前言
- 队名:拖鞋旅游队
- 组长博客:https://www.cnblogs.com/Sulumer/p/10104842.html
- 作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2493
组内情况
-
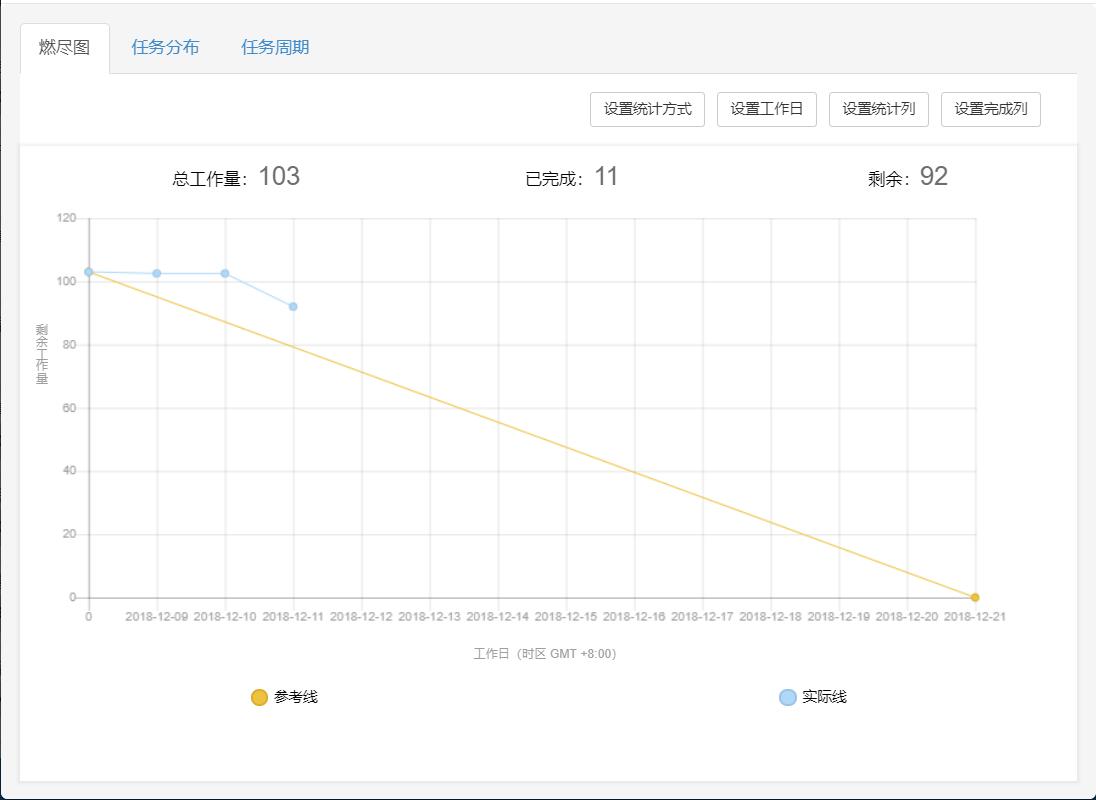
燃尽图

-
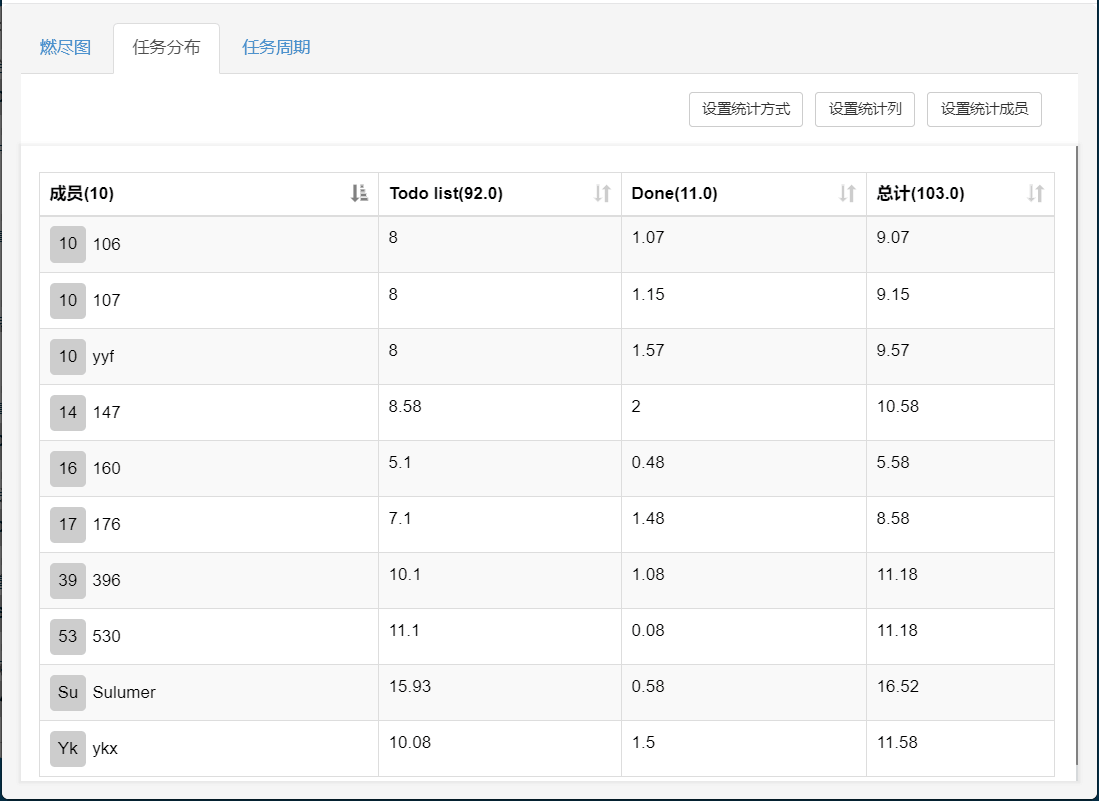
任务分布

-
github签入记录
前端签入记录:

