初学Vuejs,理解并感受了Vue的渐进式、响应式编程。
了解了前端的编程范式,过去自己硬写的js、jquery是属于命令式编程范式,现在写的vue属于声明式编程范式。
响应式编程主要是解耦了视图(html)和数据,与测试这边的数据驱动是一个思想,就是把数据和程序代码分离
下面是一个vue实现的计数器,你可以拿走直接运行感受一下响应式交互体验,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Vue学习的第一个案例</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<button v-on:click="add">+</button>
// v-on语法糖:@
<button @click="sub">-</button>
</div>
</body>
<script src="vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data:{
counter:0,
},
methods:{
add:function(){
this.counter++;
console.log("执行add");
},
sub:function(){
this.counter--;
console.log("执行sub");
}
}
})
</script>
</html>我说一下这个代码的编写思路
1.新建一个html文件, 可以写一个title
<!DOCTYPE html>
<html>
<head>
<title>Vue学习的第一个案例</title>
</head>
<body>
</body>
</html>2.引入vue,这里直接通过script方式引入,且引入的vuejs是我下载好的,直接放在当前编码的文件同级目录,像这样

3.写html
<div id="app"> // 在div加一个id,在后面vue实例绑定div的时候用
<h2>当前计数:{{counter}}</h2> //{{}}表示变量,counter是在vue的响应式系统中定义的变量名
<button v-on:click="add">+</button> v-on:click表示监听click事件,add是响应式系统定义的函数,函数做什么在函数里面写
<button v-on:click="sub">-</button>
</div>4.vue响应式系统
<script>
const app = new Vue({
el: '#app', //绑定DOM元素
data:{ //data对象里定义数据,传给DOM元素来接收
counter:0,
},
methods:{ //methods对象里写具体函数的具体业务代码
add:function(){ //add是函数名,function是告诉vue这是一个函数类型
this.counter++; //this.counter就是app.counter,但是我们要写this.counter,你说为什么?我现在暂时还回答不上,哈哈
console.log("执行add");
},
sub:function(){
this.counter--;
console.log("执行sub");
}
}
})
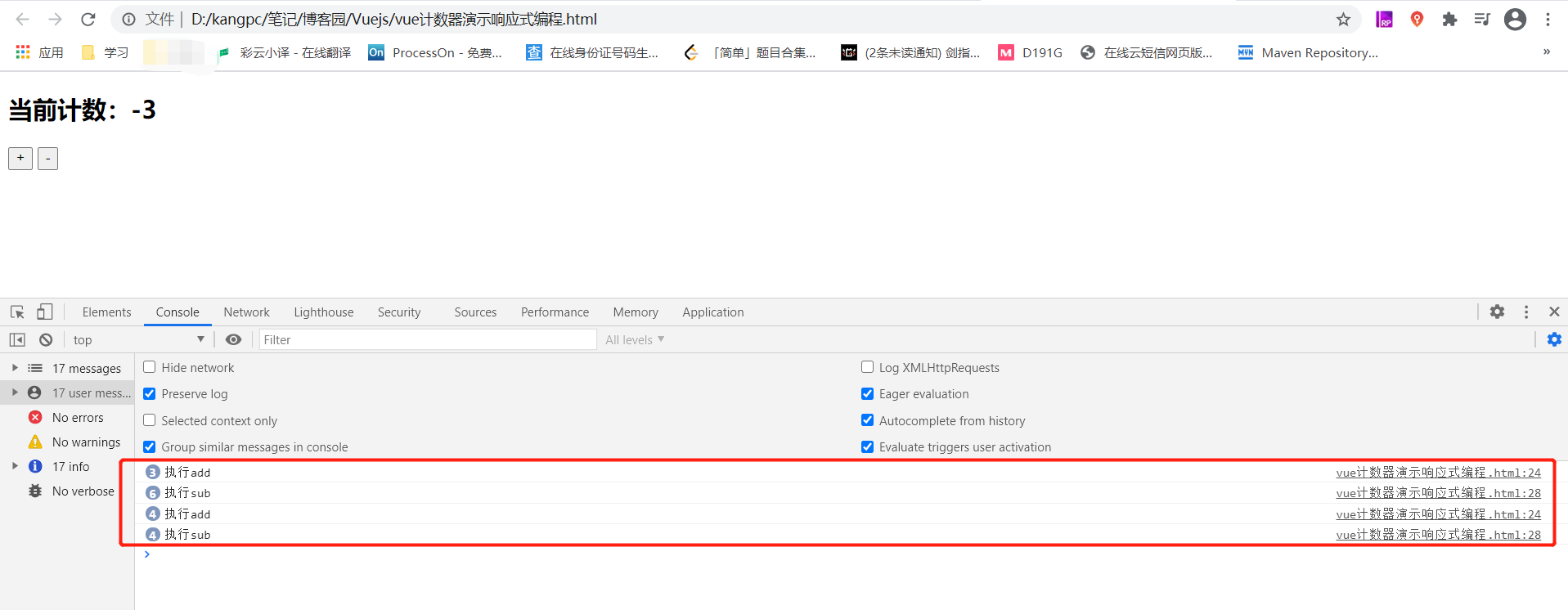
</script>5.展示

6.浏览器执行代码的流程:
1.在第一个script往前的代码都是html,浏览器显示html
2.执行到new Vue,创建vue实例,并且对原html进行解析和修改。