1. 基本情况
队名:慵懒的旗山蜗牛
组长博客:https://www.cnblogs.com/axx4136/p/14062001.html
Github链接:https://github.com/MovingSound
2. 项目汇报
1、过去一周完成了哪些任务:
①文字/口头描述:
②展示GitHub当日代码/文档签入记录


③做了哪些优化和迭代
④通过自动化测试测出的bug
2、接下来的计划还剩下哪些任务:
3、遇到了哪些困难:
4、团队有哪些收获和疑问:
收获:
疑问:
3. 成果展示
最新成果:
播放界面美化,添加进度条控制:

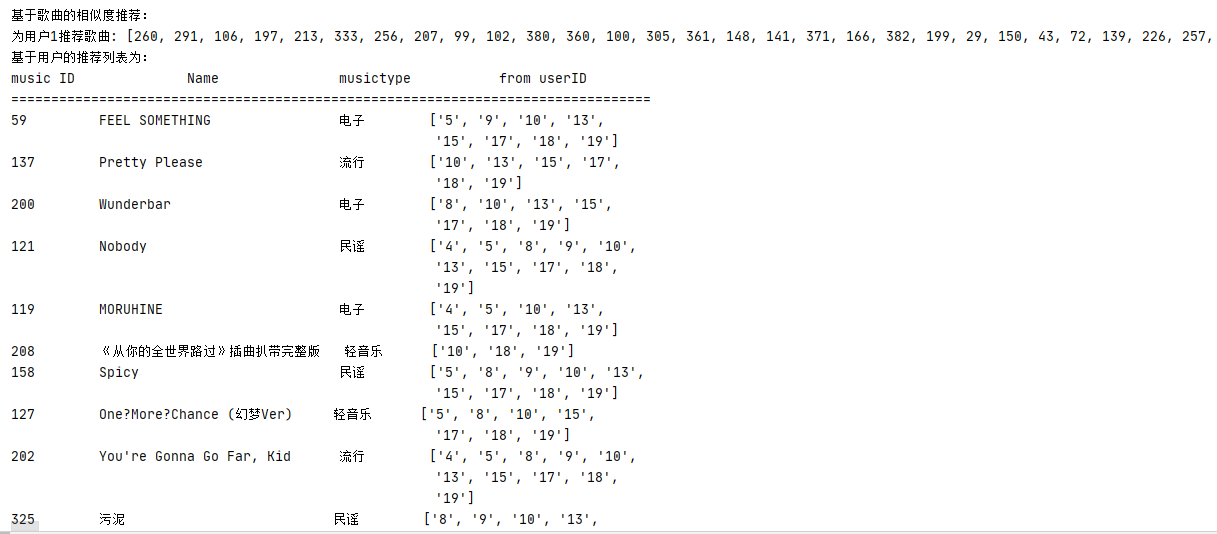
基于歌曲的相似度推荐:

规范用户注册信息:

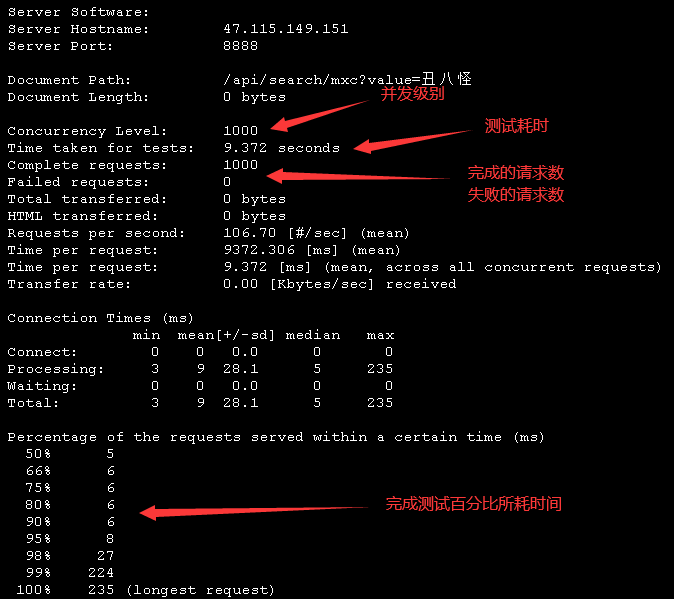
自动化测试:
采用apacheBench 工具对歌曲API接口进行并行测试
ab -n 100 -c 100 https://47.115.149.151:8888/api/search/mxc?value=丑八怪


看出测试和并发级别成指数增加的时候服务器耗时和反应会变得缓慢,1w并发请求也许支撑不住(害怕服务器崩溃)