后端签入记录:
暂无 -
苏路明(组长)
过去两天完成的任务
1.细分任务
2.重组前端github
接下来的计划
1.改善布局、原型。
2.把控好团队的进度。
3.完善分享机制
还剩下哪些任务
团队统一展示,见任务分布图,代号Sulumer。
有哪些困难
任务繁重,缺乏时间管理,觉得Beta版本的冲刺很吃力。
有哪些收获和疑问
之前偷的懒,现在都得双倍补回来。 -
陈瀚霖
过去两天完成的任务
研究并反思alpha版本自己所作的部分
接下来的计划
改进markers的外观
还剩下哪些任务
团队统一展示,见任务分布图,代号160。
有哪些困难
map能找到的资料较少
有哪些收获和疑问
对alpha版本有了进一步的理解 -
程晓宏
过去两天完成的任务
制作测试报告PPT
接下来的计划
完善旅游地图功能
还剩下哪些任务
团队统一展示,见任务分布图,代号106。
有哪些困难
性能优化
有哪些收获和疑问
1..Mybatis实战
2.后端数据操作 -
何家健
过去两天完成的任务
完善界面
接下来的计划
动态布局
还剩下哪些任务
团队统一展示,见任务分布图,代号396。
有哪些困难
js实现
有哪些收获和疑问
无 -
黄海潮
过去两天完成的任务
1.修复界面中的功能
2.对接后端接口
接下来的计划
继续完善对接
还剩下哪些任务
团队统一展示,见任务分布图,代号530。
有哪些困难
1.对接前后端
2.功能完善
有哪些收获和疑问
学习不懂的东西 -
林世杰
过去两天完成的任务
整理心情准备冲刺
接下来的计划
1.开始冲刺
2.了解聚合算法
还剩下哪些任务
团队统一展示,见任务分布图,代号107。
有哪些困难
java一些项目编程问题
有哪些收获和疑问
满脑子疑问,怀疑人生。 -
王锦扬
过去两天完成的任务
原型的修改
接下来的计划
地图可视化界面设计,旅游故事界面设计,前端UI规范制作
还剩下哪些任务
团队统一展示,见任务分布图,代号147。
有哪些困难
由于知识储备的缺少与学习能力的不足,在冲刺阶段渐感吃力
有哪些收获和疑问
学习到许多全新的知识,且对团队协作有了更进一步的了解。 -
叶一帆
过去两天完成的任务
1.整理之前的API文档
2.复习最近一门的考试
接下来的计划
1.用户故事记录
2.数据统计
3.桌面版生成足迹地图
还剩下哪些任务
团队统一展示,见任务分布图,代号yyf。
有哪些困难
暂无
有哪些收获和疑问
暂无 -
俞凯欣
过去两天完成的任务
测试报告整合
接下来的计划
地图可视化界面设计,旅游故事界面设计,前端UI规范制作
还剩下哪些任务
团队统一展示,见任务分布图,代号ykx。
有哪些困难
诸多困难。
有哪些收获和疑问
1.诸多收获。
2.些许疑问。 -
郑孔宇
过去两天完成的任务
界面风格的改善
接下来的计划
1.分享界面功能完善
2.界面风格的统一
还剩下哪些任务
团队统一展示,见任务分布图,代号176。
有哪些困难
界面如何分享至其他平台
有哪些收获和疑问
1.对前端开发有了更深的理解
2.界面分享至其他平台的方法
展示组内最新成果
- 页面暂无很大改进。
- Alpha版本展示
站立会议合照
- 全员到齐

会议耗时记录
| 第N次会议 | 耗时(分钟) |
|---|---|
| 1 | 10 |
| 2 | 8 |
个人部分
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
| Planning | 计划 | 5 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 120 | 150 |
| · Development | 开发 | 10 | 10 |
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 10 |
| · Design Spec | · 生成设计文档 | 20 | 30 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 50 | 80 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| · Reporting | 报告 | 0 | 0 |
| · Test Report | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 5 |
| 合计 | 150 |
- 个人学习进度条
| 第N周 | 新增代码 | 累计代码 | 本周学习时间 | 累计学习时间(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 200 | 200 | 5 | 5 | 对Axure的学习 |
| 5 | 200 | 400 | 12 | 17 | html,css的学习 |
| 7 | 400 | 800 | 8 | 25 | 对c中各种函数的学习 |
| 8 | 500 | 1300 | 8 | 33 | 微信web开发者工具的使用,css,js的学习 |
| 12 | 200 | 1500 | 6 | 39 | wxml,wxss的学习和使用 |
| 13 | 300 | 1800 | 6 | 45 | 微信中js的运用和微信接口的调用 |
| 14 | 300 | 2100 | 6 | 51 | 地图的可视化,Echart的学习 |