<router-link>属性
<router-link>这里用到了一个to属性,并且把它渲染成<a>标签,他还有其他属性:
tag
tag可以指定<router-link>之后渲染成什么组件, 比如要渲染成button
<router-link to="/home" tag="button">首页</router-link>
渲染成<li>标签
<router-link to='/home' tag='li'>
replace
replace调用的是history.replaceState(),不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中。
默认是调history.pushState()
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" tag="button" replace>关于</router-link>
active-class
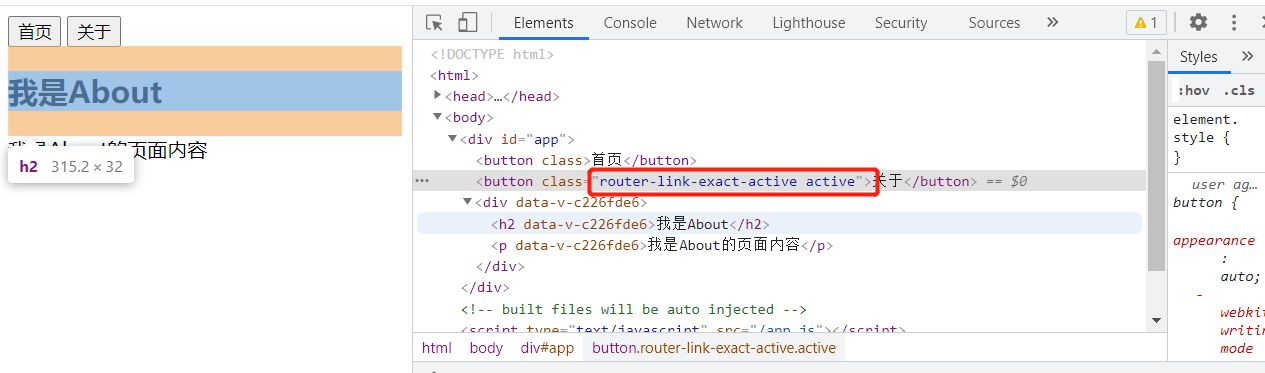
当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class。
设置active-class可以修改默认的名称(没有修改时可以在html元素中看到class很长,现在把router-link-active修改成active看看效果),在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类。
App.vue 像这样
<template>
<div id="app">
<router-link to="/home" tag="button" replace active-class="active">首页</router-link>
<router-link to="/about" tag="button" replace active-class="active">关于</router-link>
<router-view></router-view>
</div>
</template>
......
<style>
.active{
color: #f00;
}
</style>
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
App.vue 像这样
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" tag="button" replace>关于</router-link>
......
<style>
.router-link-active{
color: #f00;
}
</style>
linkActiveClass
不动App.vue,在index.js创建路由的时候添加linkActiveClass属性,也可以实现active-class相同的效果。
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: 'history',
linkActiveClass: 'active'
})

类似于active-class, 只是在精准匹配下才会出现的class