最近实现了一个生成二维码的需求,要求:可以生成单个二维码,也可以批量生成二维码打包下载, 在网上查找资料,用Cavans+QRCode_JsZip+FileSaver可以解决这个需求,记录一下,方便以后查看使用。
实现过程如下,首先引用需要的js
<script src="~/Scripts/jquery-3.6.0.min.js"></script>
<script src="~/Scripts/qrcode.min.js"></script>
<script src="~/Scripts/jszip.min.js"></script>
<script src="~/Scripts/filesaver.min.js"></script>
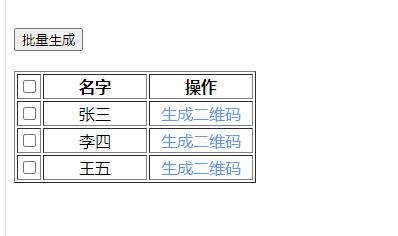
然后在开始生成二维码之前我们先初始化一些数据,方便演示。可以点击生成单个二维码,也可以勾选批量生成二维码。

html:
<button onclick="saveSome()">批量生成</button> <table border="1px"> <thead> <tr> <th><input type="checkbox" id="checkAll" /></th> <th width="100">名字</th> <th width="100">操作</th> </tr> </thead> <tbody> </tbody> </table>
js:
全局变量,单个生成或者批量生成可以共用
var canvas = document.createElement('canvas'); //创建一个全局画布 canvas.width = 300; //设置画布的宽和高 canvas.height = 400; var ctx = canvas.getContext('2d'); //画笔
1 var list = [{ //初始化一些数据 2 id: 1, 3 name: '张三' 4 }, 5 { 6 id: 2, 7 name: '李四' 8 }, 9 { 10 id: 3, 11 name: '王五' 12 } 13 ] 14 15 $(function() { 16 for (var i = 0; i < list.length; i++) { 17 var html = '<tr><td><input id="item_' + i + 18 '" name="checkItem" type="checkbox"/>' + 19 '</td><td>' + list[i].name + '</td><td>' + 20 '<a onclick="saveOne(' + i + ')">生成二维码</a></td></tr>' 21 $('tbody').append(html) 22 } 23 }) 24 25 $("#checkAll").bind("click", function() { //全选或全不选 26 if (this.checked) { 27 $("[name = checkItem]:checkbox").attr("checked", true); 28 } else { 29 $("[name = checkItem]:checkbox").attr("checked", false); 30 } 31 });
公用的绘制代码:
1 function draw(item) { //绘制二维码及名字标识 2 return new Promise((resolve, reject) => { 3 var div = document.createElement('div'); 4 var qrcode = new QRCode(div, { //绘制二维码 5 text: 'index.html?id=' + item.id + Math.random(), //内容加个随机数,可以看出来区别 6 250, 7 height: 250, 8 colorDark: "#000000", 9 colorLight: "#ffffff", 10 correctLevel: QRCode.CorrectLevel.H 11 }); 12 let mc = div.querySelector('canvas'); 13 ctx.beginPath(); //开始绘制 14 ctx.fillStyle = '#7ee2f1'; 15 ctx.fillRect(0, 0, 300, 400) //填充底色 16 ctx.drawImage(mc, 25, 25) //绘制二维码 17 ctx.font = "bold 45px 微软雅黑"; 18 ctx.textAlign = "center"; 19 ctx.textBaseline = "middle"; 20 ctx.fillStyle = '#000000'; 21 ctx.fillText(item.name, 150, 350) //绘制文字在底部 22 ctx.closePath(); //结束绘制 23 resolve(); 24 }) 25 }
单个二维码:
1 async function saveOne(i) { 2 let item = list[i]; 3 console.log(item) 4 await draw(item); //绘图需要时间,如果异步完成的话可能会导致保存了一张空白的图,所以使用await等待这个方法完成再往后操作 5 canvas.toBlob(function(blob) { //canvas下载到本地 6 saveAs(blob, 'img_' + item.id + ".png"); 7 }); 8 }
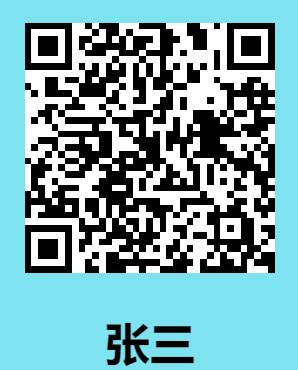
效果呈现:点击任意的生成二维码按钮,就可以下载图片到本地了

