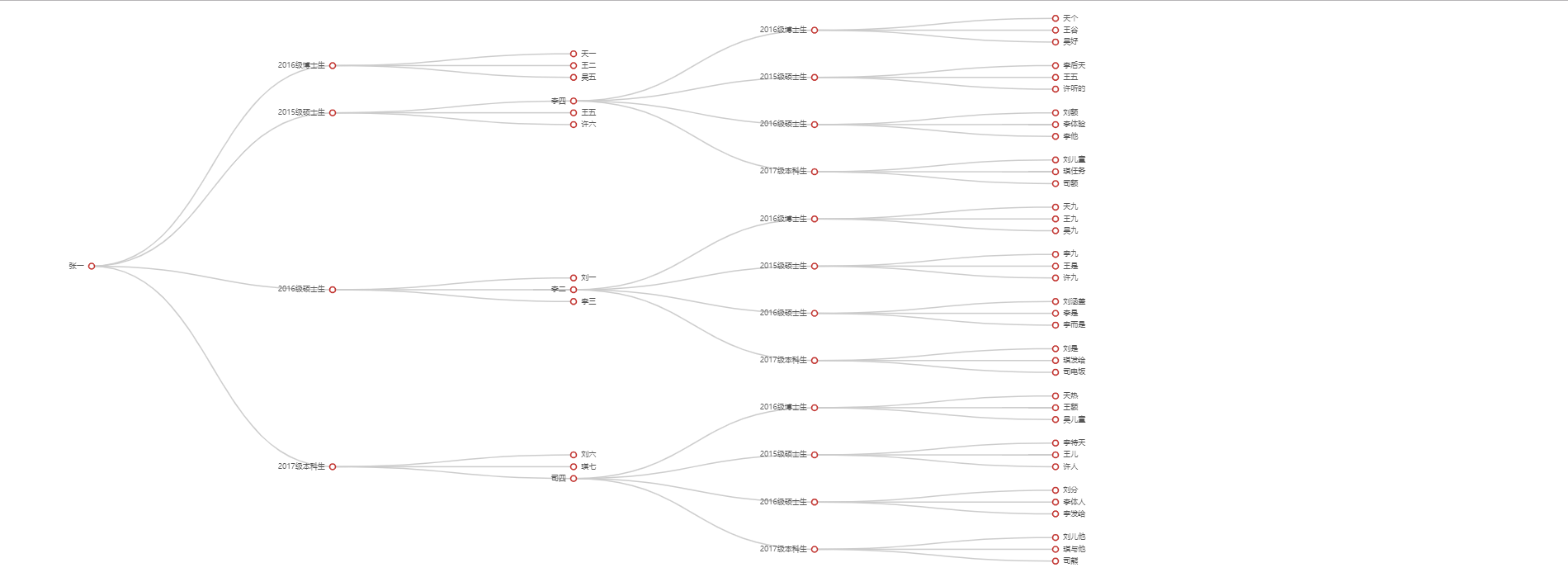
相对与大多数人一组数据,我支持多组数据的处理,并将相关联的树合成出来,真正的实现了导师的导师也能查找到,一连串的师生关系都能体现出来,这是独到之处,其意义在于将师生关系直观展示,并能查到这条关系链的一系列成员
实现思路
对于每一大块数据会生成一个三层的树,但其中不乏有联系的节点,而把它们连接起来就格外的困难,在这里我们首先在处理数据的同时记录每个节点的父亲节点,由此可以将树的关系搭建起来,再使用深搜逐步将数据串起来,将零散的数据合并为一整个树
重要的/有价值的代码片段

输入数据按块处理

每块数据按行处理

行内数据分割处理

数据初步建树之后规范其框架所需格式
实现成果展示

目录说明和使用说明

TStree为网页运行的文件,其余均为所要引用的js文件和css文件
如何运行网页

下载文件后直接运行TStree.html文件
Github的代码签入记录

代码模块异常或结对困难及解决方法
问题一
选择如何建成一棵树
我觉得大多数人在看到题目的时候都没什么头绪,毕竟以树的结构直接显示出来数据大多数都没有经验,所以大家都在这个问题纠结。一开始是想用bootstrap,毕竟这是助教推荐的,我也不知道这个能不能实现,但也就先学,后来在查找资料的时候发现了echarts,这是由百度开发的框架,我觉得国内的东西虽然不总是顶尖的,但绝对的细致、贴合用户、易使用的,就选择了这个框架
问题二
处理数据
本次作业需要使用框架,而框架对于数据的传入格式有着非常严格的要求,把传入的数据处理成框架所需要的比较困难,我们采用层层处理,像剥洋葱一样,将数据分成多步慢慢处理,提取出其中需要的并转化为固定的格式
问题三
合成树
对于每一大块数据会生成一个三层的树,如果只是把一组组数据单独的显示成一颗颗树,其中不乏有联系的节点,但那样树节点有许多的关系都没有体现出来,而把它们连接起来就格外的困难,在这里我们首先在处理数据的同时记录每个节点的父亲节点,由此可以将树的关系搭建起来,在这里我们首先在处理数据的同时记录每个节点的父亲节点,由此可以将树的关系搭建起来,再使用深搜逐步将数据串起来,将零散的数据合并为一整个树
评价你的队友
值得学习的地方:
我的队友做事挺认真的,每次一起编程总是他先到场。
需要改进的地方:
做事比较没有效率,一些简单的东西都要上网去看视频从头学到尾,这样的方式虽然好但是效率不高。我给出的意见是直接看官网样例或者API,实在不懂再去看视频解释,这样才能发挥最大效益。
团队编程更讲究的是一起动手把,感觉我们俩没有发挥到团队编程的优势,都是各自看各的,没有发挥到1+1>3的感觉、
本次编程体验
前端真的不适合我啊,记得去年暑假自己学了boostrap框架,今年怎么忘得一干二净了。。