上述代码中,主要的两点其实就是生成二维码和保存到本地,其他的绘制只是为了加上标记
(1)生成二维码,参考: 生成二维码
(2)使用FileSaver.js保存Canvas到本地,根据官网给出的栗子,直接套就行了
批量下载二维码
这个其实跟单个二维码下载同理,只不过我们需要把它打包成zip,再下载
初始化一个zip文件
1 var zip = new JSZip(); //初始化一个zip文件
1 async function saveSome() { //生成多个并打包下载到本地 2 let my_list = []; 3 $("[name = checkItem]").each(function() { //遍历哪个是选中需要生成二维码的 4 if($(this).is(':checked')) 5 my_list.push(list[$(this).attr('id')]); 6 }); 7 if(my_list.length==0){ 8 alert('请选择需要生成二维码的数据') 9 }else{ 10 for (var i = 0; i < my_list.length; i++) { 11 let item = my_list[i]; 12 await draw(item); //等待绘图 13 await addToZip(canvas,zip,'img_' + item.id + ".png"); //等待加入zip文件 14 } 15 createZip() 16 } 17 }
将一个canvas加入到zip文件中
1 function addToZip(canvas, zip, name) { 2 return new Promise((resolve, reject) => { 3 canvas.toBlob(function(blob) { 4 zip.file(name, blob); // 将每次不同的canvas数据添加到zip文件中 5 resolve(); 6 }); 7 }) 8 }
下载zip文件到本地的代码
1 async function createZip() { //下载zip文件到本地 2 zip.generateAsync({ 3 type: 'blob' 4 }).then(function(content) { 5 saveAs(content, 'demo.zip'); 6 }); 7 }
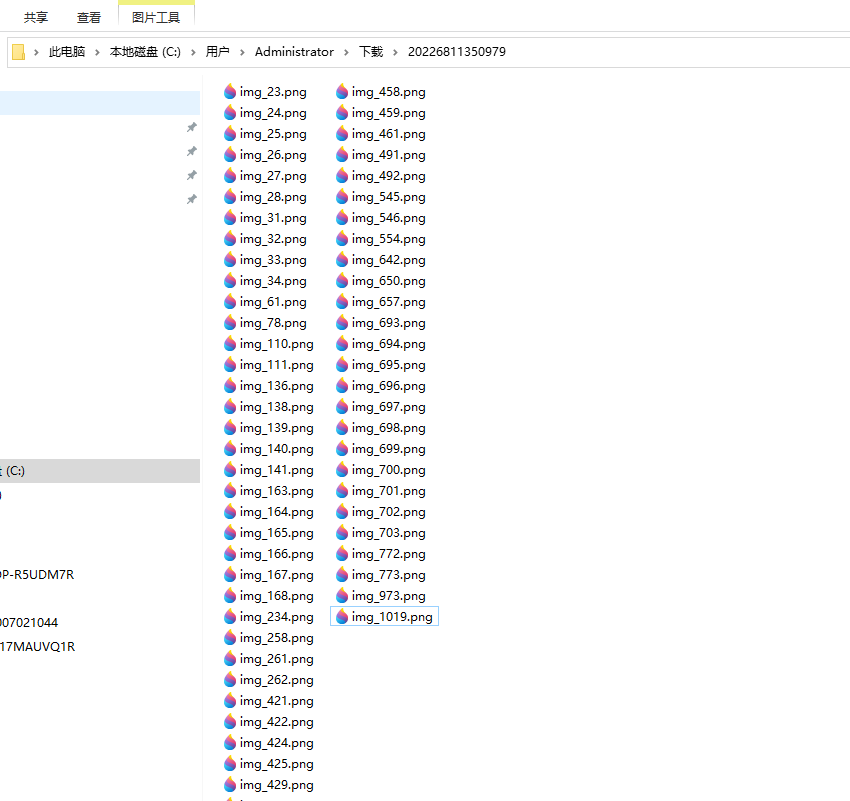
效果如下:

批量打包下载,这里需要用到刚开始提到的JSZip了
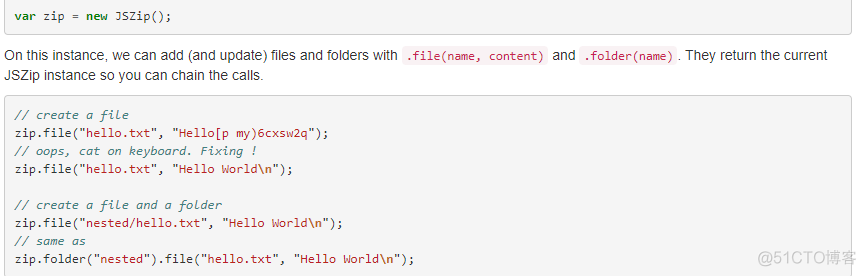
参考官方代码:
1.这一部分是将数据添加进zip文件中

配合FileSaver.js将zip文件下载到本地

参考文章地址:https://blog.51cto.com/u_15127526/4563986
demo地址:
链接: https://pan.baidu.com/s/1DN03_ajIxX7bDRbb_2Iyvg?pwd=3fub 提取码: 3fub